🚩 DOM - text 접근
text에 접근하는 방법
📝 설명
HTMLElement.textContent: 숨김처리한 텍스트까지 가져옴Element.innerHTML: 화면에 보이는 텍스트만 가져옴Node.textContent: html 태그까지 그대로 가져옴 (숨김처리 여부 상관❌)
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.purple { background: #d49dd4; color: yellow; }
.line { text-decoration: line-through; }
.check {
background: #fff url("../img/check-mark.png") no-repeat 90% 50% / 25px;
color: red;
}
em { display: none; }html
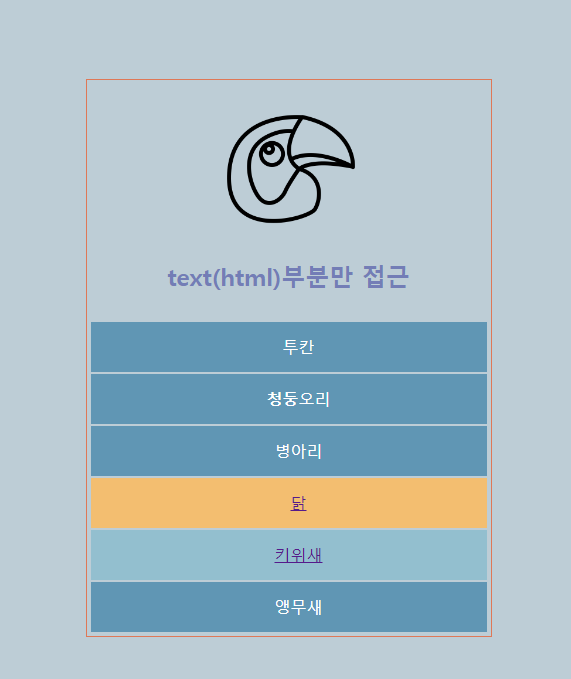
<div id="page">
<h1><img src="./img/logo.png" alt="" /></h1>
<h2>text(html)부분만 접근</h2>
<ul>
<li id="one"><em>토코</em> 투칸</li>
<li id="two"><strong>청둥</strong>오리</li>
<li>병아리</li>
<li id="three" class="orange">닭</li>
<li class="sky">키위새</li>
<li>앵무새</li>
</ul>
</div>js
const item1 = document.querySelector("#one"); // 토코투칸
const item2 = document.querySelector("#two"); // 청둥오리
const item3 = document.querySelector("#three"); // 닭
const item4 = document.querySelector(".sky"); // 키위새
const text1 = item1.textContent; // id="one"의 텍스트 부분을 변수에 대입
const text2 = item1.innerText;
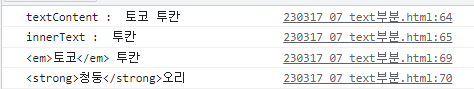
console.log("textContent : ", text1); // 토코 투칸
console.log("innerText : ", text2); // 투칸
const text3 = item1.innerHTML;
const text4 = item2.innerHTML;
console.log(text3); // <em>토코</em> 투칸
console.log(text4); // <strong>청둥</strong>오리
const item3Txt = item3.innerText;
item3.innerHTML = `<a href="https://terms.naver.com/entry.naver?docId=742195&cid=46681&categoryId=46681"> ${item3Txt} </a>`;
const item4Txt = item4.innerText;
item4.innerHTML = `<a href="https://terms.naver.com/entry.naver?docId=1151737&cid=40942&categoryId=32594"> ${item4Txt} </a>`;출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 DOM 요소 추가/제거
DOM 요소를 추가하거나 제거하는 방법
📝 설명
-
createElement(a): 문서 객체(html tag) a를 생성 -
createTextNode(a): 생성된 태그 내부에 들어갈 텍스트 a 생성 -
Node.appendChild(a): Node(부모⭕) 에 a Node를 삽입하여 자식 요소를 만듦 (삽입할 태그의 제일 끝 부분) -
Node.append(a): 위랑 동일 -
Node.prepend(a): Node(부모⭕) 에 a Node를 삽입하여 자식 요소를 만듦 (삽입할 태그의 맨 앞 부분) -
Node.insertBefore(a, b): 부모 Node의 자식 요소 b앞에 a를 삽입 -
Node.after(a): Node(부모❌) 뒤에 a Node를 삽입 (Node는 같은 형제) -
Node.before(a): Node(부모❌) 앞에 a Node를 삽입 (Node는 같은 형제) -
Node.removeChild(a): Node 삭제
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.line { text-decoration: line-through; }html
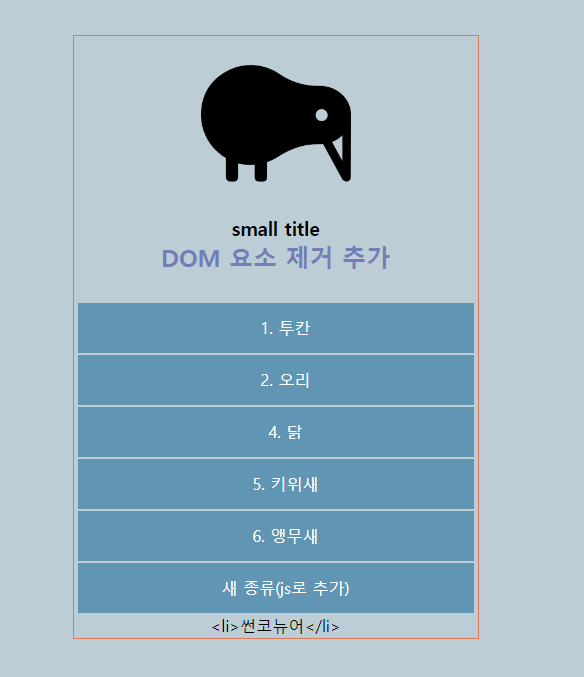
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>DOM 요소 제거 추가</h2>
<ul>
<li>1. 투칸</li>
<li>2. 오리</li>
<li>3. 병아리</li>
<li>4. 닭</li>
<li>5. 키위새</li>
<li>6. 앵무새</li>
</ul>
<!-- <ul>
<li>두 번쨰 ul입니다</li>
</ul> -->
</div>js
const parentElement = document.getElementsByTagName("ul")[0];
const removeElement = document.getElementsByTagName("li")[2];
parentElement.removeChild(removeElement); // 제거
const newElement = document.createElement("li"); // 문서객체(html tag) 생성
const newText = document.createTextNode("새 종류(js로 추가)");
newElement.appendChild(newText);
parentElement.append(newElement); // li 맨 마지막에 추가됨
parentElement.append("<li>썬코뉴어</li>"); // 단순하게 텍스트로 인식
const h2 = document.querySelector("h2");
const elH3 = document.createElement("h3");
elH3.textContent = "small title";
// h2.after(elH3);
// h2.before(elH3);
page.insertBefore(elH3, h2);
console.log(elH3);출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 Attribute 검사
자바스크립트 속성 검사하는 방법
📝 설명
- 밑에 나올 attribute 생성/변경에서 한꺼번에 정리
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.line { text-decoration: line-through; }
#result {
background: #90b460;
margin: 20px;
padding: 20px;
border-radius: 10px;
}html
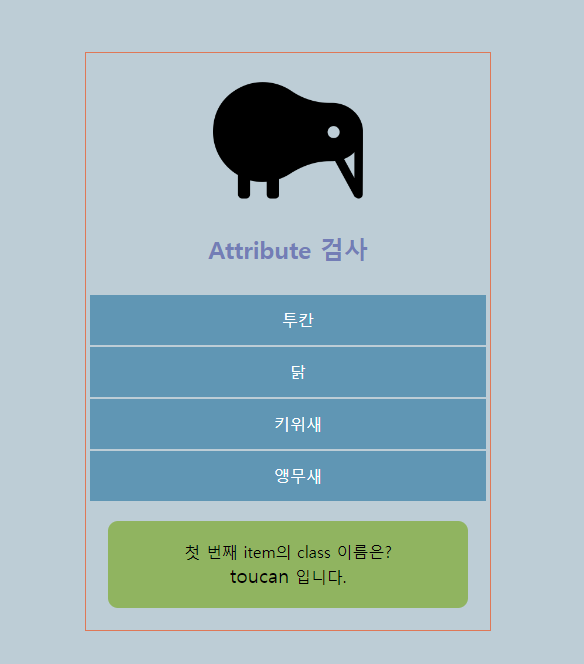
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>Attribute 검사</h2>
<ul>
<li id="one" class="toucan">투칸</li>
<li>닭</li>
<li>키위새</li>
<li id="four">앵무새</li>
</ul>
<div id="result"></div>
</div>js
const item1 = document.getElementById("one");
const pos = document.getElementById("result");
if (item1.hasAttribute("class")) {
const attValue = item1.getAttribute("class");
console.log("class 속성의 값은? : ", attValue);
pos.innerHTML = `첫 번째 item의 class 이름은? <br> <big>${attValue}</big> 입니다.`;
}출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 Attribute 생성/변경
자바스크립트 속성 생성/변경 방법
📝 설명
Element.hasAttribute(a): 요소에 a 속성을 가지고 있는지 알아봄(boolen값으로 반환)Element.setAttribute(name, value): 요소에 속성, 속성값을 대입하여 만들어줌 (추가)Element.removeAttribute(name): 요소에 있는 속성b를 제거Element.getAttribute(a): 요소에 있는 a속성의 속성값(value)을 가져옴(대입)
✒️ 코드 작성
예제
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }
.line { text-decoration: line-through; }
#result {
background: #90b460;
margin: 20px;
padding: 20px;
border-radius: 10px;
}html
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>Attribute 생성, 변경</h2>
<ul>
<li id="one" class="toucan">투칸</li>
<li>닭</li>
<li title="kiwi">키위새</li>
<li id="four"><a>앵무새</a></li>
</ul>
<div id="result"></div>
</div>
js
const item1 = document.getElementById("one");
const pos = document.getElementById("result");
// 클래스 추가
item1.classList.add("line"); // 클래스 추가 // class="toucan" -> "toucan line"
item1.classList.replace("toucan", "toco"); // 클래스의 value를 변경 (class="toucan line" -> "toco line")
// a태그에 attribute 추가
const item2 = document.querySelector("#four a");
item2.setAttribute("href", "https://terms.naver.com/entry.naver?docId=1164605&cid=40942&categoryId=32617"); // 속성 추가 (a 태그에 링크 추가)
item2.setAttribute("target", "_blank"); //속성 추가 가능. // 새 탭으로 열림
const item3 = document.querySelectorAll("li").item(1);
item3.setAttribute("class", "red"); // 인자 2개 필요
const item4 = document.querySelectorAll("li").item(2);
item4.removeAttribute("title"); // 속성 삭제
console.log(item4);
const item3Name = item3.getAttribute("class");
pos.innerHTML = `두 번째 li 안 class의 value는 <br> ${item3Name} 이다.`;
}출력
- 이미지로 대체