🚩 제어문 - 조건문(Conditional Statement)
제어문이란 코드의 흐름을 제어하는 문장을 뜻한다.
제어문은 조건문, 선택문, 반복문이 있는데 그 중 조건문은 해당 조건이 true/false일 때 동작한다.
switch ()
📝 설명
- 정해진 범위 안의 값에 대해 특정한 일을 해야 하는 경우에 사용
✒️ 사용법
입력
예제1
js
switch (day) {
case 0:
dayName = "월요일";
break;
case 1:
dayName = "화요일";
break;
case 2:
dayName = "수요일";
break;
case 3:
dayName = "목요일";
break;
case 4:
dayName = "금요일";
break;
case 5:
dayName = "토요일";
break;
case 6:
dayName = "일요일";
break;
default: // 위의 case에 해당사항이 없을 때(=else)
console.log("오늘은 해당하는 요일이 없음");
}
console.log(`오늘은 ${dayName} 입니다.`);
console.log();
// 조건(case) 여러 개 사용
let weather = "snowy";
let feeling;
switch (weather) {
case "windy":
case "muddy":
feeling = "😮";
break;
case "sunny":
feeling = "😥";
break;
case "rainy":
case "snowy":
feeling = "😍";
break;
}
console.log(feeling);예제2
html
<style>
body { background: lightblue; }
body > div {
width: 500px;
margin: 200px auto;
padding: 50px;
text-align: center;
background: rgba(255, 255, 255, .7);
}
#p1 { font-size: 20px; }
</style>
</head>
<body>
<div>
<h1>점수 검색</h1>
<p id="p1">
점수
</p>
</div>js
let sub = prompt("영어, 국어, 수학, 과학 중 알고 싶은 점수는?", "");
const elP1 = document.querySelector("#p1");
switch (sub) {
case "영어":
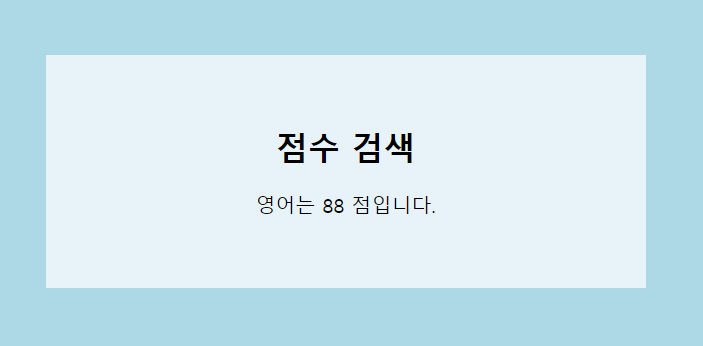
sub += "는 88 점입니다." // sub = sub + "는 88점입니다.";
break;
case "국어":
sub += "는 99 점입니다."
break;
case "수학":
sub += "는 65 점입니다."
break;
case "과학":
sub += "는 80 점입니다."
break;
default:
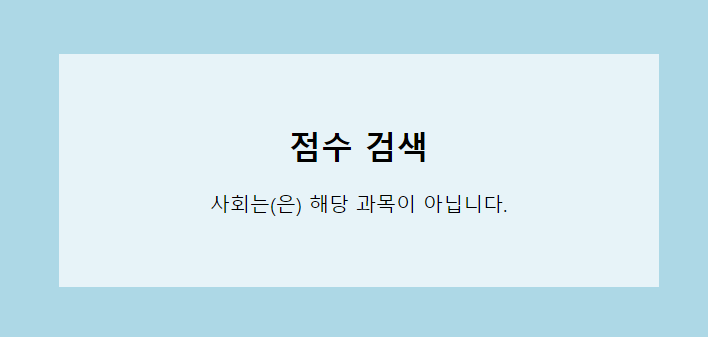
sub += "는(은) 해당 과목이 아닙니다."
break;
}
elP1.textContent = sub;출력
- 이미지로 대체
예제1
예제2
🔗 참고 링크 & 도움이 되는 링크
🚩 제어문 - 반복문(Loop Statement)
제어문이란 코드의 흐름을 제어하는 문장을 뜻한다.
제어문은 조건문, 선택문, 반복문이 있는데 그 중 조건문은 해당 조건이 true/false일 때 동작한다.
while ()
📝 설명
- 조건이 true일 때 계속 실행되는 반복문
✒️ 사용법
입력
예제1
js
let num = 1;
while (num <= 10) {
console.log(num);
num++;
}
console.log();
예제2
let isActive = false;
let i = 0;
while (isActive) {
console.log("아직 살아있음" + i);
if (i == 30) {
// 조건에 맞으면 멈춤
break;
}
i++;
}출력
- 이미지로 대체
예제1
예제2
isActive가 false라 출력 안됨.
true로 변경 시 아래와 같이 출력
do {} while ()
📝 설명
- 조건이 true일 때 계속 실행되는 반복문이지만 무조건 do 안의 내용을 한번 실행한 후 조건 적용
✒️ 사용법
입력
let isActive = true;
let i = 0;
while (isActive) {
console.log("아직 살아있음" + i);
if (i == 30) {
// 조건에 맞으면 멈춤
break;
}
i++;
}
// do {} while ()
// 무조건 한번을 실행한 후 조건 적용
do {
console.log("isActive가 false일 때 do while 한번 실행하기" + i);
} while (isActive) {
console.log("아직 살아있음" + i);
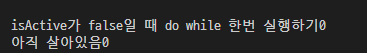
}출력
- 이미지로 대체

isActive를 true로 변경 시 아래와 같이 무한정 출력됨
🔗 참고 링크 & 도움이 되는 링크
for ()
📝 설명
- 어떤 특정한 조건이 거짓으로 판명날 때 까지 반복한다.
- 실행 순서
- 변수 선언, 초기화
- 조건식이 참이면 코드블럭 수행
- 증감식 수행
✒️ 사용법
입력
let i = 0; // 전역변수로 for문 밖에서 선언
for (i = 0; i < 5; i++) {
// i++은 i += 2같은 식도 가능
console.log(i);
}
console.log("for문 밖으로 나왔어요 i는?", i); // 지역변수만 사용 시 출력 오류(for문 안에서 선언했기 때문에)
console.log();
// 중첩
for (let a = 0; a < 5; a++) {
//a는 지역변수.
for (let j = 0; j < 5; j++) {
// j가 5가 되면 해당 for문을 끝낸 후 다시 위의 for문으로 이동하여 a의 값이 증가함. (a가 5가 될 때까지 반복)
console.log(`a는 ${a}, j는 ${j}`);
}
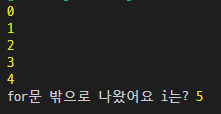
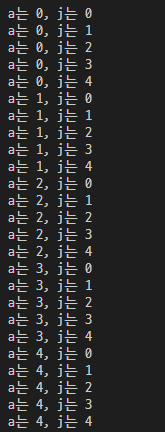
}출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 반복문 제어
break / continue
📝 설명
- 반복문이 무한으로 돌지 않도록 하거나 원하는대로 작동되게 하기 위한 반복 제어문.
✒️ 사용법
입력
for (let i=0;i<20;i++) {
if (i==10){
// continue; // 아래 코드를 무시하고 바로 다음으로 넘어감
console.log("i가 10이 되었어요");
break; // "반복문" 탈출(if문이 아니라 for문에서 빠져나감)
}
console.log(i);
}출력
- 이미지로 대체
continue 사용 시
break