반응형 레이아웃 한것 완성 후 추가
🚩 Math
Math
📝 설명
- 수학적인 상수와 함수를 위한 속성과 메서드를 가진 내장 객체이다. (함수 객체❌)
- Number 자료형만 지원
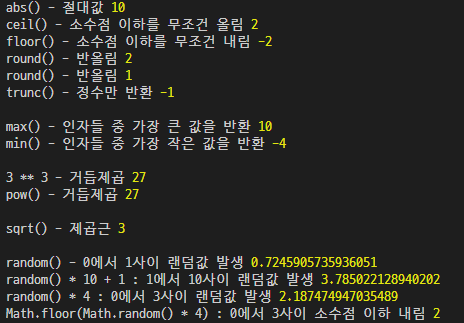
메서드
abs(): 절대값 출력ceil(): 소수점 이하 올림floor(): 소수점 이하 내림 (음수 포함)round(): 반올림trunc(): 정수만 반환 (실수❌)max(): 최댓값 반환min(): 최솟값 반환pow(): 거듭제곱sqrt(): 제곱근random(): 0 ~ 1사이의 난수 발생(랜덤값)
✒ 사용법
입력
js
// Math
// Method
console.log("abs() - 절대값", Math.abs(-10)); // 10 // 마이너스를 없애줌
console.log("ceil() - 소수점 이하를 무조건 올림", Math.ceil(1.248)); // 2
console.log("floor() - 소수점 이하를 무조건 내림", Math.floor(-1.548)); // -2
console.log("round() - 반올림", Math.round(1.568)); // 2
console.log("round() - 반올림", Math.round(1.468)); // 1
console.log("trunc() - 정수만 반환", Math.trunc(-1.568)); // 1
console.log();
// 최댓값 최솟값
console.log("max() - 인자들 중 가장 큰 값을 반환", Math.max(1, 3, -4, 5, 7, 9, 2, 10));
console.log("min() - 인자들 중 가장 작은 값을 반환", Math.min(1, 3, -4, 5, 7, 9, 2, 10));
console.log();
// 거듭제곱
console.log("3 ** 3 - 거듭제곱", 3 ** 3); // 27 // 3의 제곱 (3 * 3)
console.log("pow() - 거듭제곱", Math.pow(3, 3)); // 27
console.log();
// 제곱근 (숫자 A를 제곱하여 B가 되었을 때의 A값)
console.log("sqrt() - 제곱근", Math.sqrt(9)); // 9의 제곱근은 3
console.log();
// 난수
console.log("random() - 0에서 1사이 랜덤값 발생", Math.random());
console.log("random() * 10 + 1 : 1에서 10사이 랜덤값 발생", Math.random() * 10 + 1);
console.log("random() * 4 : 0에서 3사이 랜덤값 발생", Math.random() * 4);
console.log("Math.floor(Math.random() * 4) : 0에서 3사이 소수점 이하 내림", Math.floor(Math.random() * 4));출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 String
📝 설명
- String 전역 객체는 문자열의 생성자
생성자
new String(): 객체로 문자열을 출력함. heap 영역에 저장됨
속성
.length: 문자열의 글자 수 출력(띄어쓰기 포함)
메서드
변수[index]: 배열처럼 인덱스를 이용해서 몇 번째 문자인지 알아올 수 있다..charAt(n): 배열을 이용하지 않고 몇 번째 문자인지 알아옴.indexOf(""): 문자열 안에 해당하는 문자가 몇 번째 문자인지 알 수 있다..lastIndexOf(""): 여러개의 문자 중 해당하는 문자열의 마지막 문자 순서를 알려줌.includes(""): 특정 문자가 있는지 확인(boolean).startsWith(""): 특정 문자로 시작하는지 확인(boolean, 대소문자 구분).endsWith(""): 특정 문자로 끝나는지 확인(boolean, 대소문자 구분).toUpperCase(): 문자를 모두 대문자로 변경.toLowerCase(): 문자를 모두 소문자로 변경.slice(n): 앞 문자(들)를 잘라서 가져옴(문자열 맨 앞부터 n개 삭제).slice(-n): 뒤쪽 문자를 잘라서 가져옴(문자열 맨 뒤에서 n개 추출).split(""): 지정한 구분자를 이용하여 여러개의 문자열로 나눔.split("", n): 지정한 구분자를 이용하여 여러개의 문자열로 나눈 후 지정한 갯수만큼 가져옴
✒ 사용법
입력
js
// string
const textObj = new String("hello world"); // 객체로 출력
const ttt = "hello world"; // 원시타입으로 출력
console.log(textObj); // [String: "hello world"]
console.log(ttt); // hello world
console.log("length - 글자 수(띄어쓰기 포함) : ", ttt.length); // .을 찍으면 사용가능한 모든 mehtod와 property가 나옴
// 배열처럼 인덱스를 이용해서 몇 번째 문자인지 알아올 수 있다.
console.log("1번째 인덱스의 문자 : ", ttt[0]); // h
console.log("5번째 인덱스의 문자 : ", ttt[4]); // o
console.log("6번째 인덱스의 문자 : ", ttt[5]); // (띄어쓰기. 공백)
// 배열을 이용하지 않고 몇 번째 문자인지 알아옴
console.log("charAt(6) - 7번째 인덱스의 문자 : ", ttt.charAt(6)); // w
console.log("w는 몇 번째 문자인가? : ", ttt.indexOf("w"));
console.log("여러 개의 l중에 마지막 문자(앞에서부터 셈) : ", ttt.lastIndexOf("l"));
// 없는 문자를 찾을 때는 -1
console.log("특정 문자가 있는지 확인(boolean)", ttt.includes("kor"));
console.log("특정 문자로 시작하는지 확인(boolean)", ttt.startsWith("h")); // 대소문자 구분
console.log("특정 문자로 시작하는지 확인(boolean)", ttt.startsWith("H")); // 대소문자 구분
console.log("특정 문자로 끝나는지 확인(boolean)", ttt.endsWith("d")); // 대소문자 구분
console.log("특정 문자로 끝나는지 확인(boolean)", ttt.endsWith("D")); // 대소문자 구분
console.log();
console.log("대문자", ttt.toUpperCase());
console.log("소문자", ttt.toLowerCase());
console.log("앞 문자(들)를 자르고 가져옴", ttt.slice(2)); // llo world
console.log("뒤 문자(들)만 잘라 가져옴", ttt.slice(-2)); // ld
console.log();
const aa = " space ";
console.log("trim() - ", aa);
console.log("trim() - 공백 삭제", aa.trim()); // 공백 삭제
console.log();
const longTxt = "Fly to the Moon";
console.log("split() - 지정한 구분자를 이용하여 여러개의 문자열로 나눔\n", longTxt.split(" "));
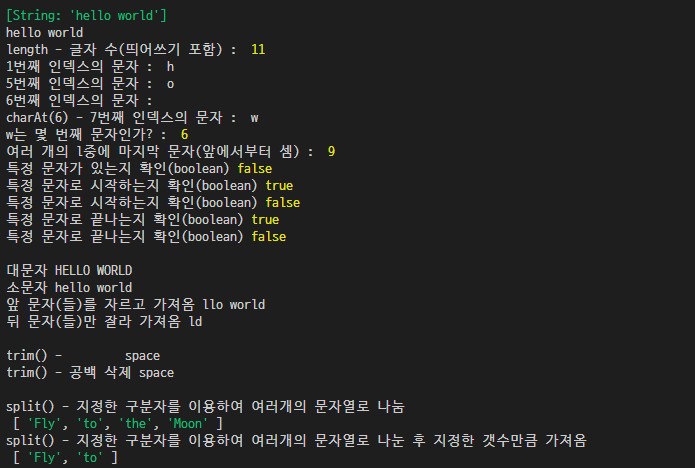
console.log("split() - 지정한 구분자를 이용하여 여러개의 문자열로 나눈 후 지정한 갯수만큼 가져옴\n", longTxt.split(" ", 2));출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
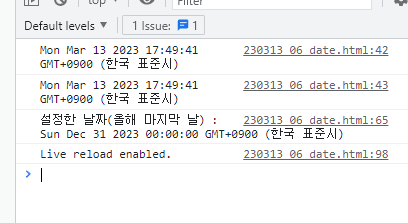
🚩 Date
Date
📝 설명
- 로컬 PC에 설정된 현재 날짜, 시간을 얻어옴 (js 기본제공 메소드)
- 1970년 1월 1일 00시 기준
생성자
new Date(): 생성자로 호출할 경우 Date 객체 반환
메서드
-property.getFullYear() : 현재 년도 반환
-.getMonth() : 현재 월 반환
- 0부터 시작하기 때문에 property.getMonth() + 1을 해야 원하는 달이 출력됨
-.getDate(): 현재 일 반환
-.getDay(): 현재 요일 반환 - 숫자로 시작. 0 : 일요일 ~ 6 : 토요일
-.getHours(): 현재 시간 반환
-.getMinutes(): 현재 분 반환
-.getSeconds(): 현재 초 반환
✒ 사용법
입력
html
<style>
body {
background: lightblue;
}
body > div {
width: 500px;
margin: 200px auto;
padding: 50px;
text-align: center;
background: rgba(75, 128, 158, 0.7);
color: #fff;
}
h2 {
font-size: 22px;
margin-top: 40px;
color: darkslategrey;
}
#p1 {
font-size: 20px;
color: #fff;
/* border: 2px solid lightblue;
border-right: 0;
border-left: 0; */
}
</style>
<body>
<div>
<h1>Date Object</h1>
<p id="p1"></p>
</div>
</body>js
const today = new Date();
console.log(today);
console.log(Date()); // 1. 로컬 PC에 설정된 현재 날짜, 시간을 얻어옴 (js 기본제공 메소드)
// Array() 생성자
let week = new Array("일", "월", "화", "수", "목", "금", "토"); // 요일을 한글로 나타내기 위해 배열로 지정
let msg = `<h2>오늘 날짜 정보</h2>`; // h2로 감싼 오늘 날짜 정보를 msg 변수 안에 대입
msg += `현재 연도 : ${today.getFullYear()}년<br>`; // 기존에 있던 내용이 변경 되는 것이 아니라 밑에 추가됨. 기존의 msg에 내용이 추가됨
// msg = `현재 연도 : ${today.getFullYear()}년<br>`; // 기존에 있던 내용이 변경됨(대체됨)
msg += `현재 월 : ${today.getMonth() + 1}월<br>`; // 0부터 시작
msg += `현재 일 : ${today.getDate()}일<br>`;
msg += `현재 요일 : ${today.getDay()}번째 요일<br>`; // 숫자로 시작. 0일요일 ~ 6토요일
msg += `현재 요일 : ${week[today.getDay()]}요일<br>`; // 숫자로 시작. 0일요일 ~ 6토요일
msg += `<h2>현재 시간 정보</h2>`;
msg += `현재 시간 : ${today.getHours()}시<br>`;
msg += `현재 분 : ${today.getMinutes()}분<br>`;
msg += `현재 초 : ${today.getSeconds()}초<br><hr>`;
// D-day 지정 (특정한 날 지정)
// UTC (Universal Time Coordinated); 협정 세계시
// 1970년 1월 1일 자정
const dDay = new Date(today.getFullYear(), 11, 31); // 0부터 시작
console.log("설정한 날짜(올해 마지막 날) : ", dDay);
let diffDay = dDay.getTime() - today.getTime();
console.log("dDay(올해 말까지 남은 시간) 밀리세컨으로 : ", diffDay);
msg += `<h2>올해 남은 날짜</h2>`;
const diffDay_s = diffDay / 1000;
msg += `올해 마지막 날까지 <big><b>${Math.ceil(diffDay_s)}</b></big>초가 남았습니다.<br>`;
const diffDay_m = diffDay_s / 60;
msg += `올해 마지막 날까지 <big><b>${Math.ceil(diffDay_m)}</b></big>분이 남았습니다.<br>`;
const diffDay_h = diffDay_m / 60;
msg += `올해 마지막 날까지 <big><b>${Math.ceil(diffDay_h)}</b></big>시간이 남았습니다.<br>`;
const diffDay_d = diffDay_h / 24;
msg += `올해 마지막 날까지 <big><b>${Math.ceil(diffDay_d)}</b></big>일이 남았습니다.<br>`;
msg += `<h2>내 생일까지 남은 날짜</h2>`;
// const bDay = new Date("Nov 26 2023");
const bDay = new Date("2023 11 26");
const diffBDay_s = bDay.getTime() - today.getTime(); // 초
const bDayDate = bDay.toDateString(); // 딱 날짜 정보만 가져옴
const diffBDay = Math.ceil(diffBDay_s / 1000 / 60 / 60 / 24);
msg += `내 생일은? : ${bDayDate}<br>`;
msg += `내 생일은 <big><b>${diffBDay}</b></big>일이 남았습니다.<br>`;
const elP1 = document.querySelector("#p1");
elP1.innerHTML = msg; // 2. msg를 html 태그가 먹히게(innerHTML) #p1 안에 대입출력
- 이미지로 대체
html
console