🚩 javascript
localStorage
📝 내용
- 예전에 js를 이용해서 만들었던 쇼핑 리스트 앱을 localStorage를 이용해 내용이 날아가지 않고 유지되도록 코드 변경
✒️ 사용법
입력
css
* { box-sizing: border-box; }
body { font-family: Verdana, Geneva, Tahoma, sans-serif; background: cornsilk; margin: 50px; }
button { outline: 0; border: 0; background: transparent; cursor: pointer; }
section { min-width: 360px; max-width: 600px; margin: auto; background: #f1f7ff; border-radius: 15px; box-shadow: 5px 5px 10px rgba(0, 0, 0, 15%); }
header { height: 48px; line-height: 48px; background: rgb(180,205,255); background: linear-gradient(45deg, rgba(180,205,255,1) 0%, rgba(233,179,255,1) 100%); border-radius: 15px 15px 0 0; text-align: center; color: #fff; }
ul.items { height: 500px; overflow-y: auto; padding-bottom: 30px; }
.item_row {
}
.item { display: flex; justify-content: space-between; align-items: center; height: auto; padding: 10px 32px; }
.item_name {
}
.itemDelete_btn { font-size: 18px; transition: .2s ease-in; }
.itemDelete_btn:hover { color: red; transform: scale(1.1); }
.item_divider { width: 90%; height: 1px; margin: auto; background-color: #d7c8ff; }
footer { background: rgb(180,205,255); background: linear-gradient(45deg, rgba(180,205,255,1) 0%, rgba(233,179,255,1) 100%); border-radius: 0 0 15px 15px; text-align: center; }
.f_input { width: 100%; height: 40px; padding: 0 32px; border: 0; outline: none; font-size: 18px; }
.f_input::placeholder { color: #ddd; }
.f_addBtn { width: 48px; height: 48px; font-size: 25px; color: rgba(255, 255, 255, .5); transition: .3s ease-in; }
.f_addBtn:hover { color: rgba(255, 255, 255, 1); transform: scale(1.1); }html
<section>
<header>ShoppingList</header>
<ul class="items">
<li class="item_row">
<div class="item">
<span class="item_name">아이스크림</span>
<button class="itemDelete_btn">
<i class="fa-solid fa-trash-can"></i>
</button>
</div>
<div class="item_divider"></div>
</li>
</ul>
<footer>
<input type="text" class="f_input" placeholder="enter your shopping list">
<button class="f_addBtn">
<i class="fa-solid fa-circle-plus"></i>
</button>
</footer>
</section>js
const items = document.querySelector('.items') //ul
const input = document.querySelector('.f_input')
const addBtn = document.querySelector('.f_addBtn')
let id = 0;
let products = [] //입력할 내용들 넣을 배열
//localStarage에 입력한 내용 저장
const save = () => {
localStorage.setItem('products', JSON.stringify(products));
}
//클릭하면(input에 입력후 엔터치면) 발생할 함수 정의
function onAdd(){
const product = {
id:id,
text:input.value
}
products.push(product); //배열 products안에 오브젝트 product(입력한 내용과 id)를을 집어 넣는다
save(); //save함수 실행
if(product.text == ''){
input.focus();
return;
}
//createItem실행 (ul.items)
createItem(product);
//input 초기화
input.value='';
input.focus();
}
//ul.items를 만들어주는 함수
function createItem(product){
const itemRow = document.createElement('li');
itemRow.setAttribute('class','item_row');
itemRow.setAttribute('data-id',product.id);
//스트링 리터럴 방식으로 추가
itemRow.innerHTML = `
<div class="item">
<span class="item_name">${product.text}</span>
<button class="itemDelete_btn">
<i class="fa-solid fa-trash-can" data-id=${product.id}></i>
</button>
</div>
<div class="item_divider"></div>`;
id++;
//ul.items에 만든 아이템 추가
items.appendChild(itemRow)
//새로 추가된 아이템이 화면에 보이게(자동으로 스크롤)
itemRow.scrollIntoView();
return items;
//최종적으로 만들어준 items(ul)를 리턴해줌
}
//초기화 해주는 함수(스토리지에 이미 저장된 것이 있을 경우)
function init() {
const userProducts = JSON.parse(localStorage.getItem('products'))
//console.log(userProducts)
if(userProducts) {
userProducts.forEach(aa => createItem(aa))
products = userProducts;
}
}
init();
addBtn.addEventListener('click', onAdd);
input.addEventListener('keypress', event =>{
event.key === "Enter" && onAdd()
});
input.addEventListener('focus',()=>{
input.removeAttribute('placeholder')
})
//삭제
items.addEventListener('click',(e)=>{
const idc = e.target.dataset.id; //쓰레기통을 눌렀을때만 id값 받아옴
if(idc) {
const toBeDeleted = document.querySelector(`.item_row[data-id="${idc}"]`)
toBeDeleted.remove()
// localStorage도 삭제
products = products.filter((aa) => aa.id !== parseInt(idc)); // html에서 가져온 idc는 문자열임.
save();
}
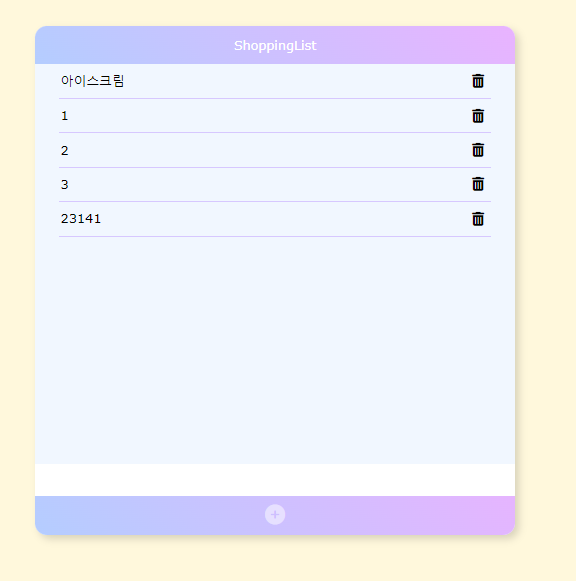
})출력
- 이미지로 대체