🚩 React
useCallback
📝 설명
- React Hooks 중 하나, useMemo와 비슷
- useMemo는 특정 결과값을 재사용, useCallback함수를 재사용
- 함수 안에서 사용하는 props가 있으면 꼭 deps로 포함시켜야 함 -> 최신값을 인식하게
✒️ 사용법
- useCallback(함수선언구, 변화요소(dependency))
예제 코드 입력
App.js
import { useRef, useState, useMemo, useCallback } from "react";
import CreateUser from "./CreateUser";
import "./styles.css";
import UserList from "./UserList";
// active된 아이템 숫자를 세 주는 함수
// array를 인자로 받아옴
function countActiveUsers(users) {
return users.filter((item) => item.active).length;
}
// 필요 없을때도 너무 자주 실행됨 (데이터 낭비, 성능 하락) -> useMemo를 사용
export default function App() {
const initialUsers = [
{
id: 1,
username: "Bret",
email: "Sincere@april.biz",
active: true
},
{
id: 2,
username: "Antonette",
email: "Shanna@melissa.tv",
active: false
},
{
id: 3,
username: "Samantha",
email: "Nathan@yesenia.net",
active: false
},
{
id: 4,
username: "Karianne",
email: "Julianne.OConner@kory.org",
active: false
}
];
const [users, setUsers] = useState(initialUsers); //배열전체
const [inputs, setInputs] = useState({ username: "", email: "" }); // input(2개) 안의 내용(value)을 임시저장할 배열 (username, email은 기존 배열의 이름과 같게)
// state안에 있는 상태. 위 아래 둘 다 같은 표현
// const username = inputs.username;
// const email = inputs.email;
const { username, email } = inputs;
const changeText = useCallback(
(event) => {
// const name = event.target.name; // username, email 중 하나. (어떤 input 인지)
// const value = event.target.value; // input에 입력 된 값
const { name, value } = event.target;
setInputs({ ...inputs, [name]: value });
// console.log(inputs);
},
[inputs]
);
// create를 누를 때 마다 id값이 1씩 증가하도록 하는 변수 설정
const nextId = useRef(5); // 배열 아이템에 들어 갈 id
const focusIn = useRef(); // 특정한 DOM(엘리먼트) 선택을 위한 설정
const onCreate = useCallback(
(event) => {
console.log("onCreate 함수 실행");
const item = {
id: nextId.current, // key: value
username,
email
};
setUsers([...users, item]); // 배열에 아이템을 넣는 함수 실행
setInputs({ username: "", email: "" }); // input 초기화
nextId.current += 1;
focusIn.current.focus();
},
[users, username, email]
);
// 삭제 함수 정의
const remove = (id) => {
// console.log("아이디는? : ", id);
setUsers(users.filter((item) => item.id !== id)); // 내가 고른 id값을 빼고 다시 배열을 만듦
};
// username 색을 바꿔주는 토글함수
const toggleColor = (id) => {
setUsers(
users.map(
(item) =>
// item은 {} 한 개를 의미
// item.active = active의 key값을 의미
item.id === id ? { ...item, active: !item.active } : item // 명령어 한 줄 (중괄호 필요x)
)
);
};
// active 적용된 이름 숫자 세주는 함수 실행
// useMemo(함수, 변화요소)
const count = useMemo(() => countActiveUsers(users), [users]);
return (
<div>
<CreateUser
changeText={changeText}
onCreate={onCreate}
username={username}
email={email}
focusRef={focusIn}
/>
<br />
<br />
<UserList users={users} remove={remove} toggleColor={toggleColor} />
<hr />
<div>Active 사용자 수 : {count}</div>
<dl>
<dt>useCallback</dt>
<dd>React Hooks 중 하나, useMemo와 비슷</dd>
<dd>useMemo는 특정 결과값을 재사용, useCallback함수를 재사용 </dd>
<dd>사용법 - useCallback(함수선언구, 변화요소(dependency))</dd>
<dd>
함수 안에서 사용하는 props가 있으면 꼭 deps로 포함시켜야 함 ->
최신값을 인식하게{" "}
</dd>
</dl>
</div>
);
}CreateUser.jsx
import React from "react";
export default function CreateUser({
changeText,
onCreate,
username,
email,
focusRef
}) {
return (
<>
<input
type="text"
name="username"
placeholder="유저네임"
onChange={changeText}
value={username}
ref={focusRef}
/>
<input
type="email"
name="email"
placeholder="이메일"
onChange={changeText}
value={email}
/>
<button onClick={onCreate}>등록</button>
</>
);
}UserList.jsx
import React from "react";
//컴포넌트 추가 정의
function User({ item, toggleColor, remove }) {
// "item."을 없애기 위해 다시 지정
const { id, active, username, email } = item;
return (
<div className={id}>
<b
style={{
color: active ? "orange" : "gray",
cursor: "pointer",
marginRight: 5
}}
onClick={() => toggleColor(id)}
>
{username}
</b>{" "}
<span>({email})</span>
<button
onClick={() => {
remove(id); // 몇 번째 값을 선택했는지 아이디값을 받아옴
}}
>
삭제
</button>
</div>
);
}
// onRemove는 key값이 넘어감
export default function UserList({ users, remove, toggleColor }) {
return (
<>
{users.map((item) => (
// 이 rr이 위 User 함수의 rr로 넘어감
<User
item={item}
key={item.id}
remove={remove}
toggleColor={toggleColor}
/>
))}
</>
);
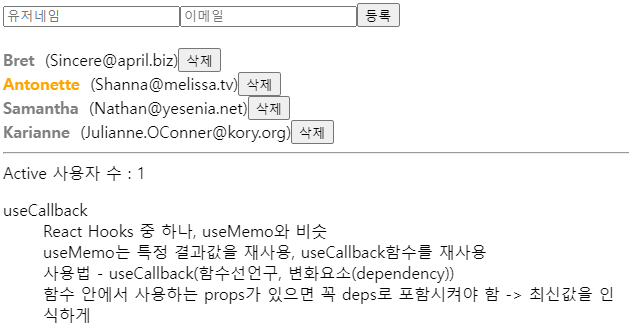
}출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
useEffect
📝 설명
- React Hooks의 일종
- 라이프사이클 hook(생애주기) - 마운트 / 언마운트 / 업데이트 (depth의 props)
- depth를 비어있는 배열로 만들어 놓으면 처음 한 번만 마운트(로딩) 됨
- useEffect(콜백함수, depth
- 콜백함수 마지막 부분에 return 함수로 언마운트 설정
✒️ 사용법
입력
App.js
import "./App.scss";
import { useState } from "react";
import Products from "./Products";
function App() {
const [showProducts, setShowProducts] = useState(true); // 초기값
return (
<div className="App">
<button onClick={() => setShowProducts((show) => !show)}>
Toggle Button
</button>
{showProducts && <Products />}
<hr />
<div>
<dl>
<dt>useEffect</dt>
<dd>React Hooks의 일종</dd>
<dd>라이프사이클 hook(생애주기) - 마운트 / 언마운트 / 업데이트(depth의 props)</dd>
<dd>depth를 비어있는 배열로 만들어 놓으면 처음 한 번만 마운트(로딩) 됨</dd>
<dd>useEffect(콜백함수, depth)</dd>
<dd>- 콜백함수 마지막 부분에 return 함수로 언마운트 설정</dd>
</dl>
</div>
</div>
);
}
export default App;Products.jsx
import React, { useEffect, useState } from "react";
const Products = () => {
const [products, setProducts] = useState([]); // 불러온 json파일 상태(전체제품)
const [checked, setChecked] = useState(false); // 체크박스 상태
const change = () => {
setChecked(!checked);
console.log("체크");
}
useEffect(() => {
// fetch(checked ? "data/sale_products.json" : "data/products.json")
fetch(`data/${checked ? "sale_" : ""}products.json`) // 위와 같은 코드
.then((res) => res.json())
.then((data) => {
// console.log("데이터를 네트워크에서 받아왔음🔥 : ", data);
setProducts(data); //setProducts가 받아온 data를 위의 products에 집어넣음
});
return () => { // 언마운트 될 때(화면에서 사라질 때) 콜백하는 함수
console.log("toggle 버튼 클릭");
}
}, [checked]);
// depth를 []번 배열로 해놓을 때는 처음 한 번만 불러온다는 뜻
// depth에 checked가 변경될때마다 useEffect 안의 함수가 발생
return (
<>
{/* htmlFor - react jsx에서 for 대신 사용 */}
<label htmlFor="sale">Show only Sale🔥</label>
<input type="checkbox" name="" id="sale" onChange={change} value={checked}/>
<ul>
{products.map(item => (
<li>
<article>
<img src={item.url} alt="" />
<h3>{item.name}</h3>
<p>{item.price}</p>
</article>
</li>
)
)}
</ul>
</>
);
};
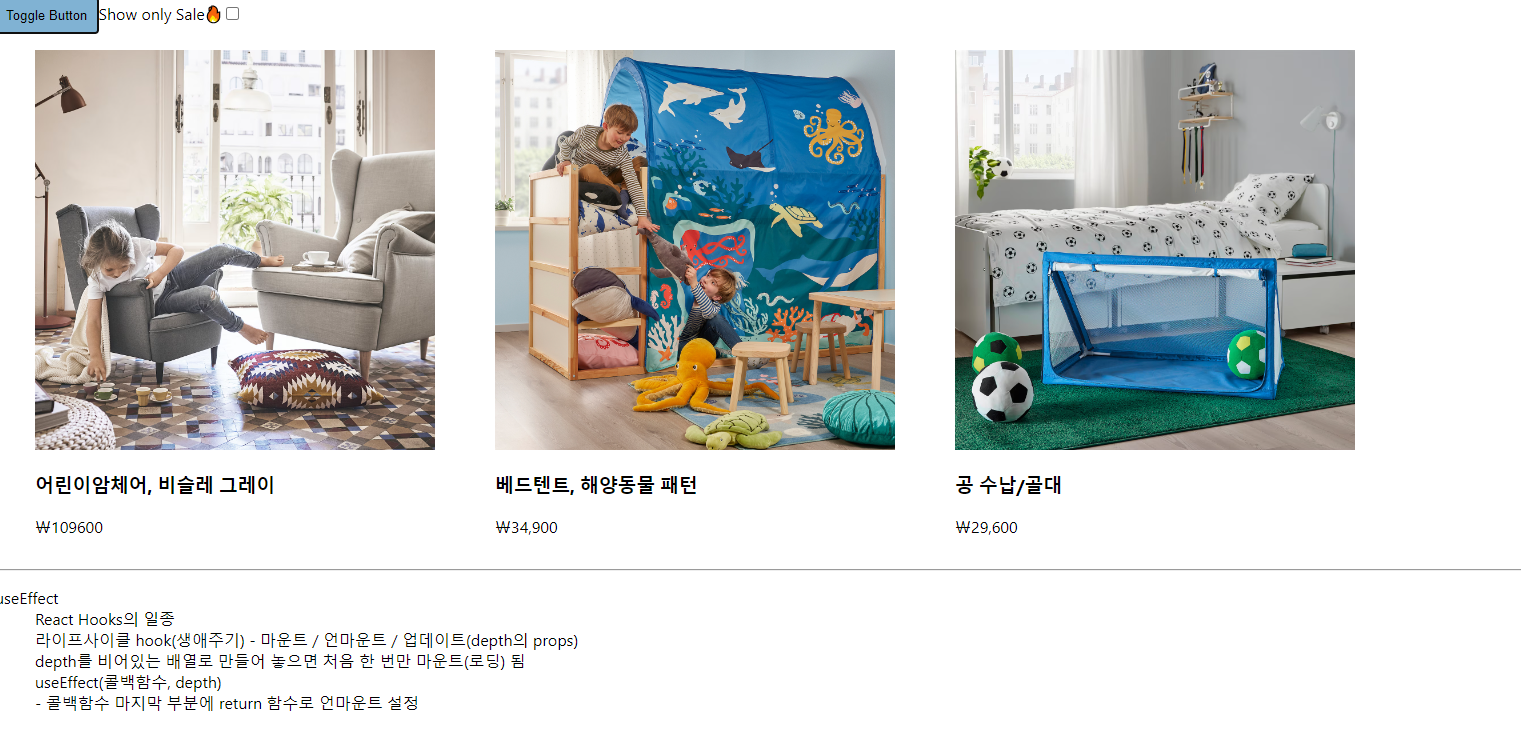
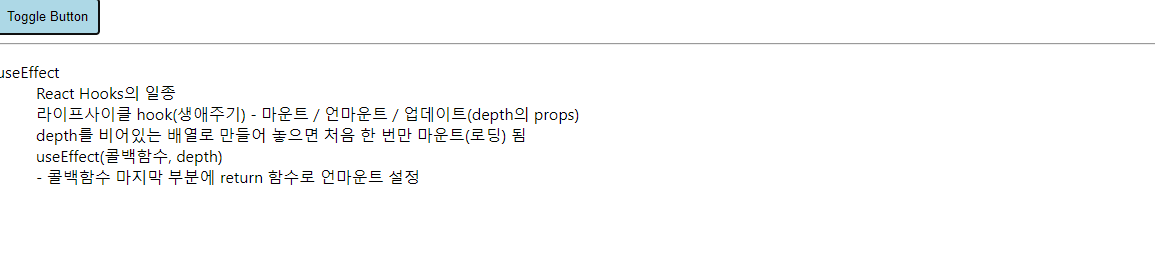
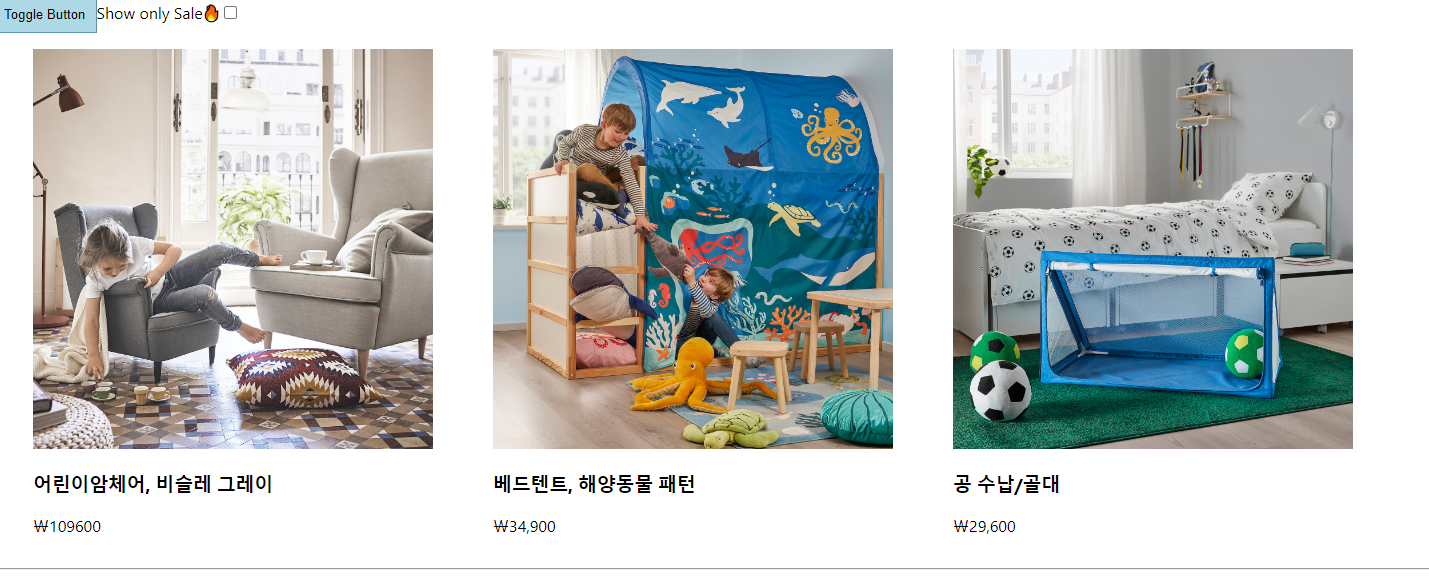
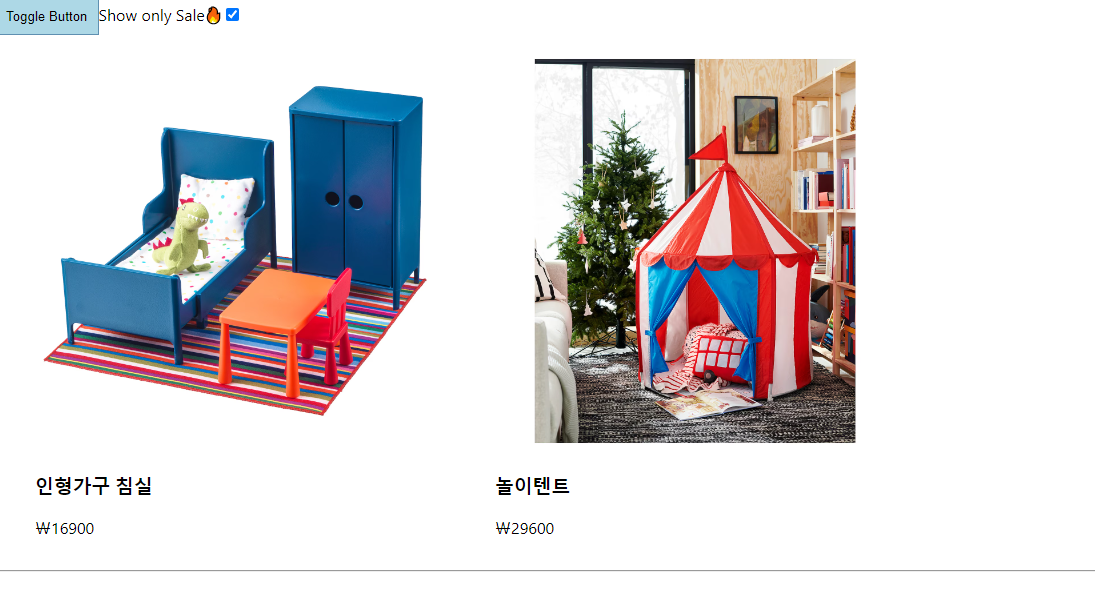
export default Products;출력
- 이미지로 대체
toggle
checkbox
🔗 참고 링크 & 도움이 되는 링크
useReducer
📝 설명
- useState처럼 상태관리 시 사용됨
- 이 Hook 함수를 사용하면 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있음
- 현재 상태와 액션 객체를 파라미터로 받아 와 새로운 상태를 반환
✒️ 사용법
입력
App.js
import Counter from "./Counter";
import "./styles.css";
export default function App() {
return (
<div className="App">
<Counter />
</div>
);
}Counter.jsx
import React, { useReducer } from "react";
// reducer 함수 선언
function reducer(state, action) {
// 상태를 변경하는 로직
switch (action.type) {
case "INCREMENT":
return state + 1;
case "DECREMENT":
return state - 1;
default:
// return state;
throw new Error("에러 발생");
}
}
export default function Counter() {
// 누를 때 마다 숫자가 증가되게 함
const [number, dispatch] = useReducer(reducer, 0);
// const [현재상태(state), 액션을 발생시키는 함수] = useReducer(연결되는 함수, state의 초기값);
// 2개의 인자를 가짐
const increase = () => {
dispatch({ type: "INCREMENT" }); // dispatch(액션을 보내줌), type을 보내줌. type은 대문자로 작성
};
const decrease = () => {
dispatch({ type: "DECREMENT" });
};
return (
<div>
<h1>{number}</h1>
<button onClick={increase}>+1</button>
<button onClick={decrease}>-1</button>
</div>
);
}출력
- 이미지로 대체



🔗 참고 링크 & 도움이 되는 링크
🚩 SASS/SCSS
반응형(미디어쿼리)
📝 설명
- scss에서 반응형을 사용할 수 있는 방법
✒️ 사용법
입력
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style/main.css">
<title>반응형</title>
</head>
<body>
<div></div>
</body>
</html>scss
$mobile: "(max-width: 767px)";
$tablet: "(min-width: 768px) and (max-width: 1200px)";
$pc: "(min-width: 1201px)";
div {
width: 200px;
height: 200px;
background: pink;
transition: .3s;
@media #{$mobile} {
background: red;
}
@media #{$tablet} {
background: lightblue;
width: 100px;
height: 100px;
}
@media #{$pc} {
background: greenyellow;
width: 70vw;
height: 70vh;
}
}출력
- 이미지로 대체
pc
tablet
mobile