🚩 javascript webAPI
onscroll
📝 설명
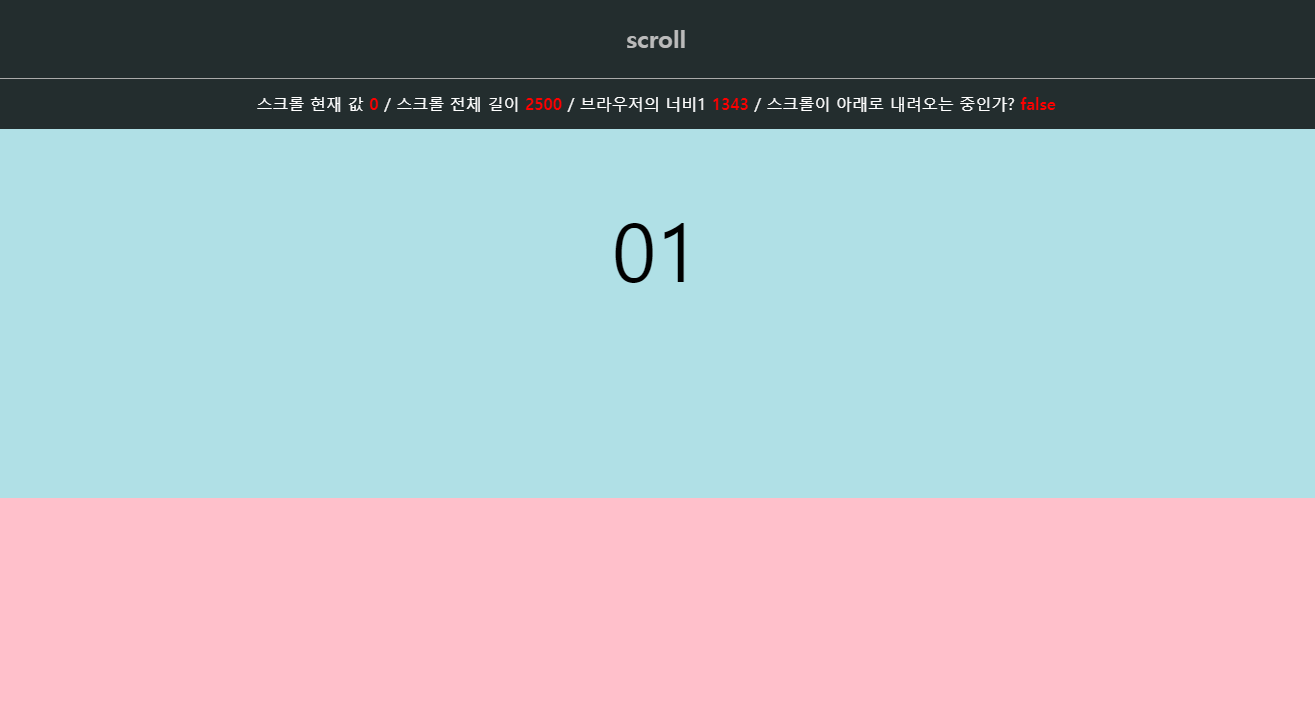
- 페이지에서 스크롤 시 동작
✒️ 코드 작성
입력
css
* { margin: 0; padding: 0; box-sizing: border-box; }
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
text-align: center;
background: rgba(0, 0, 0, .8);
transition: all .5s;
}
header h2 {
color: #bbb;
line-height: 80px;
border-bottom: 1px solid #aaa;
}
header div { color: #fff; line-height: 50px; }
header div span { color: red; font-weight: bold; }
header.scr {
transform: translateY(-80px);
background: rgba(255, 255, 255, .8);
}
header.scr div { color:#000; }
section {}
section div {
height: 500px;
font-size: 5em;
display: flex;
justify-content: center;
align-items: center;
background-color: powderblue;
}
section div:nth-child(2n) { background: pink; } /* odd : 홀수 | even : 짝수 */ html
<header>
<h2>scroll</h2>
<div>scroll 값</div>
</header>
<section>
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</section>js
const elHeader = document.querySelector("header");
const headerDiv = document.querySelector("header div");
// 스크롤을 내릴 때 - h2가 안보임
// 스크롤을 올릴 때 - h2가 보임
// 스크롤 내릴 때/올릴 때를 구분해야 함
let position = {
y: 0,
oy: 0,
status: true,
} // 현재y, 과거y, y / oy 비교값 (boolean. true-내림 / false-올림)
// window.addEventListener("scroll") // method
window.onscroll = function() { // property
position.y = window.scrollY; // 현재 스크롤 값
// console.log(window.scrollY);
position.status = position.oy < position.y;
// 현재 스크롤 값이 과거 스크롤 값보다 컸을 때 true
position.oy = position.y; // 현재 스크롤 값을 과거 스크롤 값에 대입
headerDiv.innerHTML = `
스크롤 현재 값 <span>${position.y}</span> /
스크롤 전체 길이 <span>${document.scrollingElement.scrollHeight}</span> /
브라우저의 너비1 <span>${window.innerWidth}</span> /
스크롤이 아래로 내려오는 중인가? <span>${position.status}</span>
`;
if (position.status) {
elHeader.classList.add("scr");
} else {
elHeader.classList.remove("scr");
}
};
/*
window.scrollY - 문서가 수직으로 얼마나 스크롤 되었는지 픽셀 단위로 반환
window.innerWidth - 뷰포트의 너비를 반환
*/출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
작성예정
🚩 javascript webAPI
position 관련 API
📝 설명
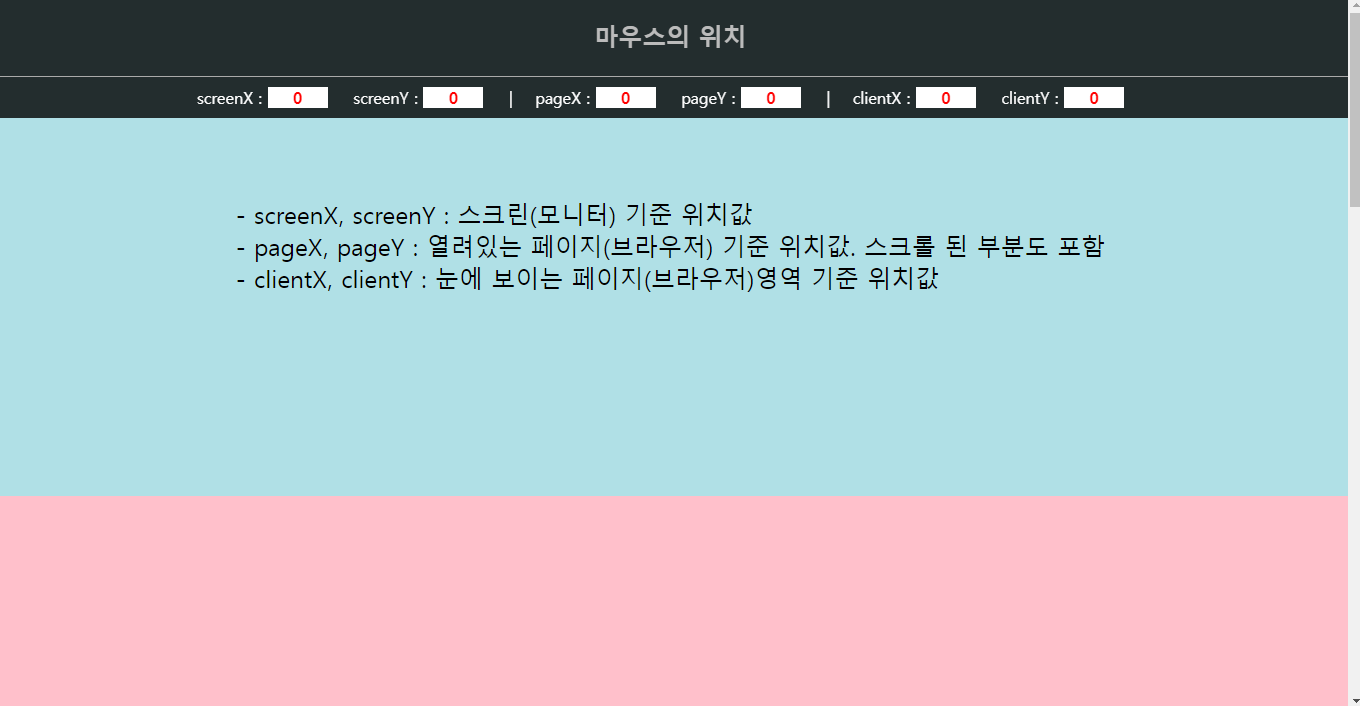
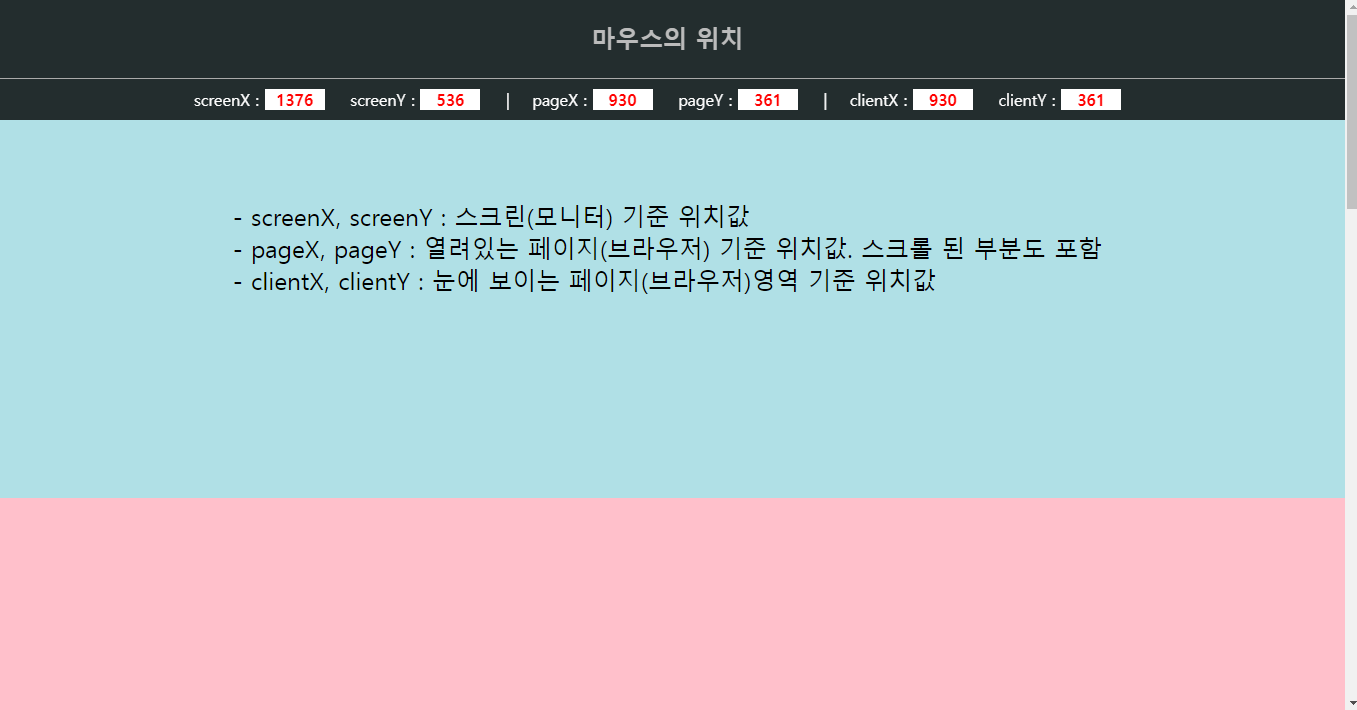
- 페이지에서 원하는 위치를 구할 수 있음 (ex. 마우스의 위치)
- 모니터 or 브라우저 기준으로 구분
✒️ 코드 작성
입력
css
* { margin: 0; padding: 0; box-sizing: border-box; }
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
text-align: center;
background: rgba(0, 0, 0, .8);
transition: all .5s;
}
header h2 {
color: #bbb;
line-height: 80px;
border-bottom: 1px solid #aaa;
}
header div { color: #fff; line-height: 50px; }
header div span { color: red; font-weight: bold; }
header.scr {
transform: translateY(-80px);
background: rgba(255, 255, 255, .8);
}
header.scr div { color:#000; }
section {}
section div {
height: 500px;
font-size: 5em;
display: flex;
justify-content: center;
align-items: center;
background-color: powderblue;
}
section div:nth-child(2n) { background: pink; } /* odd : 홀수 | even : 짝수 */ html
<header>
<h2>마우스의 위치</h2>
<div>
screenX : <span id="scrx">0</span>
screenY : <span id="scry">0</span> |
pageX : <span id="pagex">0</span>
pageY : <span id="pagey">0</span> |
clientX : <span id="clx">0</span>
clientY : <span id="cly">0</span>
</div>
</header>
<section>
<div>
- screenX, screenY : 스크린(모니터) 기준 위치값 <br>
- pageX, pageY : 열려있는 페이지(브라우저) 기준 위치값. 스크롤 된 부분도 포함 <br>
- clientX, clientY : 눈에 보이는 페이지(브라우저)영역 기준 위치값
</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</section>js
const elHeader = document.querySelector("header");
const headerDiv = document.querySelector("header div");
function mousePos(event) {
scrx.innerText = event.screenX;
scry.innerText = event.screenY;
pagex.innerText = event.pageX;
pagey.innerText = event.pageY;
clx.innerText = event.clientX;
cly.innerText = event.clientY;
}
window.addEventListener("mousemove", mousePos);출력
- 이미지로 대체