🚩 대화상자
alert / confirm / prompt
📝 설명
- 팝업 창을 띄우는 것은 같지만 각자 역할이 다르다.
alert()- 경고창. 단순히 메시지를 전달하는 역할이고 반환값이 없다. (확인 버튼만 존재)
- 경고창. 단순히 메시지를 전달하는 역할이고 반환값이 없다. (확인 버튼만 존재)
confirm()- 확인창. true/false를 반환한다. (확인, 취소 버튼이 존재)
- 확인창. true/false를 반환한다. (확인, 취소 버튼이 존재)
prompt()- 사용자가 입력한 값을 반환한다. (취소시 null 반환)
✒️ 사용법
입력
alert("경고창!"); // 경고창, 확인버튼
confirm("확인창"); // 확인창, 확인,취소버튼
prompt("제목?", "입력할 내용");출력
- 이미지로 대체
alert
confirm
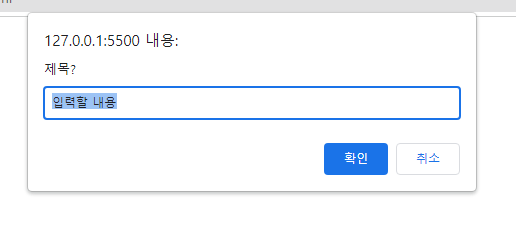
prompt
🔗 참고 링크 & 도움이 되는 링크
🚩 출력 명령어
document.write()
📝 설명
- 자바스크립트에서 단순히 웹 페이지 화면에 내용을 출력할 때 사용하는 명령어이다.
✒️ 사용법
입력
document.write('화면에 그냥 출력');출력
- 이미지로 대체

console.log()
📝 설명
- 웹 브라우저의 콘솔을 통해 데이터를 출력한다.
✒️ 사용법
입력
let msg = (prompt("이름을 이력해 주세요", "")); // hello
console.log(msg);출력
- 이미지로 대체

🚩 텍스트 콘텐츠 표현
.textContent
📝 설명
- Node의 속성. 사용자에게 보여지는 text값만 읽어오는 innetText와는 달리 script나 style 태그에 상관없이 해당 노드가 가지고 있는 텍스트 값을 모두 읽어온다.
.innerText
📝 설명
- element의 속성. 사용자에게 보여지는 텍스트 값을 불러온다.
.innerHTML
📝 설명
- 실제 자바스크립트 코드에서 출력을 위해 가장 많이 사용되는 방법
- innerHTML 프로퍼티를 이용하면 선택된 HTML 요소의 내용(content)이나 속성(attribute)값 등을 손쉽게 변경할 수 있습니다.
✒️ 사용법
입력
html
<div id="content">
hello world
<h1 style="display: none;">hi~</h1>
</div> js
let content = document.querySelector("#content");
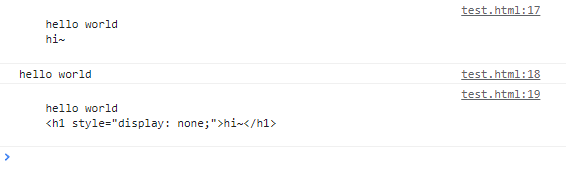
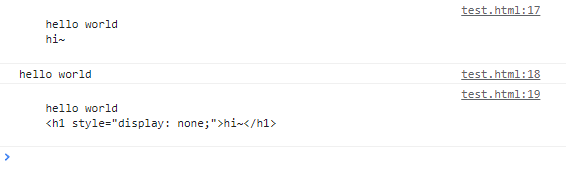
console.log(content.innerHTML);
console.log(content.innerText);
console.log(content.textContent);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 DOM 요소 선택
document.querySelector()
📝 설명
- CSS 선택자(아이디, 클래스, 속성, 속성값 등)를 이용하여 HTML 요소를 선택한다.
이외에 다른 많은 요소 선택 메소드가 있지만 아직 querySelecor만 배워서 이것만 작성
✒️ 사용법
입력
html
<div id="content">
hello world
<h1 style="display: none;">hi~</h1>
</div> js
let content = document.querySelector("#content");
console.log(content.innerHTML);
console.log(content.innerText);
console.log(content.textContent);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 제어문 중첩
if()
📝 설명
- 제어문들은 중첩하여 사용이 가능하다.
✒️ 사용법
입력
html
<div>
<h1>로그인하기</h1>
<p id="p1">
로그인하기
</p>
<p id="p2">
로그인 여부
</p>
</div>js
let id = prompt("ID를 입력해주세요");
let pw = prompt("Password를 입력해주세요");
const elP1 = document.querySelector("#p1");
const elP2 = document.querySelector("#p2");
let msg;
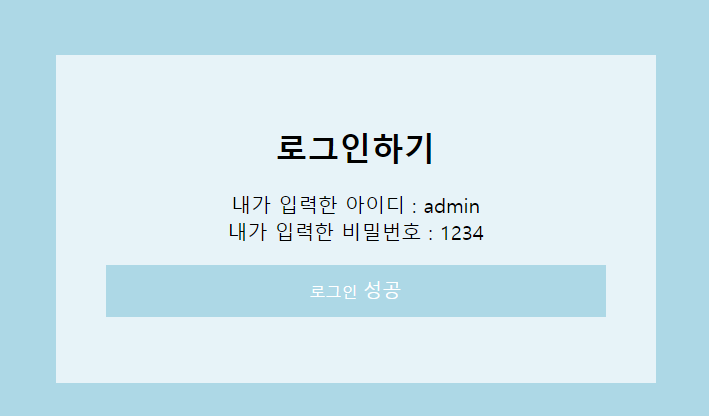
if (id == "admin" && pw == 1234) {
msg = "로그인 <big>성공</big>";
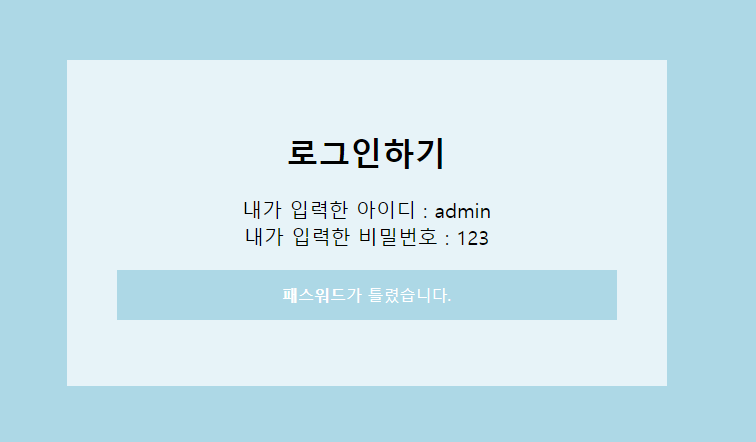
} else if (id == "admin" || pw == 1234) {
if (id != "admin") {
msg = "<strong>아이디</strong>가 틀렸습니다.";
} else {
msg = "<strong>패스워드</strong>가 틀렸습니다.";
}
} else {
msg = "아이디와 패스워드 모두 틀렸습니다.";
}
elP1.innerHTML = `내가 입력한 아이디 : ${id} <br> 내가 입력한 비밀번호 : ${pw}`;
elP2.innerHTML = msg;출력
- 이미지로 대체