230220 vscode 사용 시작
- vscode html emmet 변경방법
- 설정 -> emmet 검색 -> emmet:variables -> 항목 추가 -> lang ko로 변경
🚩 filter
filter
📝 설명
- 흐림효과나 색상 변형 등 그래픽 효과를 요소에 적용한다.
filter()는 사용 시 앞에 -webkit-을 같이 사용해 주는 것이 좋다.
속성
-
blur() : 적용한 이미지에 가우시안 블러를 적용한다. 값이 클수록 이미지가 흐려짐
-
brightness() : 이미지의 명도(밝기)를 조절한다. 0일 경우 검은색으로 표현되고 숫자가 클 수록 밝아진다. (기본값 : 1)
-
contrast() : 이미지의 대비를 조절한다. 0일 경우 회색으로 표현되고 숫자가 클 수록 대비가 커진다. (기본값 : 1)
-
drop-shadow() : 이미지에 그림자 효과를 적용한다. drop-shadow(x축 y축 패딩 색상)과 같은 형식으로 작성한다. box-shadow와 비슷한 효과를 가지지만 filter를 사용 시 성능 향상을 위해 하드웨어를 가속한다.
-
grayscale() : 이미지를 흑백으로 변환한다. 1이나 100%로 흑백의 정도를 조절할 수 있다. (기본값 : 0)
-
hue-rotate(angle) : 먼셀의 색상환을 기본으로 지정한 각도에 맞게 회전하여 색상을 조절한다.(기본값 : 0)
-
invert() : 주어진 이미지의 색상, 명도, 채도를 모두 반전시킨다. 1이나 100%로 정도를 조절할 수 있다. (기본값 : 0)
-
opacity() : 이미지의 불투명도를 설정한다. 0 ~ 1 사이 값으로 조절할 수 있고 1대신 100%를 사용할 수 있다. 반투명 값은 0.5나 50%로 사용 가능하다. opacity속성과 비슷하지만 filter를 사용 시 성능 향상을 위해 하드웨어를 가속한다.
-
saturate() : 이미지의 채도를 변경한다. 0일 경우 흑백 이미지가 되고 수치가 높아질수록 채도가 높아진다. (기본값 : 1)
-
sepia() : 이미지의 색상을 세피아톤으로 변경한다. 1이 최댓값이다. (기본값 : 0)
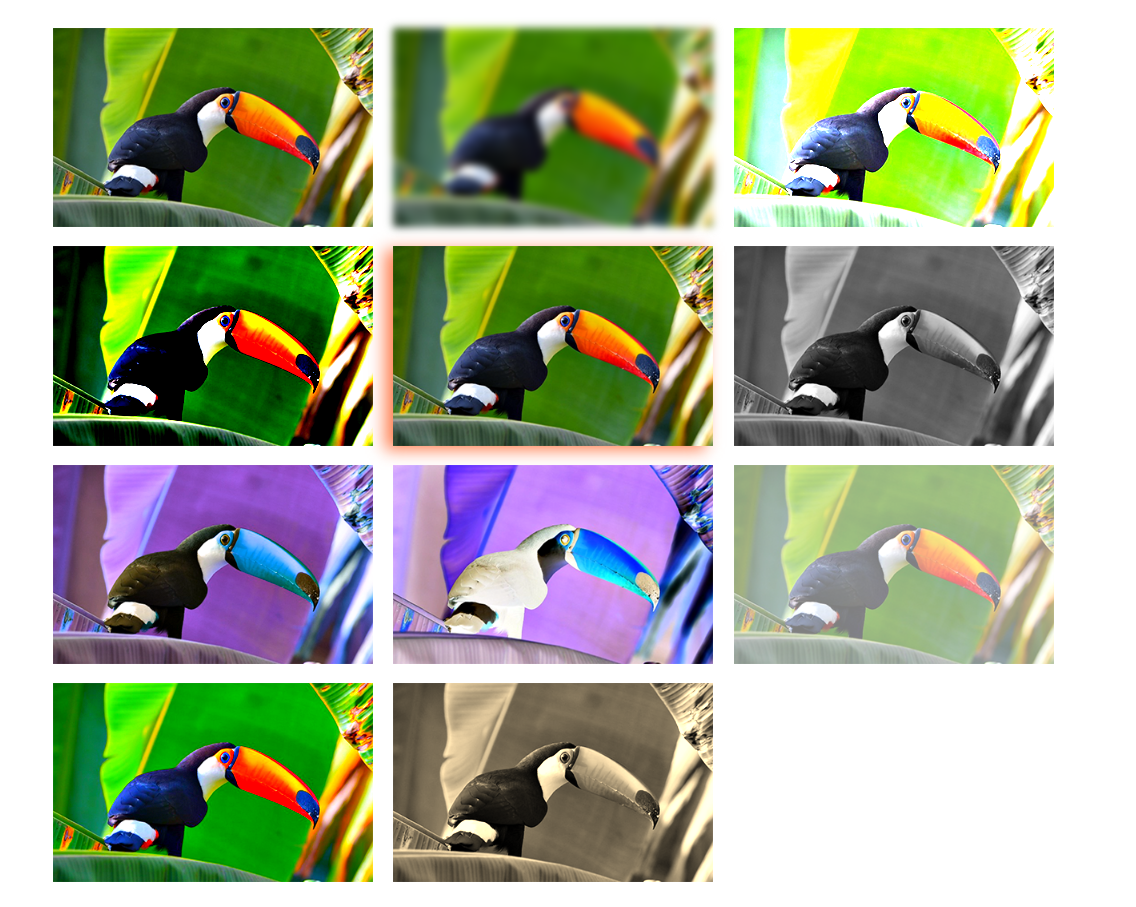
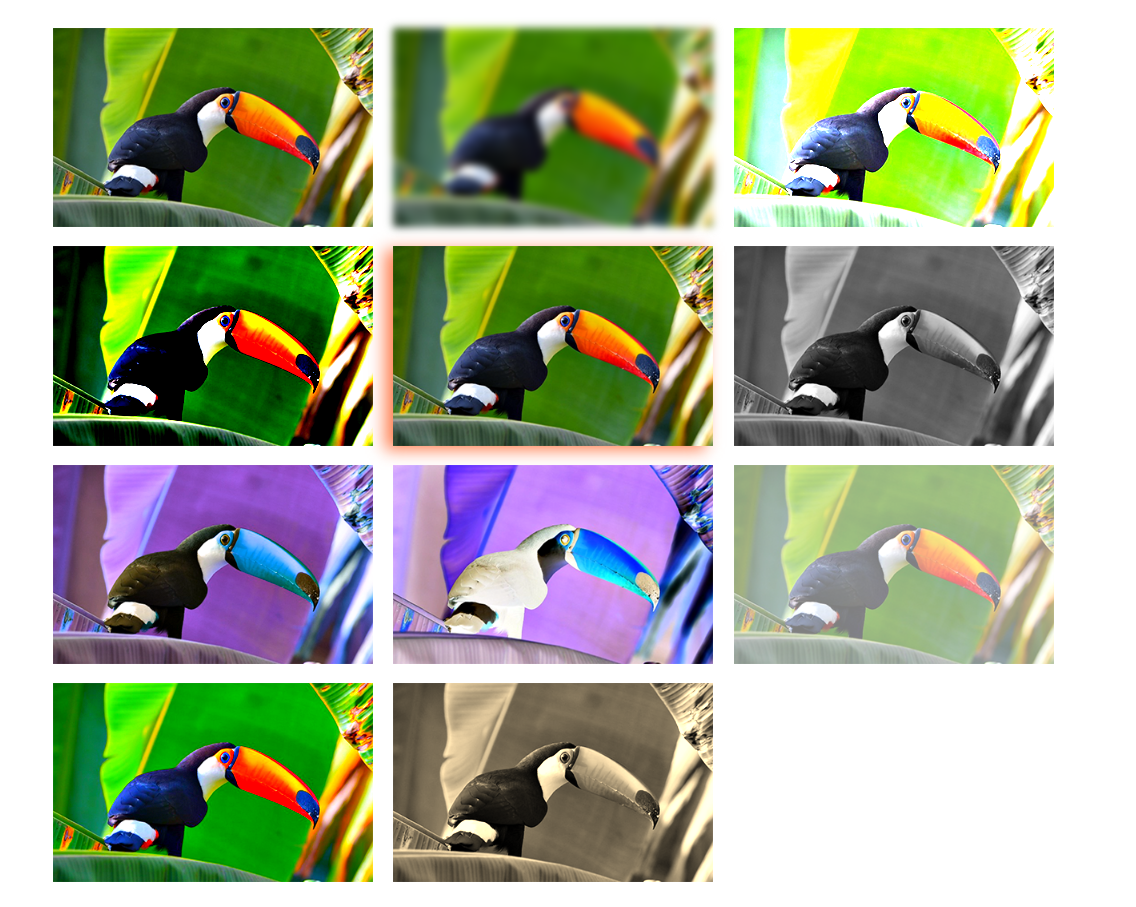
✒️ 사용법
입력
선택자 { filter: 속성값(); }
img:nth-child() { }
img:nth-child(2) { filter: blur(5px); }
img:nth-child(3) { filter: brightness(3); }
img:nth-child(4) { filter: contrast(3); }
img:nth-child(5) { filter: drop-shadow(-10px 5px 10px coral); }
img:nth-child(6) { filter: grayscale(1); }
img:nth-child(7) { filter: hue-rotate(180deg); }
img:nth-child(8) { filter: invert(1); }
img:nth-child(9) { filter: opacity(50%); }
img:nth-child(10) { filter: saturate(3); }
img:nth-child(11) { filter: sepia(1); }
출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 애니메이션
animation
📝 설명
- 앨리먼트에 적용되는 css 속성을 애니메이션처럼 부드럽게 전환시킬 수 있다.
- 자바스크립트를 사용하지 않더라도 간단하게 애니메이션 효과를 줄 수 있다.
transition과 다른 점은 transition은 :hover나 :onclick과 같은 이벤트가 발생해야 작동되지만 animation은 자동으로 작동된다.
속성
-
animation-name : 작동시킬 애니메이션의 이름을 지정한다.
-
animation-duration : 애니메이션의 작동 시간을 지정한다.
-
animation-iteration-count : 애니메이션이 작동될 횟수를 지정한다. 숫자로 지정 시 해당 숫자만큼반 반복된다.
infinite : 애니메이션이 무한으로 반복된다.
-
animation-direction : 애니메이션의 작동 방향을 지정한다.
normal : 기본값alternate : 주기마다 방향을 바꾸어 실행 (ex. 정방향 -> 역방향)reverse : 주기마다 반대로 재생됨 (지정한 방향의 반대방향에서 실행)
-
animation-timing-function : 애니메이션의 구간별 속도를 지정한다.
linear : 균일한 속도로 애니메이션이 진행됨ease : 기본설정. 시작과 끝이 느리게, 중간이 빠르게 진행된다.ease-in : 천천히 시작되고 빠르게 끝남. 시작부분이 느리게 진행된다.ease-out : 빠르게 시작되고 천천히 끝남. 끝부분이 느리게 진행된다.ease-in-out : 시작과 끝을 천천히. 중간부분은 보통으로 진행된다.
-
steps() : 애니메이션 움직임을 단계별로 설정하여 뚝뚝 끊기게 보여진다. 숫자로 설정 가능하고 콤마로 구분하여 속성을 넣을수 있다. (ex. 아날로그 시계)
start : 제일 처음 단계를 무시하고 진행end : 제일 마지막 단계를 무시하고 진행
animation : 위 속성들을 한줄로 축약하여 사용 가능하다
animation: name duration timing-function delay iteration-count direction fill-mode;
✒️ 사용법
입력
@keyframes 애니메이션 이름 {}
선택자 { animation: 속성값; }
.myball {
width: 249px; height: 249px;
background: url('./img/toucan2.png');
border-radius: 50%;
border: 2px solid #0c610c;
margin: 50px 0;
position: relative;
}
.b1 {
animation-name: aa;
animation-duration: 3s;
animation-iteration-count: 2;
animation-fill-mode: forwards;
}
.b2 {
animation-name: aa;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
.b3 {
animation: aa 5s infinite alternate forwards;
animation-timing-function: steps(5, end);
}
@keyframes aa {
0% { left: 0; }
100% { left: 700px; }
}
응용 code
- 그라디언트 백그라운드 색상이 멈추지 않고 무한으로 변하도록 애니메이션 적용
.bg {
position: fixed;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(45deg, #df93dc, #5180d6);
animation: bgChange 5s infinite alternate;
}
@keyframes bgChange {
0% { filter: hue-rotate(0deg); }
100% { filter: hue-rotate(180deg); }
}
🔗 참고 링크 & 도움이 되는 링크