나중에 내용 추가해서 다시 수정하기~
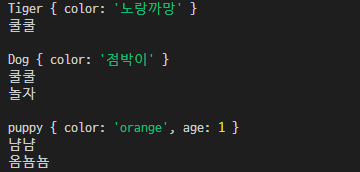
🚩 확장 (extends)
extend
📝 설명
- 클래스를 다른 클래스의 자식으로 만들기 위해 class 선언 또는 class 식에 사용됨
✒ 사용법
입력
js
// 공통적으로 적용되는 부분을 묶어준 클래스
class Animal {
constructor(color) {
// 매개변수 받음
this.color = color;
}
eat() {
console.log("냠냠");
}
sleep() {
console.log("쿨쿨");
}
}
class Tiger extends Animal {} // Tiger 클래스는 Animal클래스를 상속받음
const tt = new Tiger("노랑까망"); // Tiger 클래스를 이용해 객체를 만듦(인스턴스)
console.log(tt); // { color: "노랑까망" }
tt.sleep(); // 쿨쿨
console.log();
class Dog extends Animal {
// Animal 클래스를 상속, 새로운 메소드 추가
play() {
console.log("놀자");
}
}
const doggy = new Dog("점박이");
console.log(doggy);
doggy.sleep();
doggy.play();
console.log();
class puppy extends Animal {
// 부모 클래스 Animal에 있는 인자도 같이 써 주어야 함
constructor(color, age) {
super(color); // super() 상속하는 부모 클래스인 Animal에서 받아온다.
this.age = age;
}
// 오버라이딩 - 자식클래스에서 부모클래스에 있는 함수를 덮어 씌움
eat() {
// *eat 앞에 get을 붙이면 pp.eat;으로도 출력 가능
super.eat(); // 부모(Animal)의 eat 함수를 호출
console.log("옴뇸뇸");
}
}
const pp = new puppy("orange", 1);
console.log(pp); // { color: 'orange', age: 1 }
pp.eat(); // 냠냠 -> 옴뇸뇸출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 내장객체 (built-in Object)
자바스크립트가 기본적으로 가지고 있는 객체.
node.js와 윈도우 브라우저에서 모두 확인할 수 있다.
내장객체에는 래퍼객체와 전역객체가 있다.
래퍼객체(wrapper Object)
- 원시값에 적용되는 객체(원시값을 내장객체로 변환)
전역객체
- 브라우저 console에서도 사용해볼것! 브라우저의 전역객체(호스트객체)
- console.log("globalThis는 무엇인가요?", globalThis);
wrapper object
📝 설명
toString(): 내용이 문자열로 변환됨trim(): 글자 양 옆의 여백을 없애주는 메소드
✒ 사용법
입력
js
const num = 1234; // string (숫자열, 원시타입)
console.log("num : ", num);
// num 뒤 .을 찍으면 사용할 수 있는 메소드(프로퍼티)가 나열됨
// Number 원시타입을 감싸고 있는 Number 타입 객체로 변환됨
// Number에 적용할 수 있는 함수, 프로퍼티를 쓸 수 있다.
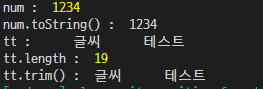
console.log("num.toString() : ", num.toString()); // toString() : 내용이 문자열로 변환됨
const tt = " 글씨 테스트 "; // string (문자열, 원시타입)
console.log("tt : ", tt);
console.log("tt.length : ", tt.length); // length : 길이. 숫자로 나타남 14
// string 객체 - 문자 갯수를 알아오는 프로퍼티
console.log("tt.trim() : ", tt.trim()); // trim() : 글자 양 옆의 여백을 없애주는 매소드. 글씨 사이는 여백으로 인식하지 않기 때문에 앞뒤로만 여백제거가 먹힘출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 최상위 객체 (global Object)
node : 모듈 / 브라우저 : window
오브젝트를 통하지 않고 바로 호출 가능. 프로그래밍이 꼬일 수 있어서 자제
📝 설명
isFinite(): 숫자가 유한인지 아닌지 boolean값으로 확인. (유한 - true / 무한 - false)parseInt(): 문자열 안에 있는 숫자(실수)를 정수로 바꿔줌(int)parseFloat(): 문자열 안에 있는 숫자를 그대로 숫자(실수, float)로 변환
✒ 사용법
입력
js
// node에서 사용할 수 있는 글로벌 객체
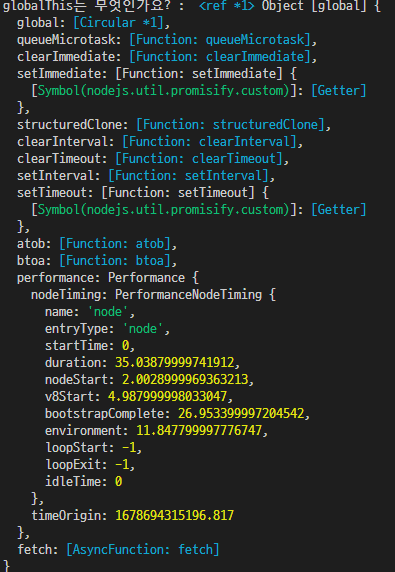
console.log("globalThis는 무엇인가요? : ", globalThis);
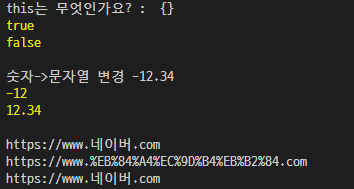
console.log("this는 무엇인가요? : ", this); // this 사용 시 최상위 객체인 모듈에 있는 정보를 출력함. (현재는 아무것도 없는 상태 {})
console.log(isFinite(5)); // isFinite() : 숫자가 유한인지 아닌지 boolean값으로 확인. (유한 - true / 무한 - false) // true
console.log(isFinite(Infinity)); // false
console.log();
console.log("숫자->문자열 변경", "-12.34"); // 문자열
console.log(parseInt("-12.34")); // parseInt() : 문자열 안에 있는 숫자(실수)를 정수로 바꿔줌(int)
console.log(parseFloat("12.34")); // parseFloat() : 문자열 안에 있는 숫자를 그대로 숫자(실수, float)로 변환
console.log();
// URL은 아스키 문자(알파벳)로만 구성되어야 함.(ASCII Code) - 한글은 깨져보임 // UTF-8은 유니코드임
// URI (Uniform Resource Identifier) : 고유한 주소나 아이디
// URL (Uniform Resource Location) : 리소스의 위치를 가리키는 "문자열"
// 한글이나 특수문자는 이스케이프 처리
const URL = "https://www.네이버.com";
console.log(URL);
// ASCII Code로 전환(인코딩) - 프론트&백엔드에서 자주 사용
const enUrl = encodeURI(URL);
console.log(enUrl);
const decUrl = decodeURI(URL); // 다시 문자열로 되돌림
console.log(decUrl);출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 Number Object
Number Object
📝 설명
typeof: 변수의 type을 나타내줌.MAX_VALUE: 정수에서 사용할 수 있는 숫자 중 가장 큰 값.MIN_VALUE: 정수에서 사용할 수 있는 숫자 중 가장 작은 값.MAX_SAFE_INTEGER: 안전하게 사용할 수 있는 가장 큰 값.MIN_SAFE_INTEGER: 안전하게 사용할 수 있는 가장 작은 값toString(): 문자열로 변환toFixed(): 실수를 반올림하여 문자열로 변환toLocaleString(): 숫자를 언어별로 구분하여 문자열을 반환toPrecision(): 원하는 자릿수까지만 보이도록 반올림
✒ 사용법
입력
js
const num1 = 123;
const num2 = new Number(123); // 객체 생성 (생성 할 필요 없음?)
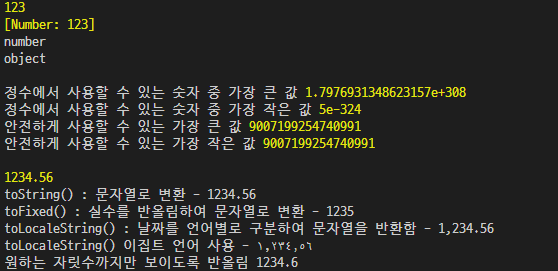
console.log(num1); // 123
console.log(num2); // [Number: 123]
console.log(typeof num1); // number
console.log(typeof num2); // object
console.log();
console.log("정수에서 사용할 수 있는 숫자 중 가장 큰 값", Number.MAX_VALUE); // 1.7976931348623157e+308 (e+308 : 10의 308승)
console.log("정수에서 사용할 수 있는 숫자 중 가장 작은 값", Number.MIN_VALUE); // 5e-324
console.log("안전하게 사용할 수 있는 가장 큰 값", Number.MAX_SAFE_INTEGER); // 9007199254740991
console.log("안전하게 사용할 수 있는 가장 작은 값", Number.MIN_SAFE_INTEGER); //9007199254740991
console.log();
const num3 = 1234.56;
console.log(num3);
console.log("toString() : 문자열로 변환 -", num3.toString()); // 1234.56
console.log("toFixed() : 실수를 반올림하여 문자열로 변환 -", num3.toFixed()); // 1234.56 -> 1235
console.log("toLocaleString() : 숫자를 언어별로 구분하여 문자열을 반환함 -", num3.toLocaleString("ko-KR")); // 1,234.56
// https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString
console.log("toLocaleString() 이집트 언어 사용 -", num3.toLocaleString("ar-EG")); // 이집트 숫자 ١٬٢٣٤٫٥٦ (1,234.56)
console.log("원하는 자릿수까지만 보이도록 반올림", num3.toPrecision(5)); // 1234.6출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 반응형 (Responsive)
반응형 기초 - 미디어쿼리
📝 설명
- 디바이스의 크기에 맞게 UI가 적절하게 배치되도록 함
✒ 사용법
입력
@media screen and (min-width | max-width) { ... }
* screen and 생략 가능css
body { background: lightblue; }
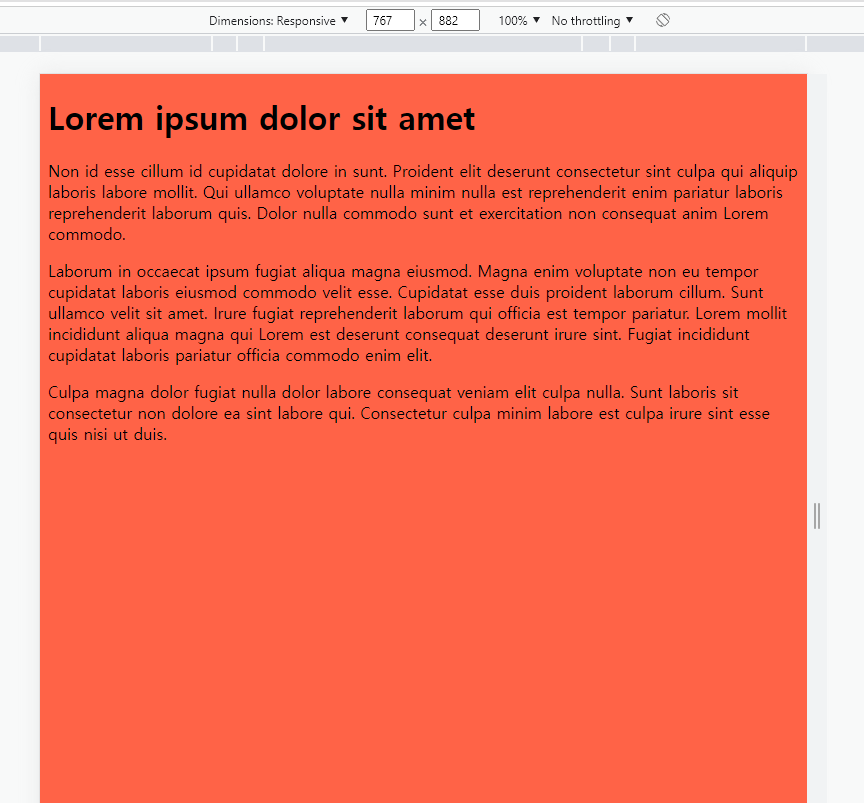
/* 화면의 너비가 768px보다 작았을 때 (모바일) */
/* 768px가 ipad크기 */
@media screen and (max-width: 767px) {
body { background: tomato; }
}
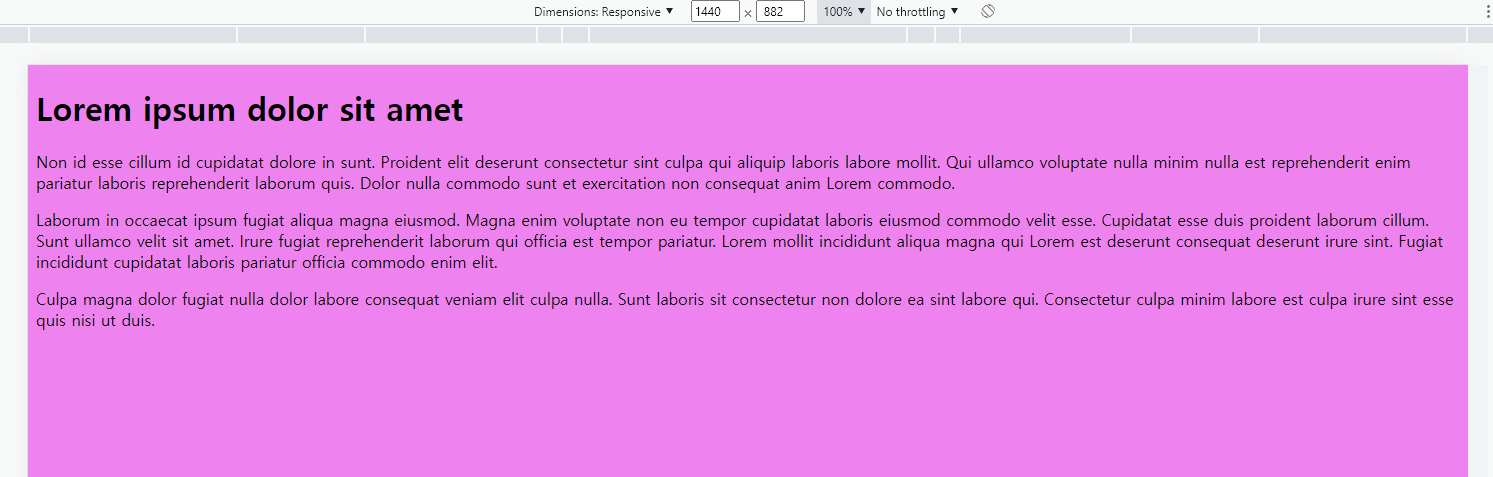
/* 화면의 너비가 (1440)1439px보다 클 때 (모니터) */
@media screen and (min-width: 1440px) {
body { background: violet; }
}html
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Non id esse cillum id cupidatat dolore in sunt. Proident elit deserunt consectetur sint culpa qui aliquip laboris labore mollit. Qui ullamco voluptate nulla minim nulla est reprehenderit enim pariatur laboris reprehenderit laborum quis. Dolor nulla commodo sunt et exercitation non consequat anim Lorem commodo.</p>
<p>Laborum in occaecat ipsum fugiat aliqua magna eiusmod. Magna enim voluptate non eu tempor cupidatat laboris eiusmod commodo velit esse. Cupidatat esse duis proident laborum cillum. Sunt ullamco velit sit amet. Irure fugiat reprehenderit laborum qui officia est tempor pariatur. Lorem mollit incididunt aliqua magna qui Lorem est deserunt consequat deserunt irure sint. Fugiat incididunt cupidatat laboris pariatur officia commodo enim elit.</p>
<p>Culpa magna dolor fugiat nulla dolor labore consequat veniam elit culpa nulla. Sunt laboris sit consectetur non dolore ea sint labore qui. Consectetur culpa minim labore est culpa irure sint esse quis nisi ut duis.</p>
</body>출력
- 이미지로 대체
1440px 이상
1439px ~ 768px
767px 이하
반응형 기초2
📝 설명
- 디바이스의 크기에 맞게 UI가 적절하게 배치되도록 함
✒ 사용법
입력
css
body { background: lightblue; }
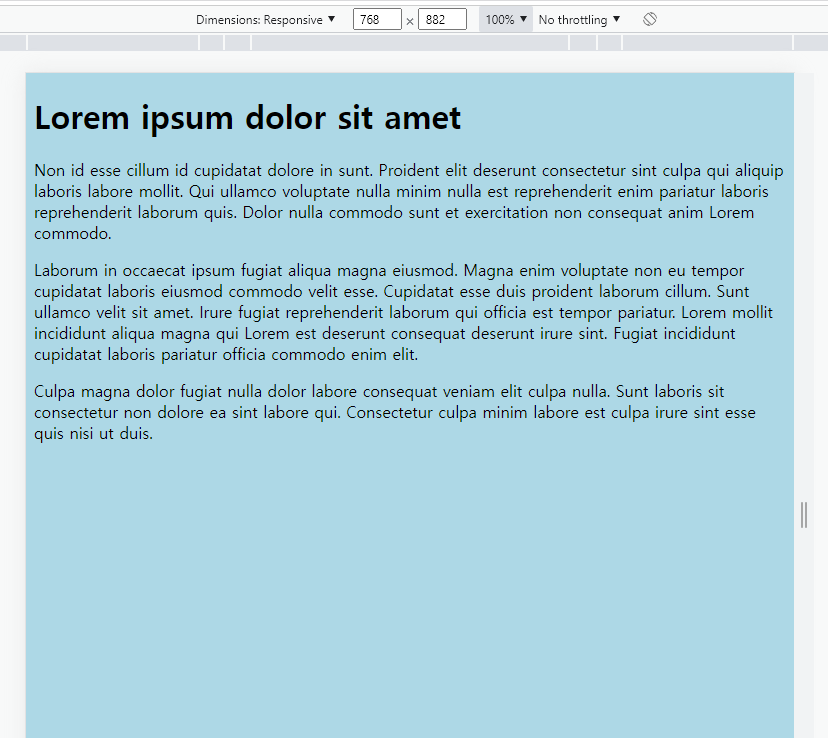
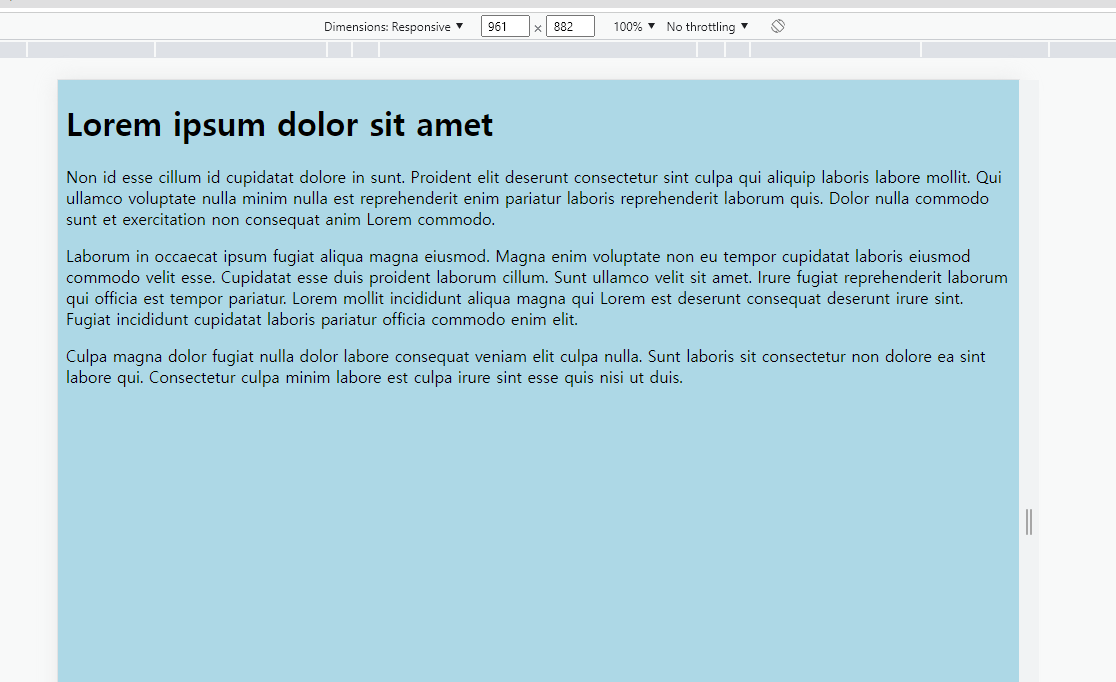
/* 화면 너비가 768px ~ 960px (태블릿) */
@media screen and (min-width: 768px) and (max-width: 960px) {
body { background: thistle; }
}html
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Non id esse cillum id cupidatat dolore in sunt. Proident elit deserunt consectetur sint culpa qui aliquip laboris labore mollit. Qui ullamco voluptate nulla minim nulla est reprehenderit enim pariatur laboris reprehenderit laborum quis. Dolor nulla commodo sunt et exercitation non consequat anim Lorem commodo.</p>
<p>Laborum in occaecat ipsum fugiat aliqua magna eiusmod. Magna enim voluptate non eu tempor cupidatat laboris eiusmod commodo velit esse. Cupidatat esse duis proident laborum cillum. Sunt ullamco velit sit amet. Irure fugiat reprehenderit laborum qui officia est tempor pariatur. Lorem mollit incididunt aliqua magna qui Lorem est deserunt consequat deserunt irure sint. Fugiat incididunt cupidatat laboris pariatur officia commodo enim elit.</p>
<p>Culpa magna dolor fugiat nulla dolor labore consequat veniam elit culpa nulla. Sunt laboris sit consectetur non dolore ea sint labore qui. Consectetur culpa minim labore est culpa irure sint esse quis nisi ut duis.</p>
</body>출력
- 이미지로 대체
961px 이상
768px ~ 960px
767px 이하
반응형 기초3 - 미디어쿼리
📝 설명
- 디바이스의 크기에 맞게 UI가 적절하게 배치되도록 함
✒ 사용법
입력
css
/* 화면이 세로일때 */
@media screen and (orientation: portrait) {
body {
background: violet;
padding: 100px 5px;
color: red;
}
}
/* 화면이 가로일때 */
@media screen and (orientation: landscape) {
body {
background: greenyellow;
padding: 5px 100px;
color: blue;
}
}html
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Non id esse cillum id cupidatat dolore in sunt. Proident elit deserunt consectetur sint culpa qui aliquip laboris labore mollit. Qui ullamco voluptate nulla minim nulla est reprehenderit enim pariatur laboris reprehenderit laborum quis. Dolor nulla commodo sunt et exercitation non consequat anim Lorem commodo.</p>
<p>Laborum in occaecat ipsum fugiat aliqua magna eiusmod. Magna enim voluptate non eu tempor cupidatat laboris eiusmod commodo velit esse. Cupidatat esse duis proident laborum cillum. Sunt ullamco velit sit amet. Irure fugiat reprehenderit laborum qui officia est tempor pariatur. Lorem mollit incididunt aliqua magna qui Lorem est deserunt consequat deserunt irure sint. Fugiat incididunt cupidatat laboris pariatur officia commodo enim elit.</p>
<p>Culpa magna dolor fugiat nulla dolor labore consequat veniam elit culpa nulla. Sunt laboris sit consectetur non dolore ea sint labore qui. Consectetur culpa minim labore est culpa irure sint esse quis nisi ut duis.</p>
</body>출력
- 이미지로 대체
화면이 세로일 때
화면이 가로일 때
반응형 레이아웃1
📝 설명
- 디바이스의 크기에 맞게 UI가 적절하게 배치되도록 함
✒ 사용법
입력
css
/* 화면의 너비가 960px보다 클 때 (데스크탑) */
@media (min-width: 960px) {
.box2 { float: left; width: 70%; }
.box3 { float: right; width: 30%; }
.box4 { clear: both; }
}html
<body>
<!-- emmet : div*4.box${BOX$} -->
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>
<div class="box3">BOX3</div>
<div class="box4">BOX4</div>
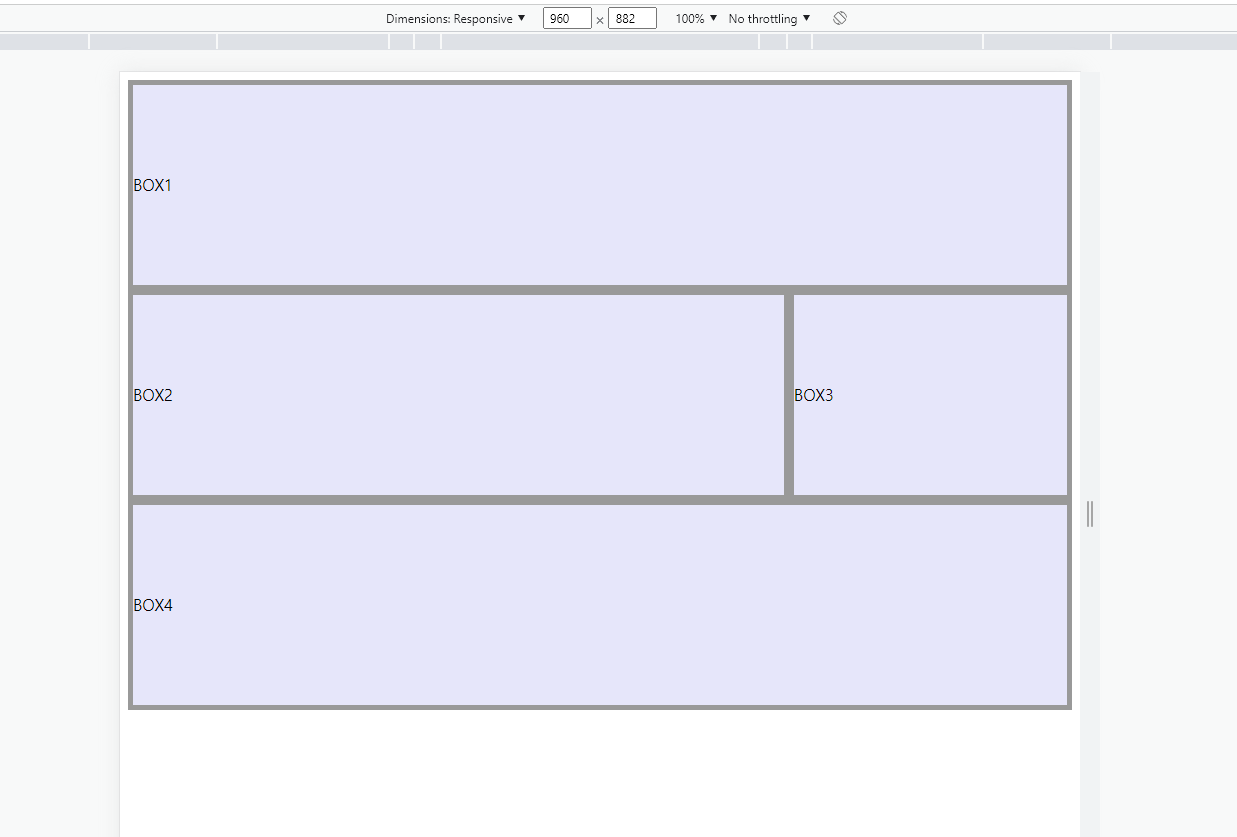
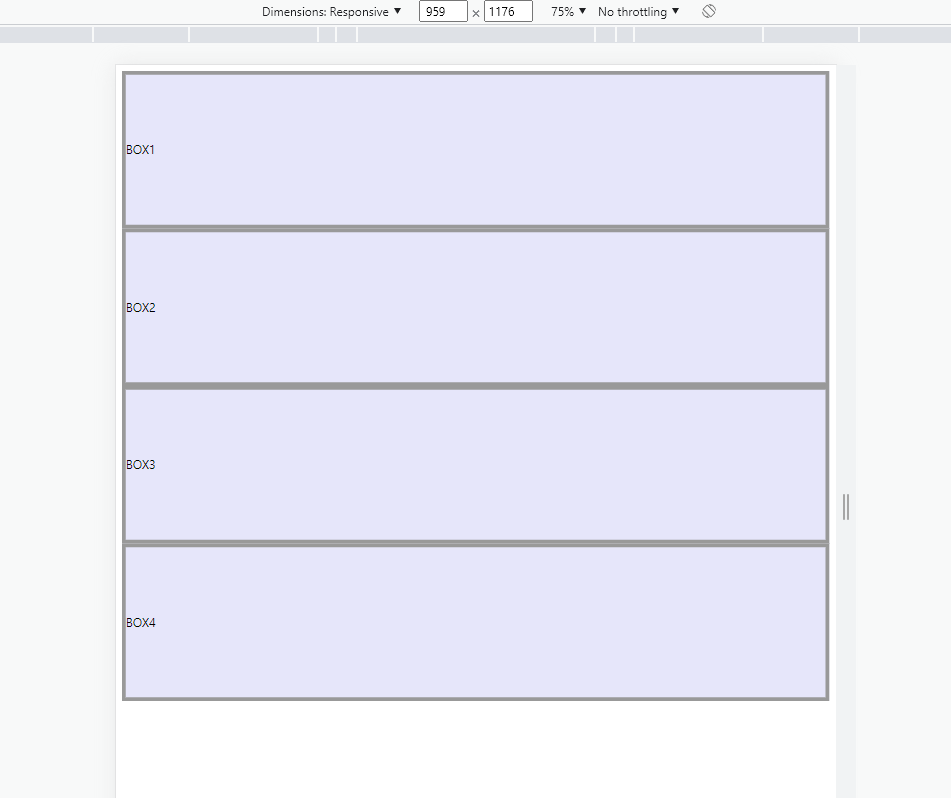
</body>출력
- 이미지로 대체
960px 이상
959px 이하
반응형 레이아웃2
📝 설명
- 디바이스의 크기에 맞게 UI가 적절하게 배치되도록 함
✒ 사용법
입력
css
/* 화면의 너비가 640px보다 클 때 */
@media (min-width: 640px) {
#A::after { display: block; content: ""; clear: both; }
.box2 { float: left; width: 70%; }
.box3 { float: right; width: 30%; }
}
/* 화면의 너비가 1280px보다 클 때 */
@media (min-width: 1280px) {
#A { width: 1280px; margin: auto; }
}html
<body>
<!-- emmet : div*4.box${BOX$} -->
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>
<div class="box3">BOX3</div>
<div class="box4">BOX4</div>
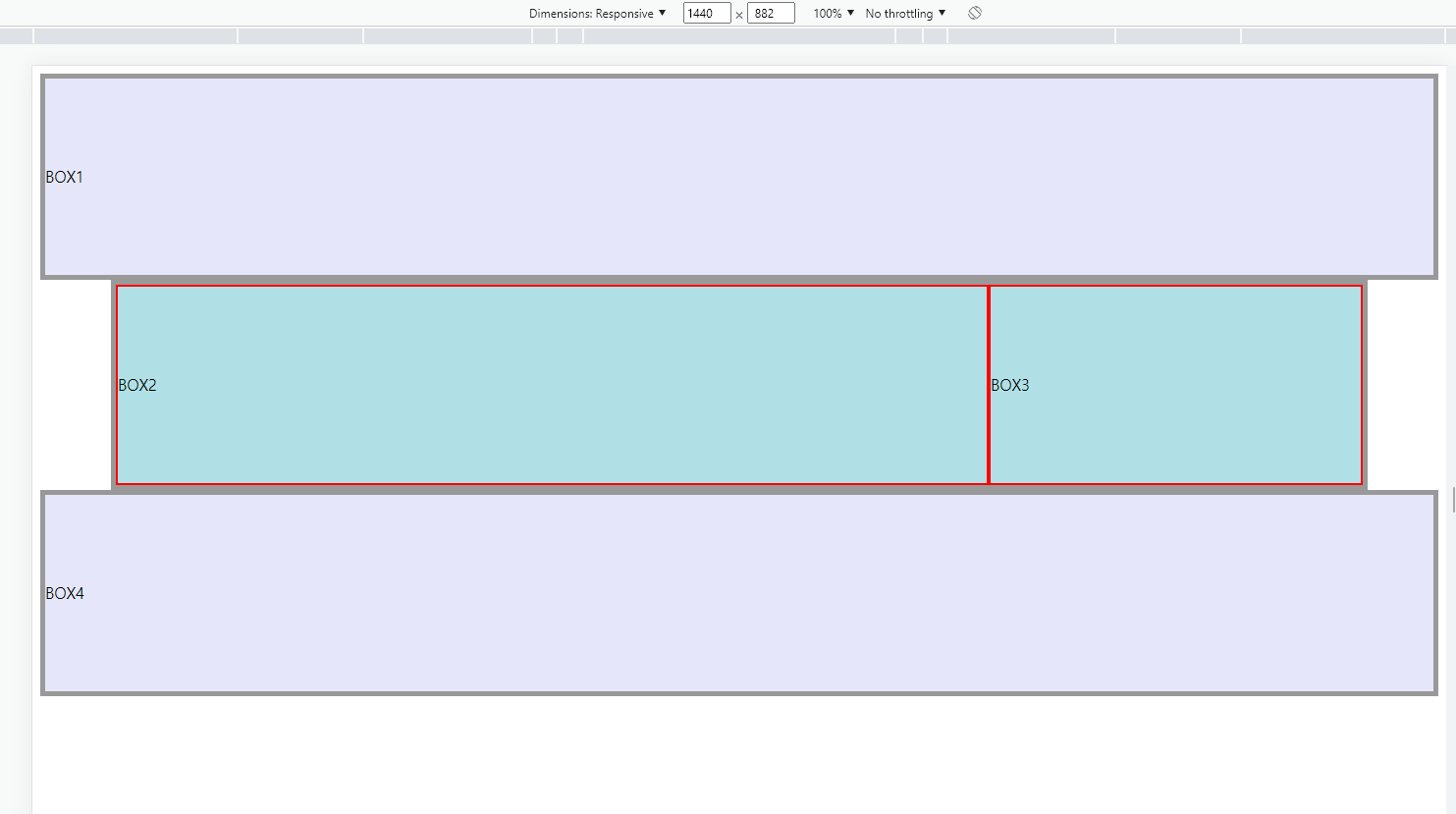
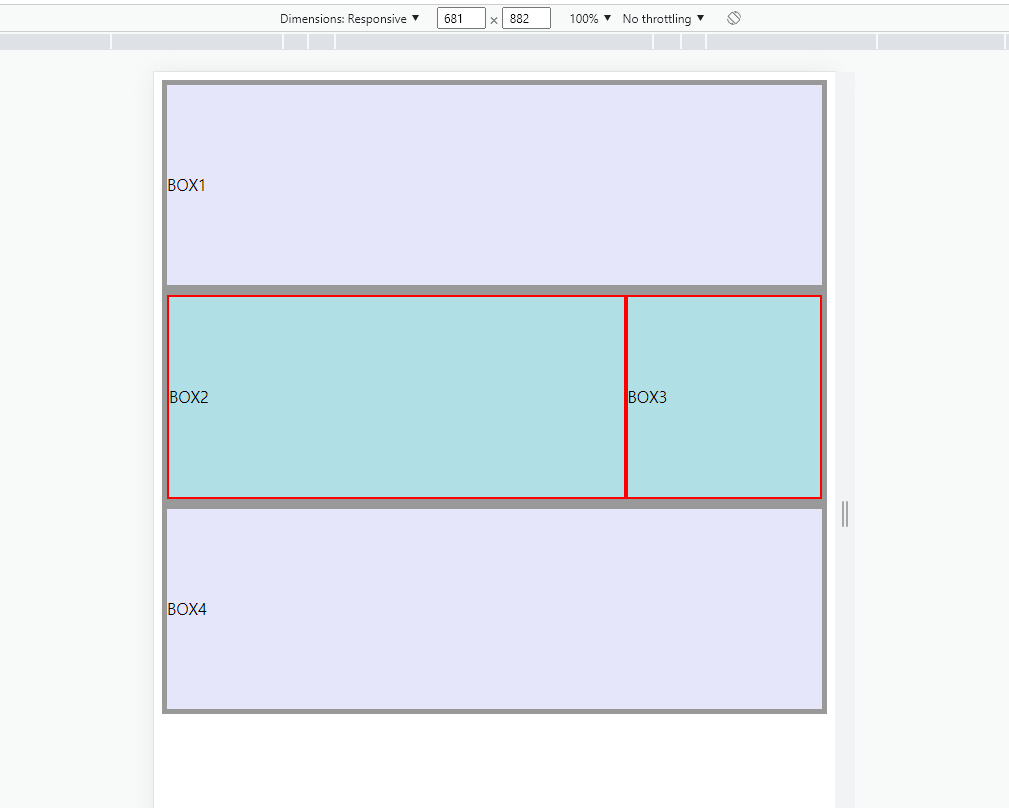
</body>출력
- 이미지로 대체
1280px 이상
680px 이상
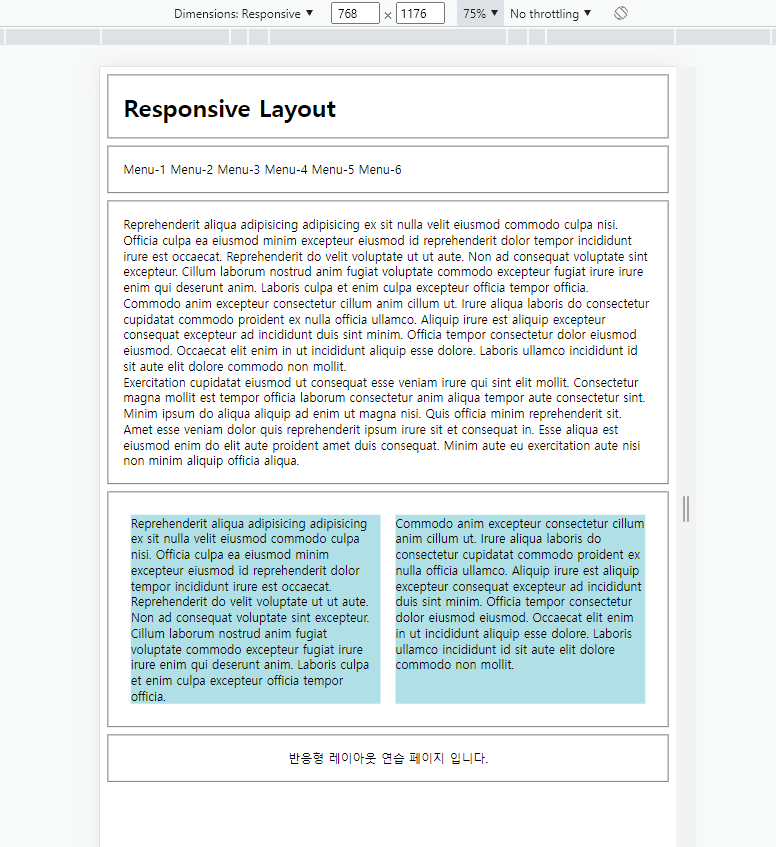
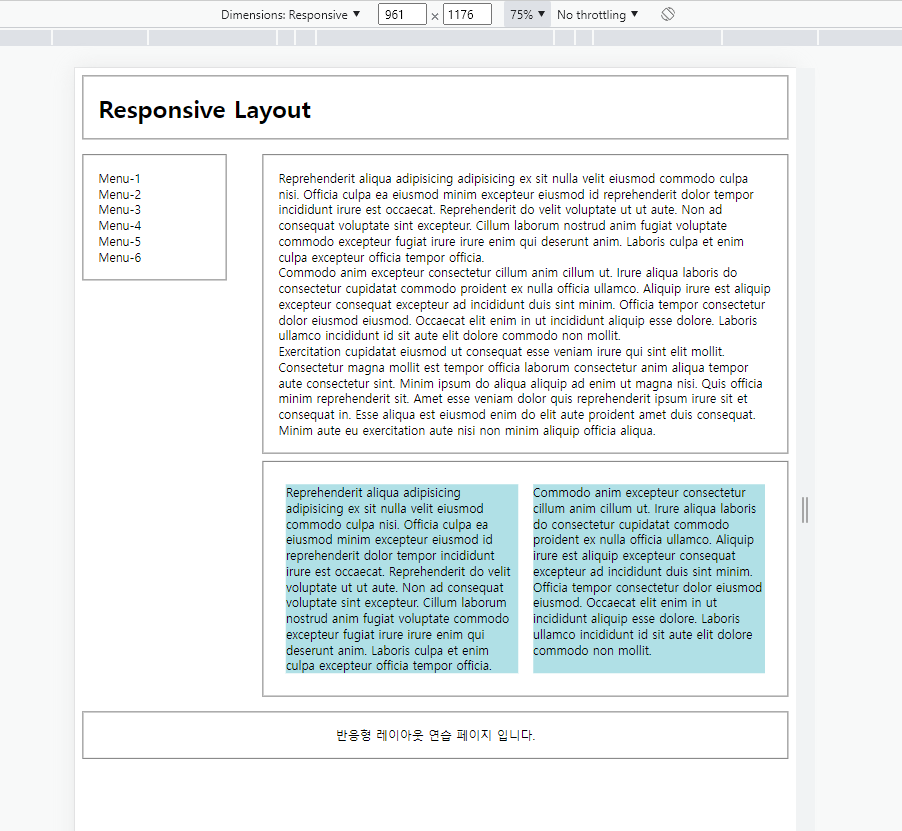
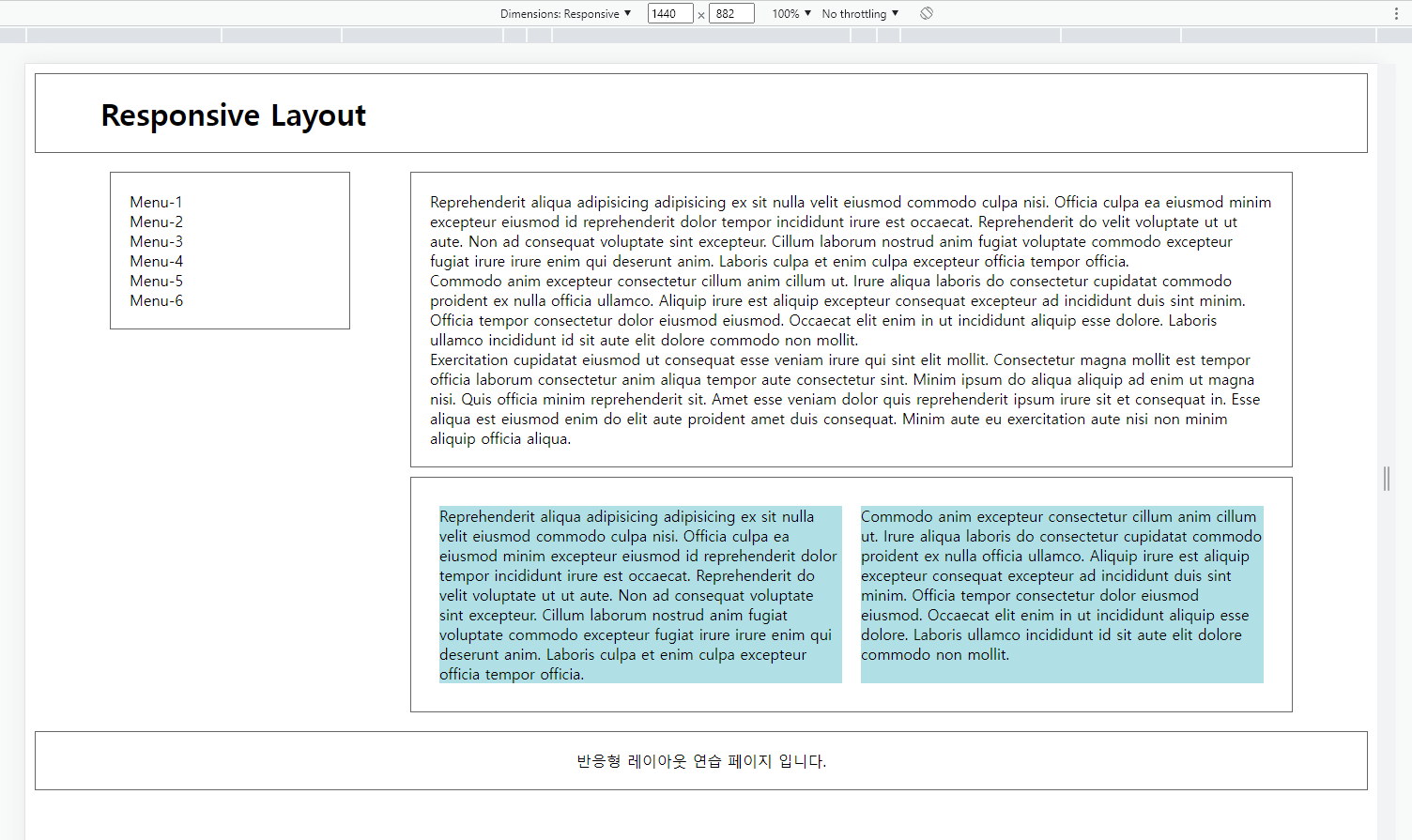
반응형 레이아웃3
📝 설명
- 디바이스의 크기에 맞게 UI가 적절하게 배치되도록 함
✒ 사용법
입력
css
* { margin: 0; padding: 0; box-sizing: border-box; }
header, aside, article, footer { border: 1px solid #666; margin: 10px; padding: 20px; }
aside li { list-style: none; display: inline-block; }
footer { text-align: center;}
.double > div { background:powderblue; margin:10px}
/* 태블릿 768px ~ */
@media (min-width: 768px) {
.double { display: flex; }
.double > div { flex: 1; }
}
/* PC 960px ~ */
@media (min-width: 960px) {
aside {
float: left;
width: 20%;
}
section {
float: right;
width: 75%;
}
main::after { display: block; content: ""; clear: both; }
aside li { display: block; }
}
/* pc 1280px ~ */
@media (min-width: 1280px) {
main, .header_in { width: 1280px; margin: auto; }
}html
<body>
<header>
<div class="header_in">
<h1>Responsive Layout</h1>
</div>
</header>
<main>
<aside>
<ul>
<li>Menu-1</li>
<li>Menu-2</li>
<li>Menu-3</li>
<li>Menu-4</li>
<li>Menu-5</li>
<li>Menu-6</li>
</ul>
</aside>
<section>
<article>
<p>Reprehenderit aliqua adipisicing adipisicing ex sit nulla velit eiusmod commodo culpa nisi. Officia culpa ea eiusmod minim excepteur eiusmod id reprehenderit dolor tempor incididunt irure est occaecat. Reprehenderit do velit voluptate ut ut aute. Non ad consequat voluptate sint excepteur. Cillum laborum nostrud anim fugiat voluptate commodo excepteur fugiat irure irure enim qui deserunt anim. Laboris culpa et enim culpa excepteur officia tempor officia.</p>
<p>Commodo anim excepteur consectetur cillum anim cillum ut. Irure aliqua laboris do consectetur cupidatat commodo proident ex nulla officia ullamco. Aliquip irure est aliquip excepteur consequat excepteur ad incididunt duis sint minim. Officia tempor consectetur dolor eiusmod eiusmod. Occaecat elit enim in ut incididunt aliquip esse dolore. Laboris ullamco incididunt id sit aute elit dolore commodo non mollit.</p>
<p>Exercitation cupidatat eiusmod ut consequat esse veniam irure qui sint elit mollit. Consectetur magna mollit est tempor officia laborum consectetur anim aliqua tempor aute consectetur sint. Minim ipsum do aliqua aliquip ad enim ut magna nisi. Quis officia minim reprehenderit sit. Amet esse veniam dolor quis reprehenderit ipsum irure sit et consequat in. Esse aliqua est eiusmod enim do elit aute proident amet duis consequat. Minim aute eu exercitation aute nisi non minim aliquip officia aliqua.</p>
</article>
<article class="double">
<div>Reprehenderit aliqua adipisicing adipisicing ex sit nulla velit eiusmod commodo culpa nisi. Officia culpa ea eiusmod minim excepteur eiusmod id reprehenderit dolor tempor incididunt irure est occaecat. Reprehenderit do velit voluptate ut ut aute. Non ad consequat voluptate sint excepteur. Cillum laborum nostrud anim fugiat voluptate commodo excepteur fugiat irure irure enim qui deserunt anim. Laboris culpa et enim culpa excepteur officia tempor officia.</div>
<div>Commodo anim excepteur consectetur cillum anim cillum ut. Irure aliqua laboris do consectetur cupidatat commodo proident ex nulla officia ullamco. Aliquip irure est aliquip excepteur consequat excepteur ad incididunt duis sint minim. Officia tempor consectetur dolor eiusmod eiusmod. Occaecat elit enim in ut incididunt aliquip esse dolore. Laboris ullamco incididunt id sit aute elit dolore commodo non mollit.</div>
</article>
</section>
</main>
<footer>
반응형 레이아웃 연습 페이지 입니다.
</footer>
</body>출력
- 이미지로 대체
태블릿 768px 이상
PC 960px 이상
PC 1280px 이상