🚩 생성자함수(construction function)
생성자 함수
📝 설명
- 객체를 만들어 주는 함수
- 'new' 연산자와 생성자 함수를 사용하면 유사한 객체 여러 개를 쉽게 만들 수 있다.
✒ 사용법
입력
js
- 객체 리터럴
const fruit1 = {
name: "apple",
display() {
console.log(`${this.name} : 🍎`);
},
};
console.log(fruit1);
// console.log(fruit1.display);
// console.log(fruit1.display());
fruit1.display();
console.log();
const fruit2 = {
name: "banana",
display() {
console.log(`${this.name} : 🍌`);
},
};js
- 생성자 함수
// 생성자 함수 템플릿 -> 템플릿을 만들어 재사용이 가능하도록 함
// 생성자 함수는 무조건 대문자로 시작
function Fruit(name, emoji) {
this.name = name,
this.emoji=emoji,
this.display = function () {
console.log(`${this.name} : ${this.emoji}`);
}
}
const apple = new Fruit("apple", "🍎");
const orange = new Fruit("orange", "🍊");
const lemon = new Fruit("lemon", "🍋");
console.log(apple);
apple.display();
console.log();
console.log(orange);
orange.display();
console.log();
console.log(lemon);
lemon.display();
console.log();
console.log(lemon.name); // 일반 객체처럼 사용
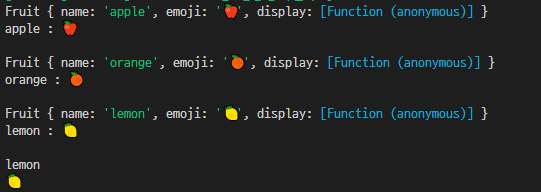
console.log(lemon.emoji);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 javascript 클래스
자바스크립트는 객체지향이다.
객체지향 프로그래밍이란 절차적으로 코드를 작성하는 것이 아닌 연관있는 것 끼리 객체로 만들어서 호환 가능하도록 함
객체를 손쉽게 만들 수 있는 템플릿
1. 생성자함수 (오래된 고전적 방법)
2. 클래스 (대부분의 언어) - es6
- 객체를 생성할 수 있는 템플릿
- 클래스를 이용해서 만든 객체 (인스턴스 instance)
class
📝 설명
- 객체를 생성하기 위한 템플릿을 class라고 한다.
✒ 사용법
입력
js
// 클래스
class Fruit {
constructor(aa, bb) { // 생성자, new 키워드로 객체를 만들때 호출
this.name = aa;
this.emoji = bb;
}
//함수는 일반적으로 생성자에서 등록하지 않고 밖에서 정의
display = () => { // display 앞에 this❌ function display() ❌, 일반함수나 화살표 함수⭕
console.log(`${this.name} : ${this.emoji}`);
}
}
// 객체 apple은 Fruit 클래스의 인스턴스(클래스를 통해서 만들어진 객체)
const apple = new Fruit("apple", "🍎");
const orange = new Fruit("orange", "🍊");
const lemon = new Fruit("lemon", "🍋");
console.log(apple);
apple.display();
console.log();
console.log(orange);
orange.display();
console.log();
console.log(lemon);
lemon.display();
console.log();
console.log(lemon.name); // 일반 객체처럼 사용
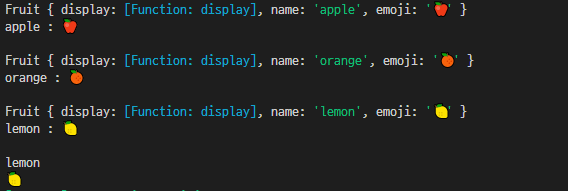
console.log(lemon.emoji);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 javascript static
static
📝 설명
- 정적 프로퍼티, 메소드
- 재사용성을 높이는 방법이다.
- 클래스에 한번만 만들어지고 각 인스턴스에 들어있지 않음. -> 재사용성
인스턴스 : 생성자함수로 만들어진 객체들
✒ 사용법
입력
js
// 클래스
class Fruit {
static MaxFruits = 5; // 최대로 만들 수 있는 과일 갯수 지정(고정)
constructor(aa, bb) {
this.name = aa;
this.emoji = bb;
}
static makeRandomFruit() {
// 클래스 레벨의 메소드
return new Fruit("kiwi", "🥝");
}
display = () => { // 화살표 함수 사용
// 인스턴스 레벨의 메소드
console.log(`${this.name} : ${this.emoji}`);
};
}
// 클래스 직접 호출 가능 (static일 경우 가능)
const kiwi = Fruit.makeRandomFruit();
console.log("static 이용", kiwi);
console.log("static property", Fruit.MaxFruits);
// 호출 불가능 - 클래스 자체는 데이터가 채워져있는 상태가 아님 // Fruit로 출력
console.log("클래스.name : ", Fruit.name);
// 클래스 자체를 직접호출 -> error
// Fruit.display(); // display()는 자료를 받기 위해 비어있는 상태임
const apple = new Fruit("apple", "🍎");
const orange = new Fruit("orange", "🍊");
const lemon = new Fruit("lemon", "🍋");
console.log(apple);
apple.display();
console.log();
console.log(orange);
orange.display();
console.log();
console.log(lemon.name); // 일반 객체처럼 사용
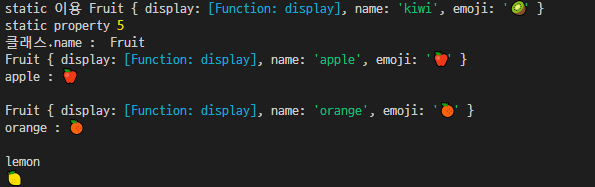
console.log(lemon.emoji);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 javascript field
class field
📝 설명
- 접근제어자
- field : 변수
- 캡슐화(외부에서 보이지 않고 수정이 불가능하게 함)
- 내부에서만 접근 가능
- 객체 이름 앞에 '#'을 붙여 사용
- private (#) / public (기본) / protected (상속된 자식 클래스에서만 접근가능. js에서는 사용❌)
✒ 사용법
입력
js
// 클래스
class Fruit {
// Fruit 클래스 안에 name, emoji라는 property가 있다고 선언 (안 써도 문제❌)
// 외부로부터 전달 받을 데이터 이름(ex. aa, bb)
#name;
#emoji;
constructor(aa, bb) { // 생성자, new 키워드로 객체를 만들때 호출
this.#name = aa;
this.#emoji = bb;
}
//함수는 일반적으로 생성자에서 등록하지 않고 밖에서 정의
display = () => { // 함수도 #을 붙이면 외부에서 보이지 않음
console.log(`${this.#name} : ${this.#emoji}`);
}
}
// 객체 apple은 Fruit 클래스의 인스턴스(클래스를 통해서 만들어진 객체)
const apple = new Fruit("apple", "🍎");
// apple.#name = "banana"; // 변경 가능 - class field로 외부에서 변경이 불가능하도록 변경 가능
// #을 붙인 상태에선 에러가 남 - 외부에서 접근 불가능
console.log("apple은? : ", apple); // field 정보가 나오지 않음. 외부에서 접근 가능한 display만 출력됨
apple.display();
// 내부에서만 작동. 외부에 보이지 않음출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 접근자 프로퍼티 (Acceessor property)
getter / setter
📝 설명
- get
- get 구문은 객체의 속성 접근 시 호출할 함수를 바인딩합니다.
- 함수 앞에 get을 붙이면 프로퍼티처럼 호출 가능(소괄호()를 붙이지 않고 호출)
- set
- set 구문은 객체의 속성에 할당을 시도할 때 호출할 함수를 바인딩합니다.
✒ 사용법
입력
js
class Student {
// 받아오는 인자(생성자)
constructor(firstName, lastName) {
this.aa = firstName; // key값 : aa | 매개변수(parameter) : firstName
this.bb = lastName;
// this.fullName = `${this.bb} ${this.aa}` // 추가 1
}
get fullName() { // 2. get 추가
return `${this.bb} ${this.aa}`; // this = class Student
}
set fullName(value) { // 할당한 것을 받아와서 설정함
console.log("set : ", value);
}
}
const student1 = new Student("지현", "전"); // 인스턴스(클래스를 이용해서 만든 object) 만듦
console.log(student1.aa); // 지현
// console.log(student1.fullName()); // 함수 호출 하듯이 ()를 붙여야 제대로 출력됨. 붙이지 않을 시 [Function: fullName]라고 출력
// 프로퍼티, 함수 호출할 때 동일하게 하고싶음
student1.aa = "진";
console.log(student1.fullName); // 추가 1 - 이름을 바꿨어도 업데이트가 안 됨
// 위 함수에 get을 붙이면 업데이트 됨. get을 붙이면 () 없어도 됨
student1.fullName = "강동원"; // 강동원 그대로 출력
// 할당을 하면 set 호출, 인자로 전달출력
- 이미지로 대체