🚩 제어문 응용
적정 몸무게 구하기
✒️ 코드
입력
html
<body>
<div>
<h1>적정 몸무게 구하기</h1>
<p id="p1">
<script>
let name = prompt("당신의 이름은?");
let height = prompt("당신의 키는?");
let weight = prompt("당신의 몸무게는?");
// document.write("이름 " + name + "<br>키 : " + height+"<br>몸무게 : "+weight);
document.write(`이름 : ${name}<br>키 : ${height}cm <br>몸무게 : ${weight}kg`);
</script>
</p>
<p id="p2">
<script>
// 적정체중 = (키 - 100) * 0.9 / 위아래로 3kg이내
let normalWeight = (height - 100) * 0.9; // 적정체중
let result = weight >= normalWeight - 3 && weight <= normalWeight + 3;
// document.write(result);
let resultText = result ? "적정체중입니다" : "적정체중이 아닙니다";
document.write("당신은 " + resultText);
document.write(`<br>적정 체중은 ${normalWeight}kg 입니다.`);
</script>
</p>
</div>
</body>js
let name = prompt("당신의 이름은?");
let height = prompt("당신의 키는?");
let weight = prompt("당신의 몸무게는?");
// document.write("이름 " + name + "<br>키 : " + height+"<br>몸무게 : "+weight);
document.write(`이름 : ${name}<br>키 : ${height}cm <br>몸무게 : ${weight}kg`);출력
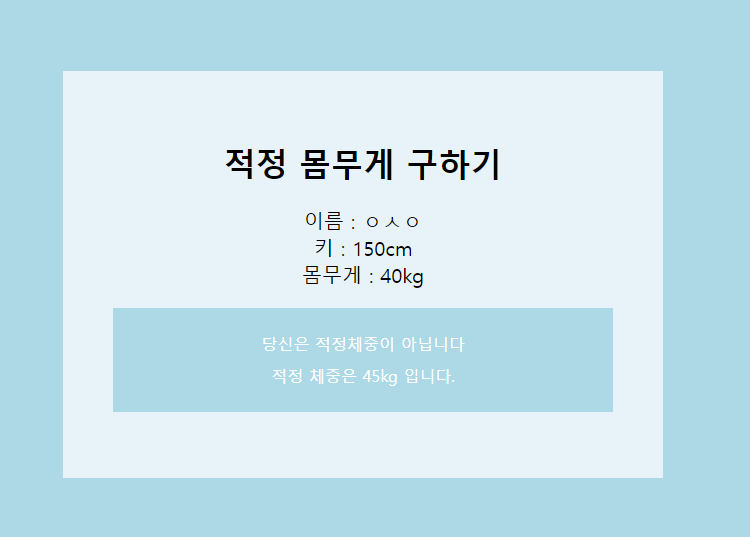
- 이미지로 대체
prompt 입력
결과
🔗 참고 링크 & 도움이 되는 링크
🚩 Javascript 함수
function()
📝 설명
- 특정한 일을 수행하는 코드의 집합
- 가독성, 재사용, 유지보수 용이
- 함수의 형태
// 함수 정의
function name(매개변수) {
정의 내용
}
name(매개변수); // 함수 호출✒️ 사용법
입력
예제1
js
function add(num1, num2) {
// const result = num1 + num2;
// return result; // return은 값을 외부로 반환
return num1 + num2;
}
const result = add(3, 5); // 함수 호출
console.log(result);
let firstName1 = "우성";
let lastName1 = "정";
// let fullName1 = `${firstName1} ${lastName1}`;
// console.log(fullName1);
let firstName2 = "정재";
let lastName2 = "이";
// let fullName2 = `${firstName2} ${lastName2}`;
// console.log(fullName2);
function fullName(aa, bb) {
return `${bb} ${aa} 🎈` // 순서 반대로 출력되도록
}
console.log(fullName(firstName1, lastName1));
console.log(fullName(firstName2, lastName2));
console.log(fullName("혜수", "김"));예제2
html
<style>
body {
background: lightblue;
}
body > div {
width: 500px;
margin: 200px auto;
padding: 50px;
text-align: center;
background: rgba(255, 255, 255, 0.7);
}
#p1 {
font-size: 20px;
}
#p2 {
background-color: lightblue;
color: #fff;
line-height: 2;
padding: 20px;
}
</style>
</head>
<body>
<div>
<h1>두 개의 숫자를 더한 값과 곱한 값은?</h1>
<p id="p1">
<script>
let num1 = prompt("첫 번째 숫자는?");
let num2 = prompt("두 번째 숫자는?");
document.write(`첫 번째 숫자 : ${num1} <br> 두 번째 숫자 : ${num2}`);
</script>
</p>
<p id="p2">
<script>
function calculate() {
let plus = Number(num1) + Number(num2);
// 이미 외부에서 선언되어 있기 때문에 그냥 작성해도 됨
// number로 감싸야 제대로 된 연산이 가능
let multi = Number(num1) * Number(num2);
document.write(`num1과 num2를 더한 값은? : ${plus} <br> num1과 num2를 곱한 값은? : ${multi}`);
}
calculate();
</script>
</p>
</div>
</body>출력
- 이미지로 대체
prompt로 값 입력받음
결과
🔗 참고 링크 & 도움이 되는 링크
🚩 함수의 참조
주소값 참조
✒️ 사용법
입력
예제1
js
function add(a, b) {
return a + b;
}
const sum = add;
// add가 가르키는 메모리 주소값을 sum에 그대로 할당
// sum도 함수처럼 사용됨
// 일급함수(일반 객체처럼 모든 연산이 가능)
console.log("add 함수 실행 : ", add(1, 2));
console.log("add 함수 실행 : ", sum(1, 2));
console.log("add 함수 실행 : ", sum()); // NaN
// 함수에 매개변수가 지정되어 있을 떄는 반드시 넣어주어야 한다.출력
- 이미지로 대체
🔗 참고 링크 & 도움이 되는 링크
🚩 함수의 리턴
return
📝 설명
- return이 나오면 함수 실행을 종료한다.
- 함수를 종료한 후 값을 호출지점으로 반환한다.
✒️ 사용법
입력
예제1
js
function add(a, b) {
a + b;
}
// 함수에 return을 명시하지 않으면 undefined
const result = add(5, 3);
console.log(result);
function write(txt) {
console.log(txt);
}
write("이 글자가 나올까요?");
// 특정한 일을 수행, 반환하지 않는 함수는 return 생략 가능 (ex. 문자열)
function print(num) {
if (num < 0) {
return; // return undefined;의 축약
}
console.log(num + "을(를) 출력합니다.");
}
print(-12);
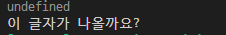
// return을 함수 중간에 넣으면 함수가 종료출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 함수의 인자(매개변수)
parameters
📝 설명
- 키와 값을 연결하는 객체의 구성원. 해당 값이 다른 값과 연결되어 있는 것을 프로퍼티라고 부른다.
- 속성이라고도 함.
✒️ 사용법
입력
예제1
js
// 인자(매개변수) Parameters
function add(a, b) {
console.log(a);
console.log(b);
console.log(arguments);
// 전달된 인자 정보를 출력해주는 프로퍼티 (함수에 기본적으로 내장, 매개변수 정보는 arguments 객체에 저장
console.log(arguments[1]); // 배열의 형식으로 두 번째 인자 출력 (0, 1, 2...)
}
add(5, 6, 7, 8);
console.log();
function add2(a = 5, b = 3) {
console.log(arguments);
console.log("a + b : ", a + b);
}
add2();
add2(1005, 1);
// 매개변수에서 기본값 설정 가능. Default Parameters
// 외부에서 값이 주어졌을 때는 기본값 ❌
console.log();
/*
Rest 매개변수 : 인자를 몇 개 받아올지 모를 때 사용
*/
function sum(...numbers) {
console.log(numbers);
}
sum(1, 2, 3, 4, 5, 6, 7);
sum("딸기", "바나나", "피자", 1005, "마라탕", "스파게티", "볶음밥");
console.log();
function sum2(a, b, x, ...numbers) {
console.log(numbers); // 4번째 인자부터 들어있음
console.log(a);
console.log(b);
console.log(x);
}
sum2(1, 2, 3, 4, 5, 6, 7);
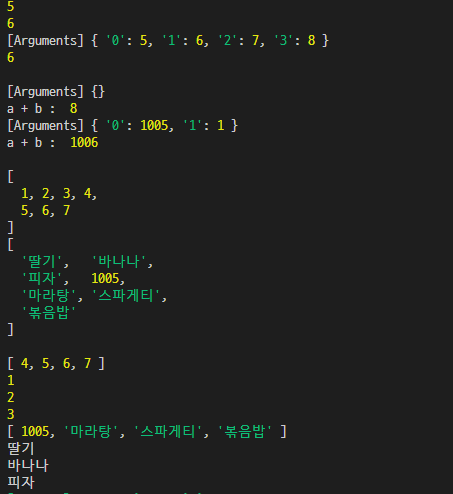
sum2("딸기", "바나나", "피자", 1005, "마라탕", "스파게티", "볶음밥");출력
- 이미지로 대체