🚩 javascript
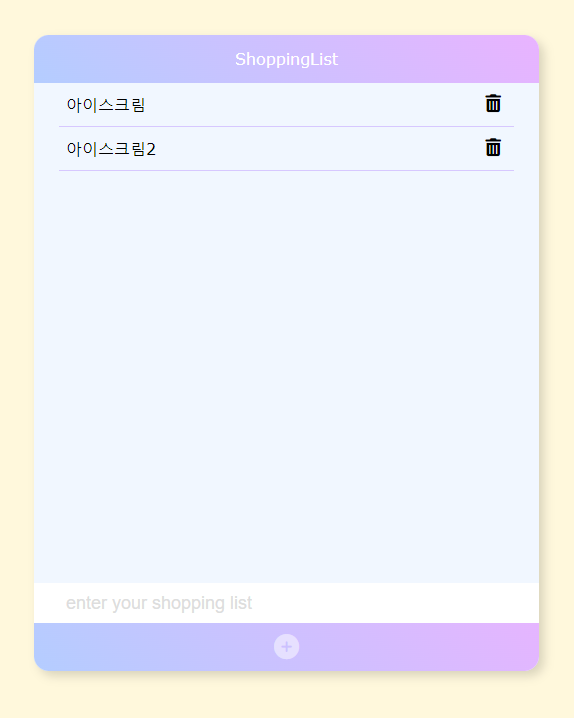
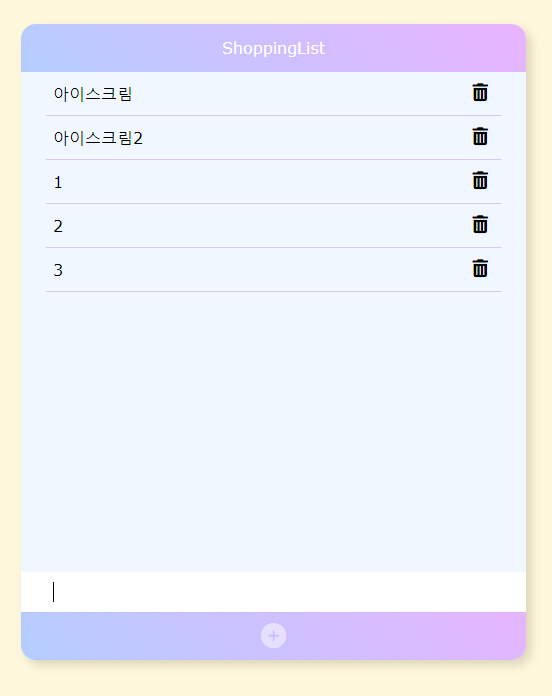
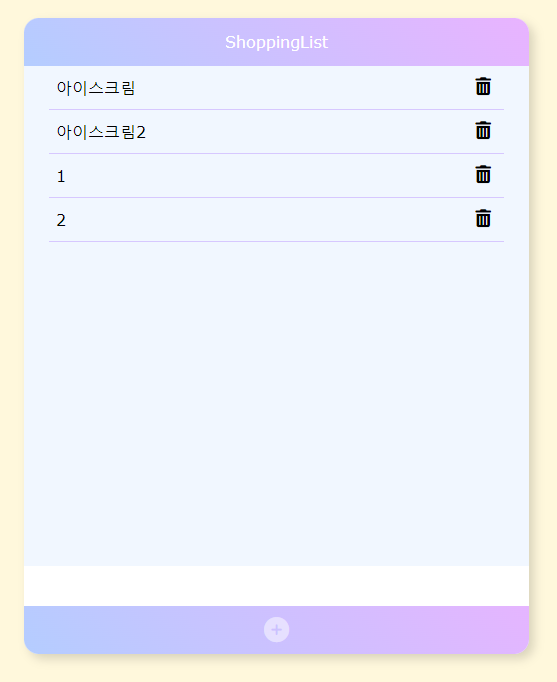
list 앱 예제
✒️ 사용법
입력
css
/* basic.css */
@charset "UTF-8";
* { box-sizing: border-box; }
body {
font-family: Verdana, Geneva, Tahoma, sans-serif; background: cornsilk;
margin: 50px;
}
button {
outline: 0;
border: 0;
background: transparent;
cursor: pointer;
}
section {
min-width: 360px;
max-width: 600px;
margin: auto;
background: #f1f7ff;
border-radius: 15px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 15%);
}
header {
height: 48px;
line-height: 48px;
background: rgb(180,205,255);
background: linear-gradient(45deg, rgba(180,205,255,1) 0%, rgba(233,179,255,1) 100%);
border-radius: 15px 15px 0 0;
text-align: center;
color: #fff;
}
ul.items {
height: 500px;
overflow-y: auto;
padding-bottom: 30px;
}
.item_row {}
.item {
display: flex;
justify-content: space-between;
align-items: center;
height: auto;
padding: 10px 32px;
}
.item_name {}
.itemDelete_btn {
font-size: 18px;
transition: .2s ease-in;
}
.itemDelete_btn:hover { color: red; transform: scale(1.1); }
.item_divider {
width: 90%;
height: 1px;
margin: auto;
background-color: #d7c8ff;
}
footer {
background: rgb(180,205,255);
background: linear-gradient(45deg, rgba(180,205,255,1) 0%, rgba(233,179,255,1) 100%);
border-radius: 0 0 15px 15px;
text-align: center;
}
.f_input {
width: 100%;
height: 40px;
padding: 0 32px;
border: 0;
outline: none;
font-size: 18px;
}
.f_input::placeholder { color: #ddd; }
.f_addBtn {
width: 48px;
height: 48px;
font-size: 25px;
color: rgba(255, 255, 255, .5);
transition: .3s ease-in;
}
.f_addBtn:hover { color: rgba(255, 255, 255, 1); transform: scale(1.1); }html
<section>
<header>ShoppingList</header>
<ul class="items">
<li class="item_row">
<div class="item">
<span class="item_name">아이스크림</span>
<button class="itemDelete_btn">
<i class="fa-solid fa-trash-can"></i>
</button>
</div>
<div class="item_divider"></div>
</li>
<li class="item_row">
<div class="item">
<span class="item_name">아이스크림2</span>
<button class="itemDelete_btn">
<i class="fa-solid fa-trash-can"></i>
</button>
</div>
<div class="item_divider"></div>
</li>
</ul>
<footer>
<input type="text" class="f_input" placeholder="enter your shopping list">
<button class="f_addBtn">
<i class="fa-solid fa-circle-plus"></i>
</button>
</footer>
</section>js
const items = document.querySelector(".items");
const input = document.querySelector(".f_input");
const addBtn = document.querySelector(".f_addBtn");
// 클릭하면 발생할 함수 정의
function onAdd() {
// *1. input 입력값 가져오기 (비어있지 않을 때)
const text = input.value;
if (text == "") {
input.focus();
return;
}
// *2. 새로운 아이템을 만듦 (li.item_row)
const item = createItem(text); // 리턴된 입력값 받아옴
// *3. ul.items에 만든 아이템 추가
items.append(item);
// *4. 새로 추가된 아이템 부분이 화면에 보이게(스크롤되게)
item.scrollIntoView();
// *5. input 초기화
input.value = "";
input.focus();
}
// li.item_row를 만드는 함수
function createItem(text) {
const itemRow = document.createElement("li");
itemRow.setAttribute("class", "item_row");
const item = document.createElement("div");
item.setAttribute("class", "item");
const name = document.createElement("span");
name.setAttribute("class", "item_name");
name.innerText = text;
// 휴지통 button 추가
const deleteBtn = document.createElement("button");
deleteBtn.classList.add("itemDelete_btn");
deleteBtn.innerHTML = '<i class="fa-solid fa-trash-can"></i>';
deleteBtn.addEventListener("click", () => {
items.removeChild(itemRow);
// itemRow는 items 안에 있음
})
// css line 추가
const itemDivider = document.createElement("div");
itemDivider.classList.add("item_divider");
// 위에서 태그를 생성 후 append로 한 단계씩 적용
// a.append() : a 맨 뒤에 내용 추가
item.append(name);
item.append(deleteBtn)
itemRow.append(item);
itemRow.append(itemDivider);
return itemRow; // 최종적으로 만들어 준 itemRow를 리턴.
}
addBtn.addEventListener("click", onAdd);
input.addEventListener("keypress", (event) => {
// 아래 3개 코드는 전부 같은 뜻
// if (event.key === "Enter") { onAdd(); }
// event.key === "Enter" ? onAdd() : "return";
event.key === "Enter" && onAdd(); // Enter와 onAdd만
});
input.addEventListener("focus", () => {
input.removeAttribute("placeholder");
});출력
- 이미지로 대체