내일수정~
🚩 Document method
querySelectorAll()
📝 설명
querySelector()와 사용방법은 동일- 선택자를 선택하여 배열과 비슷한 객체인 nodeList를 반환
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.line { text-decoration: line-through; }html
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>모든 선택이 가능</h2>
<ul>
<li>투칸</li>
<li>오리</li>
<li class="red">병아리</li>
<li class="red">닭</li>
<li class="red">키위새</li>
<li class="red">앵무새</li>
</ul>
</div>js
const el1 = document.querySelector("li.red");
el1.classList.add("line");
// querySelector() - 모든 선택 가능(tag, id, class)
// 여러개 있을때는 첫번째 것만 선택
const el2 = document.querySelectorAll("li.red");
console.log(el2);
el2[1].style.backgroundColor = "yellowgreen";
for (let i = 0; i <= el2.length; i++) { // el2의 길이만큼 = class="red"의 갯수만큼 = 3
el2[i].style.fontWeight = "bold";
el2[i].style.color = "yellow";
// el2[i].style.cssText = "font-weight: bold";
}
// style.cssText - css에서 사용하는 속성명을 그대로 사용. 대신 기존에 적용되어 있던 다른 css가 전부 지워지고 해당 style만 남음출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 형제관계 선택자
Sibling
📝 설명
- 해당 node의 형제 node를 가리킴
인스턴스 프로퍼티
Node.previousSibling: Node의 바로 앞에 있는 노드 반환.nextSibling: Node의 바로 뒤에 있는 노드 반환
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.line { text-decoration: line-through; }html
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>형제관계 선택자</h2>
<ul>
<li>투칸</li><li>오리</li><li>병아리</li><li id="three">닭-START</li><li>키위새</li><li>앵무새</li>
</ul>
</div>js
const elStart = document.getElementById("three");
const elPrev = elStart.previousSibling; // elStart의 하나 앞에 있는 선택자
const elNext = elStart.nextSibling; // elStart의 바로 다음에 있는 선택자
elPrev.className = "red";
elNext.classList.add("orange"); // enter 치면 적용❌, 한 줄로 코드를 작성해야 적용⭕출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 childNodes
childNodes, children
📝 설명
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.purple { background: #d49dd4; color: yellow; }
.line { text-decoration: line-through; }
.check {
background: #fff url("../img/check-mark.png") no-repeat 90% 50% / 25px;
color: red;
}html
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
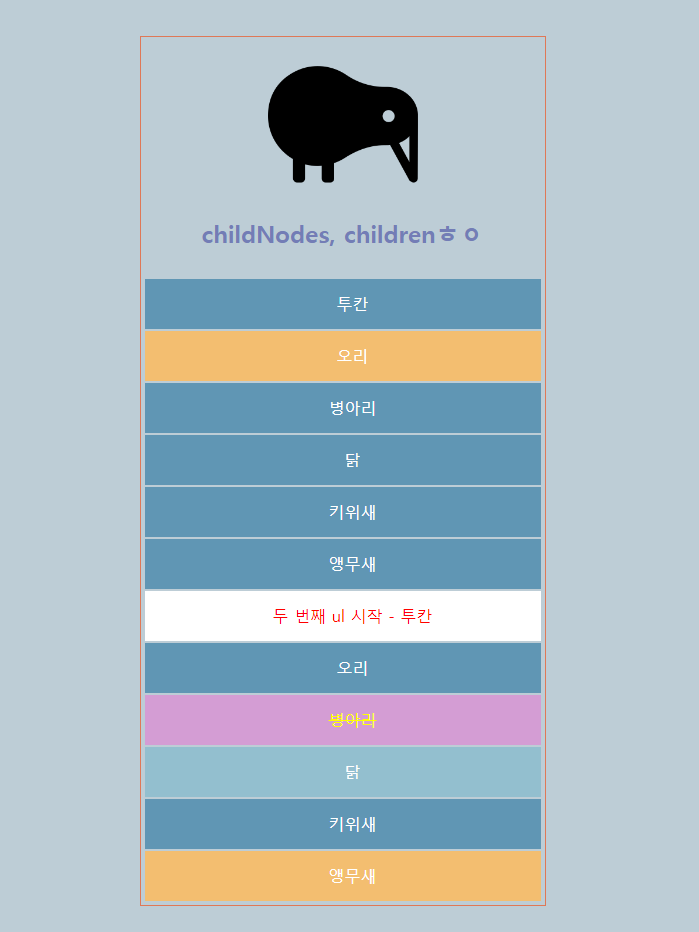
<h2>childNodes, children<span>ㅎㅇ</span></h2>
<ul>
<!-- 주석입니다 -->
<li>투칸</li>
<li>오리</li>
<li>병아리</li>
<li>닭</li>
<li>키위새</li>
<li>앵무새</li>
</ul>
<ul><li
>두 번째 ul 시작 - 투칸</li
><li>오리</li
><li class="red">병아리</li
><li class="sky">닭</li
><li>키위새</li
><li>앵무새</li
></ul>
</div>js
const elStart = document.getElementsByTagName("ul")[1];
// getElementsByTagName() - 항상 배열로 인식
// 배열의 index를 지정해 주어야 태그의 내용을 가져옴
const elFirst = elStart.firstChild; // 두 번째 ul 시작 - 투칸
const elLast = elStart.lastChild; // 앵무새
const elThird = elStart.childNodes[2]; // 병아리
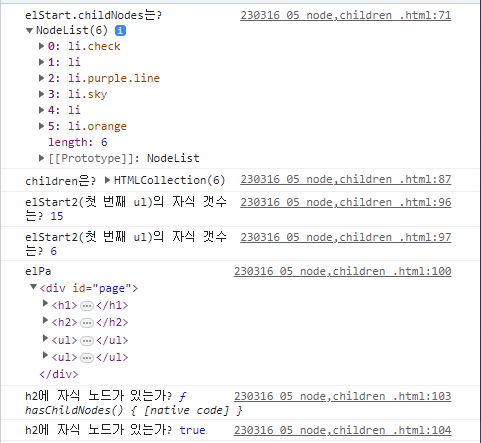
console.log("elStart.childNodes는?", elStart.childNodes);
elFirst.classList.add("check");
elLast.classList.add("orange");
elThird.classList.add("line");
elThird.classList.replace("red", "purple");
/*
A.firstChild - A의 자식 노드들 중 첫 번째
A.lastChild - A의 자식 노드들 중 마지막
A.childNodes[n] - A의 자식 노드들 중 n 번째
A.classList.replace("b", "c") - A의 클래스 b를 c로 바꾼다
*/
const elStart2 = document.getElementsByTagName("ul")[0];
const elChildren = elStart2.children;
console.log("children은?", elChildren);
const elCh2 = elStart2.children[1];
elCh2.classList = "orange";
// const elFirstChild = elStart2.firstChild;
// console.log("elFirstChild", elFirstChild); // li만 인식하지 않음
// elFirstChild.classList.add("check"); //children 과 다름 Node
console.log("elStart2(첫 번째 ul)의 자식 갯수는?", elStart2.childNodes.length);
console.log("elStart2(첫 번째 ul)의 자식 갯수는?", elStart2.children.length);
const elPa = elStart2.parentNode;
console.log("elPa", elPa);
const h2 = document.getElementsByTagName("h2")[0];
console.log("h2에 자식 노드가 있는가?", h2.hasChildNodes);
console.log("h2에 자식 노드가 있는가?", h2.hasChildNodes()); // 소괄호 작성 시 boolean값으로 반환
/*
A.childNodes - A의 모든 자식 노드 반환(엔터, 여백, 주석 등을 포함)
A.children - A의 모든 자식요소 반환(엔터, 여백, 주석 등 제외)
A.parentNode - A의 부모 노드
A.hasChildNodes() - A의 자식 노드가 있는지 알아봄
*/출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 childNodes
childNodes, children
📝 설명
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.sky { background: #93BFCF; }
}html
<div id="page">
<h1><img src="./img/logo.png" alt="" /></h1>
<h2>nodeValue</h2>
<ul>
<li>투칸</li>
<li id="two">오리</li>
<li>병아리</li>
<li id="four" class="red">닭</li>
<li class="sky">키위새</li>
<li>앵무새</li>
</ul>
</div>js
let elText1 = two.nodeValue;
// let elText2 = two.children.nodeValue; // console.log(elText2); - undefined
let elText2 = two.firstChild.nodeValue; // 텍스트 요소도 자식 노드로 인식
console.log(elText1); // null
console.log(elText2); // 오리. // 텍스트 요소도 자식 노드로 인식
two.firstChild.nodeValue = elText2.replace("오리", "부엉이");
let elText3 = four.firstChild.nodeValue;
// four.firstChild.nodeValue = elText3.replace("닭", "오목눈이");
four.firstChild.nodeValue = "올빼미"; // text 부분을 통째로 변경함 공백으로 놔두면 텍스트 내용이 사라짐
/*
A.nodeValue - A의 노드값 (텍스트 요소)
A.replace("b", "c"); - 문자열 A에 있는 b를 c로 바꾼다
*/출력
- 이미지로 대체