🚩 다양한 함수 정의
익명 함수(함수 표현식)
📝 설명
- 함수를 변수에 할당하여 사용한다.
- 함수는 일종의 객체(Object)이기 때문에 가능
✒️ 사용법
입력
let | const name = function(){}예제
js
let add = function (a, b) {
return a + b;
};
console.log("익명함수", add(5, 3)); // 8출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
화살표 함수(arrow function)
📝 설명
- function 함수를 화살표로 축약하여 사용할 수 있다.
- 일반 function과 기능이 동일함.
✒️ 사용법
입력
let | const name = () => {}예제
js
// let add2 = (a, b) => {
// return a + b;
// };
// console.log("화살표함수", add2(4, 2));
let add2 = (a, b) => a + b;
// 위와 동일한 함수임.
//실행구-한줄, 값이 바로 리턴시 생략 가능
console.log("화살표함수", add2(4, 2)); // 6출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
생성자 함수
📝 설명
- 일반 함수와 기술적인 차이는 없지만 아래 두 가지의 차이가 있다.
- 함수 이름의 첫 글자는 대문자로 시작
- 반드시 'new' 연산자를 붙여 실행
✒️ 사용법
입력
let | const name = new function()🔗 참고 링크 & 도움이 되는 링크
즉시실행함수(IIFE; Immedicately-Invoked Function Expression)
📝 설명
- 즉각적으로 호출되는 함수
- js 단독으로는 거의 사용되지 않고 프론트쪽에서 가끔 사용됨.
- 선언부분을 소괄호로 감싸서 사용한다.
✒️ 사용법
입력
(function run() {})();예제
js
/*
function run() {
console.log("🏃♂️");
}
run();
=> 선언, 호출을 따로 해야됨
*/
(function run() {
console.log("즉시실행함수", "🏃♂️");
})();
// 선언부분을 소괄호로 감싼 후 값으로 변환 -> 괄호 바로 뒤에 호출();
// 화살표함수를 즉시실행함수로 변환
let sum = (a, b) => {
console.log(a + b);
};
sum(500, 120); // 620
(function sum2(a, b) {
console.log(`즉시실행함수 실행 결과 : ${a + b}`);
})(500, 120); // 620출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 콜백(callback)
콜백함수
📝 설명
- 함수 안에서 실행되는 또 다른 함수
- 다른 함수의 인자로 전달되는 함수
1. 일급 객체(first-class object)
- 일급 함수(first-class function)이라고도 한다.
- 일반 객체처럼 모든 연산이 가능하다.
- 다른 함수의 매개변수로 전달될 수 있다.
- 다른 함수의 반환값(리턴값)이 될 수 있다.
2. 고차함수(high-order function)
- 인자 파라미터를 함수로 받을 수 있고(콜백) 함수의 형태로 리턴할 수 있는 함수이다.
✒️ 사용법
입력
예제
js
// const add = (a, b) => {
// return a + b;
// };
// 인자
const add = (a, b) => a + b; // 실행구-한줄, 값이 바로 리턴시 생략 가능
const multiply = (a, b) => a * b;
// 함수를 인자로 받는 고차함수
function calculator(a, b, action) {
// 특정한 일을 수행하는 함수를 전달 받을 함수
let result = action(a, b);
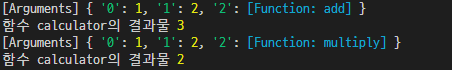
console.log(arguments);
// 전달된 인자 정보를 출력해주는 프로퍼티 (함수에 기본적으로 내장, 매개변수 정보는 arguments 객체에 저장
console.log("함수 calculator의 결과물", result);
}
calculator(1, 2, add);
calculator(1, 2, multiply);
// 전달된 action은 콜백함수로 부른다.
출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 함수의 응용
주어진 숫자까지 0부터 차례로 값을 출력하는 함수
✒️ 코드 작성
입력
예제
js
// 함수를 인자로 받는 고차함수.
// 뭔지 모르지만 누군가 나중에 함수를 정의하여 불러줌(인자를 집어넣어줌) - 콜백함수
function iterate(max, action) {
for (let i = 0; i <= max; i++) {
action(i); // action 호출
}
}
// 값을 출력해주는 함수
function print(num) {
console.log(num);
}
function multi(bb) {
console.log("bb가 3배수로", bb * 3);
}
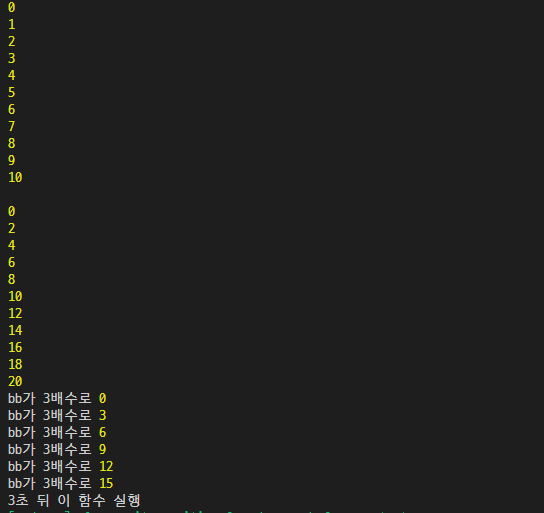
iterate(10, print);
console.log();
iterate(10, (num) => console.log(num * 2)); // 화살표 함수 부분이 action에 들어감. print 함수와 상관 없음.
// 실행함수를 화살표함수로 실행. action에 함수 호출을 안 하고 직접 함수를 작성해도 됨
iterate(5, multi);
// setTimeout(callback, 시간)
// setTimeout(() => {console.log("3초 뒤 이 함수 실행");}, 3000); // 아래 함수와 동일. 아래와 같이 들여쓰는것이 일반적
setTimeout(() => {
console.log("3초 뒤 이 함수 실행");
}, 3000);출력
- 이미지로 대체

🚩 불변성(immutability)
불변성
📝 설명
- 함수 내부에서 외부로부터 주어진 인자의 값을 변경하는 것은 좋지 않음
✒ 사용법
입력
js
function display(num) {
num = 444; // 지역변수. 좋지 않은 방법으로 사용
console.log(num);
}
const value = 3;
display(value); // 444
console.log(value); // 3
// 오브젝트로 사용
function displayObj(obj) {
obj.name = "nuriya"; // 좋지 않은 방법.
// 외부에서 주어진 인자(object)를 내부에서 변경. 메모리 주소를 가져오는 것이라 오브젝트 내용이 바뀜
console.log("display 함수 안에서", obj);
}
const nabi = { name: "Nabiya", color: "orange" };
displayObj(nabi); // { name: 'nuriya', color: 'orange' }
console.log(nabi); // { name: 'nuriya', color: 'orange' } // 내부에 있는 지역변수가 전역변수를 바꿈
console.log();
/*
스프레드
- 기존에 있는 것을 전부 불러와서 바꾸고 싶은 내용을 변경 가능
- 기존 오브젝트들을 유지하면서 변경하고 싶은 오브젝트는 새로운 오브젝트로 수정 가능
*/
// 바른 변경 방법
function changeName(obj) {
console.log({ ...obj, name: "bori" }); // 스프레드
}
changeName(nabi); // { name: 'bori', color: 'orange' }로 변경됨
출력
- 이미지로 대체