🚩 javascript
fetch
📝 내용
- 17일에 작성했던 자바스크립트 data 응용을 fetch를 사용하여 코드 변경
✒️ 코드 작성
입력
css
.container { display: flex; flex-direction: column; max-width: 1200px; min-width: 800px; align-items: center; row-gap: 10px; margin-top: 30px; }
h1 { font-size: 1.6em; margin-bottom: 1em; }
.container>button { width: 500px; padding: 10px 0; }
.containerul { display: flex; flex-wrap: wrap; }
.containerulli { width: 25%; padding: 10px; text-align: center; margin: 20px 0; }
.containerimg { width: 100% }
.name { padding: 10px 0; font-weight: bold; }
.price { color: #999; font-size: 14px; }html
<div class="container">
<h1>상품목록</h1>
<button>상품목록 불러오기</button>
<ul>
</ul>
</div>js
// import products from "https://sat2llite.github.io/data/db.json" assert { type: "json" };
//import products from "../../db.json" assert {type:'json'}
//assert {type:'json'} -외부파일이 json이라고 확실하게 명시
let products;
// fetch 기본 문법
async function getJson() {
// return fetch("https://sat2llite.github.io/data/db.json")
// .then((response) => response.json)
// .then(products => products)
const response = await fetch('https://sat2llite.github.io/data/db.json');
products = await response.json();
return products;
}
getJson()
.then((products) => console.log(products));
const button = document.querySelector("button");
//li만들어서 ul에 넣어주는 함수
const createItem = (product) => {
const ul = document.querySelector("ul");
const li = document.createElement("li");
const img = document.createElement("img");
const p = document.createElement("p");
const span = document.createElement("span");
//각국에 맞는 숫자 서식을 지원하는 객체의 생성자
const price = new Intl.NumberFormat("ko-KR", {
style: "currency", //통화단위
currency: "KRW", //원화
}).format(product.price); //포맷을 바꿀 데이터
img.setAttribute("src", product.img);
li.id = product.id;
p.className = "name"; //css
p.innerHTML = product.name;
span.className = "price";
span.innerText = price;
li.append(img, p, span);
ul.append(li);
};
//만든 li들이 반복되게
const importData = () => {
products.data.map((product) => {
//계속 추가되는 것을 방지(동일한아이디값이 이미 있을때는 작동X)
if (!document.getElementById(product.id)) {
createItem(product);
}
});
};
button.addEventListener("click", importData);출력
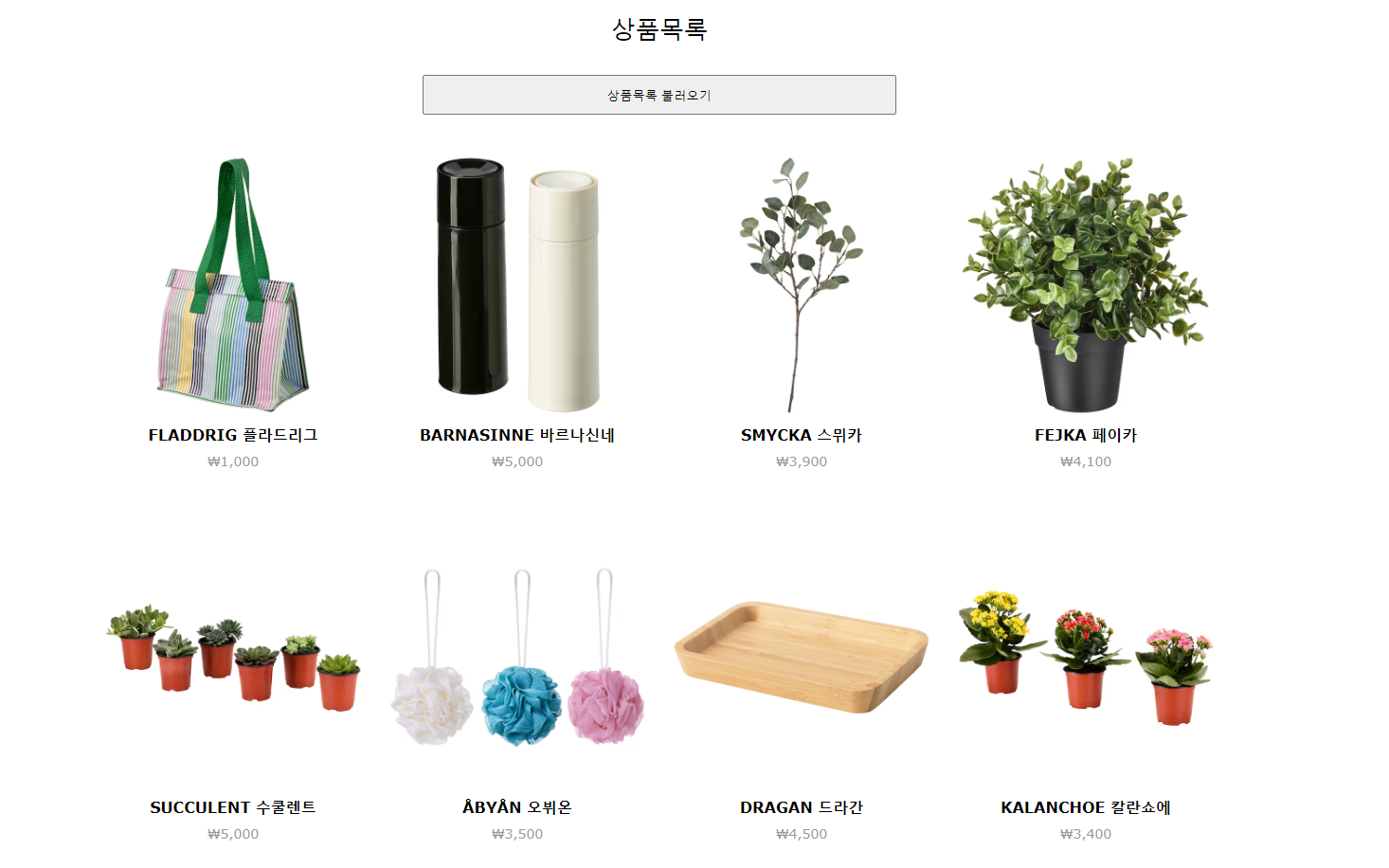
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
calculate
📝 내용
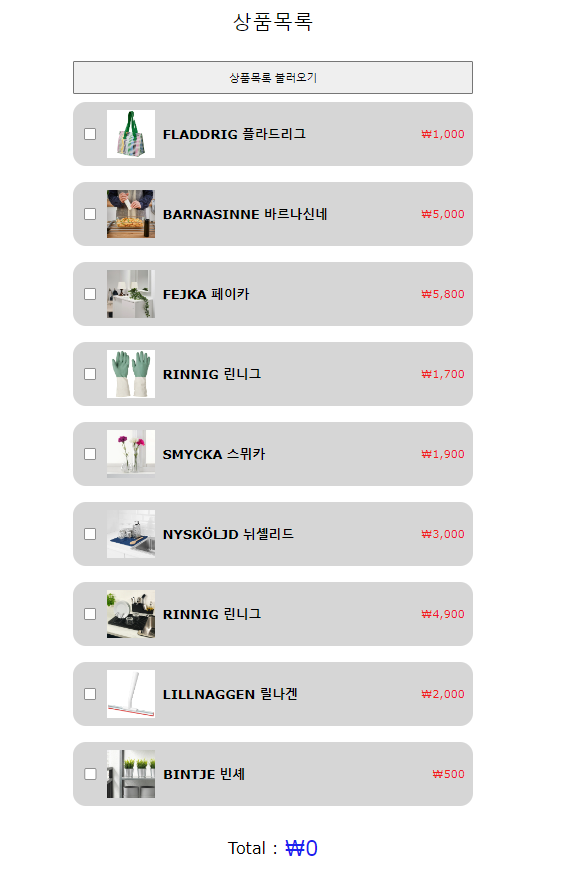
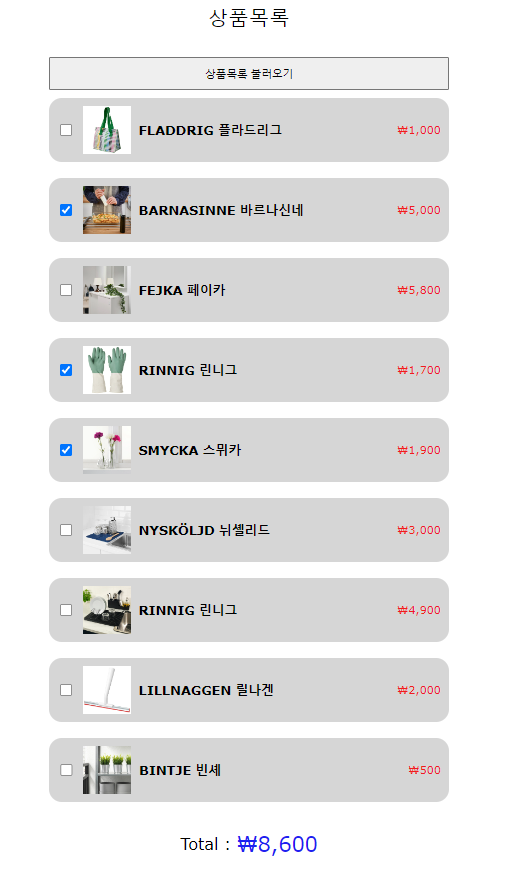
- 위의 상품목록 불러오기 코드를 변형하여 체크 시 가격 합산이 되도록 수정
✒️ 코드 작성
입력
css
body { display: flex; justify-content: center; font-family: Verdana, Geneva, Tahoma, sans-serif; }
.container { display: flex; flex-direction: column; max-width: 700px; min-width: 500px; align-items: center; row-gap: 10px; margin-top: 30px; }
h1 { font-size: 1.6em; margin-bottom: 1em; }
.container>button { width: 500px; padding: 10px 0; }
.containerul { display: flex; flex-direction: column; row-gap: 20px; width: 100%; margin-bottom: 30px; }
.containerulli { display: flex; align-items: center; column-gap: 10px; padding: 10px; background: #d6d6d6; border-radius: 16px; }
.containerimg { width: 60px; }
.name { padding: 10px 0; font-weight: bold; width: 70%; }
.price { color: #999; font-size: 14px; color: #f01d1d; }
input[type="checkbox"] { width: 16px; height: 16px; }
.total { font-size: 20px; }
.total_price { color: #1d21f0; font-size: 26px; }html
<div class="container">
<h1>상품목록</h1>
<button class="mainBtn">상품목록 불러오기</button>
<ul>
</ul>
<div class="total">
<span>Total : </span>
<span class="total_price">₩0</span>
</div>
</div>js
// import products from "https://sat2llite.github.io/data/db.json" assert { type: "json" };
//import products from "../../db.json" assert {type:'json'}
//assert {type:'json'} -외부파일이 json이라고 확실하게 명시
let products; // products 전체
let myProduct; // products.data
let selected = []; // 체크된 아이템을 저장할 배열
// fetch 기본 문법
async function getJson() {
// return fetch("https://sat2llite.github.io/data/db.json")
// .then((response) => response.json)
// .then(products => products)
const response = await fetch(
"https://mlmlmlml00700700700.github.io/data/db.json"
);
products = await response.json();
return products;
}
getJson().then((products) => importData(products));
const button = document.querySelector("button");
// 계산값을 화면에 보여주는 함수 정의
const printTotal = (price) => {
const spanResult = document.querySelector(".total_price");
//각국에 맞는 숫자 서식을 지원하는 객체의 생성자
const priceFormat = new Intl.NumberFormat("ko-KR", {
style: "currency", //통화단위
currency: "KRW", //원화
}).format(price); //포맷을 바꿀 데이터
spanResult.innerText = priceFormat;
}
// 계산해주는 함수 정의
const calculate = () => {
const result = selected.reduce((acc, current) => { // acc - 총 합계, current - 배열의 아이템
return acc + current.price; // += 써도 됨
}, 0);
// console.log(result);
printTotal(result); // 화면에 보여주는 함수 호출
};
// 체크박스를 체크하면 실행 되는 함수
const addCart = (event) => {
// console.log(event.target.parentElement.id);
// 구조분해
const { id } = event.target.parentElement; // 아이디 (어떤 li를 선택했는지)
const { checked } = event.target; // 선택(true/false)
console.log(id, checked);
if (checked) {
// 체크 되었을 경우
myProduct.forEach((aa) => {
if (aa.id === parseInt(id)) {
// 문자열을 정수값으로 변환 ( == )
selected.push(aa);
}
});
} else {
// 체크가 해제되면 배열에서 삭제
selected = selected.filter((bb) => {
return bb.id !== parseInt(id);
});
}
console.log(selected);
calculate(); // 계산해주는 함수 호출
};
//li만들어서 ul에 넣어주는 함수
const createItem = (product) => {
const ul = document.querySelector("ul");
const li = document.createElement("li");
const img = document.createElement("img");
const p = document.createElement("p");
const span = document.createElement("span");
const check = document.createElement("input");
//각국에 맞는 숫자 서식을 지원하는 객체의 생성자
const price = new Intl.NumberFormat("ko-KR", {
style: "currency", //통화단위
currency: "KRW", //원화
}).format(product.price); //포맷을 바꿀 데이터
img.setAttribute("src", product.img);
li.id = product.id;
p.className = "name"; //css
p.innerHTML = product.name;
span.className = "price";
span.innerText = price;
// check(input)에 타입 추가, 이벤트리스너 추가
check.setAttribute("type", "checkbox");
check.addEventListener("change", addCart); // 체크박스에 체크되면 addCart 함수 실행
li.append(check, img, p, span);
ul.append(li);
};
//만든 li들이 반복되게
const importData = () => {
myProduct = products.data;
myProduct.map((product) => {
//계속 추가되는 것을 방지(동일한아이디값이 이미 있을때는 작동X)
if (!document.getElementById(product.id)) {
createItem(product);
}
});
};
// button.addEventListener("click", importData);출력
- 이미지로 대체