🚩 React
useState로 만들었던 내용을 useReducer로 변경(기존배열)
✒️ 코드 작성
입력
App.js
// useState에서 useReducer로 변경
import { useRef, useMemo, useCallback, useReducer } from "react";
import CreateUser from "./CreateUser";
import "./styles.css";
import UserList from "./UserList";
// active된 아이템 숫자를 세 주는 함수
// array를 인자로 받아옴
function countActiveUsers(users) {
return users.filter((item) => item.active).length;
}
// 필요 없을때도 너무 자주 실행됨 (데이터 낭비, 성능 하락) -> useMemo를 사용
// 1. changeText
const initialState = {
inputs: { username: "", email: "" },
users: [
{
id: 1,
username: "Bret",
email: "Sincere@april.biz",
active: true
},
{
id: 2,
username: "Antonette",
email: "Shanna@melissa.tv",
active: false
},
{
id: 3,
username: "Samantha",
email: "Nathan@yesenia.net",
active: false
},
{
id: 4,
username: "Karianne",
email: "Julianne.OConner@kory.org",
active: false
}
]
};
// 1. changeText
// 2. Create
// 3. remove
const myReducer = (state, action) => {
// 실행함수
switch (action.type) {
case "CHANGE_INPUT":
return {
...state,
inputs: { ...state.inputs, [action.name]: action.value }
// dispatch로 보내면 action으로 받아옴
};
case "CREATE_USER":
return {
users: [...state.users, action.item], // 배열에 아이템을 추가
inputs: initialState.inputs // input 초기화
};
case "REMOVE_USER":
return {
...state, // 현재 상태는 input과 user가 있음
users: state.users.filter((item) => item.id !== action.id) // 내가 고른 id값을 빼고 다시 배열을 만듦
};
case "TOGGLE_USER":
return {
...state,
users: state.users.map((item) =>
item.id === action.id ? { ...item, active: !item.active } : item
)
};
default:
return state;
}
};
export default function App() {
// 1. changeText
const [state, dispatch] = useReducer(myReducer, initialState);
// 비구조할당
// const users = state.users;
// const username = state.inputs.username;
// const email = state.inputs.email;
const { users } = state;
const { username, email } = state.inputs;
// useCallback() : 뭔가 변화가 있을 때 실행 됨
const changeText = useCallback((event) => {
const { name, value } = event.target;
// setInputs({ ...inputs, [name]: value }); // setInput 대신 dispatch로 보내야 함
dispatch({
type: "CHANGE_INPUT",
name,
value
});
}, []);
// 2. create
// create를 누를 때 마다 id값이 1씩 증가하도록 하는 변수 설정
const nextId = useRef(5); // 배열 아이템에 들어 갈 id
const focusIn = useRef(); // 특정한 DOM(엘리먼트) 선택을 위한 설정
const onCreate = useCallback(() => {
dispatch({
type: "CREATE_USER",
item: {
id: nextId.current, // key: value
username,
email
}
});
nextId.current += 1;
focusIn.current.focus();
}, [username, email]);
// setUsers([...users, item]); // 배열에 아이템을 넣는 함수 실행
// setInputs({ username: "", email: "" }); // input 초기화
// 3. 삭제 함수 정의
const remove = useCallback((id) => {
dispatch({
type: "REMOVE_USER",
id
});
}, []);
// 4. username 색을 바꿔주는 toggle함수
const toggleColor = useCallback((id) => {
dispatch({
type: "TOGGLE_USER",
id
});
/*
setUsers(
users.map(
(item) =>
// item은 {} 한 개를 의미
// item.active = active의 key값을 의미
item.id === id ? { ...item, active: !item.active } : item // 명령어 한 줄 (중괄호 필요x)
)
);*/
}, []);
// 5. active 적용된 이름 숫자 세주는 함수 실행
// useMemo(함수, 변화요소)
const count = useMemo(() => countActiveUsers(users), [users]);
return (
<div>
<CreateUser
username={username}
email={email}
changeText={changeText}
onCreate={onCreate}
focusRef={focusIn}
/>
<br />
<br />
<UserList users={users} remove={remove} toggleColor={toggleColor} />
<hr />
<div>Active 사용자 수 : {count}</div>
</div>
);
}CreateUser.jsx
import React from "react";
export default function CreateUser({
changeText,
onCreate,
username,
email,
focusRef
}) {
return (
<>
<input
type="text"
name="username"
placeholder="유저네임"
onChange={changeText}
value={username}
ref={focusRef}
/>
<input
type="email"
name="email"
placeholder="이메일"
onChange={changeText}
value={email}
/>
<button onClick={onCreate}>등록</button>
</>
);
}UserList.jsx
import React from "react";
//컴포넌트 추가 정의
function User({ item, toggleColor, remove }) {
// "item."을 없애기 위해 다시 지정
const { id, active, username, email } = item;
return (
<div className={id}>
<b
style={{
color: active ? "orange" : "gray",
cursor: "pointer",
marginRight: 5
}}
onClick={() => toggleColor(id)}
>
{username}
</b>{" "}
<span>({email})</span>
<button
onClick={() => {
remove(id); // 몇 번째 값을 선택했는지 아이디값을 받아옴
}}
>
삭제
</button>
</div>
);
}
// onRemove는 key값이 넘어감
export default function UserList({ users, remove, toggleColor }) {
return (
<>
{users.map((item) => (
// 이 rr이 위 User 함수의 rr로 넘어감
<User
item={item}
key={item.id}
remove={remove}
toggleColor={toggleColor}
/>
))}
</>
);
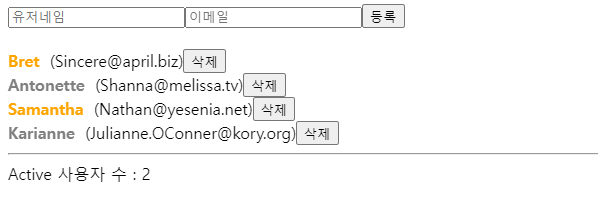
}출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
useState로 만들었던 내용을 useReducer로 변경(배열객체)
✒️ 코드 작성
입력
App.js
import React, { useReducer } from "react";
import personReducer from "./person-reducer"; // 중괄호로 받아올거면 export 할 때 default 안 써도 됨
import "./styles.css";
export default function App() {
const initialPerson = {
// person의 초기값
name: "전지현",
work: "개발자",
mentors: [
{
name: "마이클",
work: "시니어개발자"
},
{
name: "ㅇㅅㅇ",
work: "회장"
},
{
name: "꼬마",
work: "강아지"
}
]
};
const [person, dispatch] = useReducer(personReducer, initialPerson);
// 3. 멘토 이름 바꾸기 함수 정의
const updateMento = () => {
const prev = prompt("바꾸고 싶은 이름은?");
const current = prompt("새로 지정할 이름은?");
dispatch({
type: "updated",
prev,
current
});
// setPerson((person) => ({
// ...person, // person 전체 나열(name, work, mentos)
// /*
// 오브젝트 단위로 map 돌림
// person.mentors 라는 array를 map을 사용하여 item{} 기준으로 하나씩 검사
// */
// mentors: person.mentors.map((item) => {
// // prev값이 같은 것이 있는지 확인. item의 이름이 prev와 같으면,
// if (item.name === prev) {
// // name을 나중에 입력한 값(current)로 바꿔줌
// return { ...item, name: current };
// }
// return item;
// })
// }));
};
// 2. 멘토 삭제 함수 정의
const deleteMento = () => {
const del = prompt("삭제하고 싶은 이름은?");
dispatch({
type: "deleted",
del
});
};
// 1. 멘토 추가 함수 정의
const addMento = () => {
const name = prompt("추가할 멘토의 이름은?");
const work = prompt("추가할 멘토의 직업은?");
// setPerson(() => ({
// ...person,
// mentors: [person.mentors, { name, work }] // 뒤에 적으면 뒤에 추가한다는 뜻
// }));
dispatch({
type: "added",
name,
work
// action 안에 name과 work가 있음
});
};
return (
<div className="App">
<h1>
{person.name}은 {person.work}입니다.
</h1>
<h4>{person.name}의 멘토는 : </h4>
{/* 세 번째 멘토 - {person.mentors[2].name} */}
<ul>
{person.mentors.map((item, index) => (
<li key={index}>
{item.name} ({item.work})
</li>
))}
</ul>
<button onClick={updateMento}>멘토 이름 바꾸기</button>
<button onClick={deleteMento}>멘토 삭제</button>
<button onClick={addMento}>멘토 추가</button>
</div>
);
}person-reducer.js
// reducer 함수 선언
export default function personReducer(person, action) {
switch (action.type) {
case "updated":
const { prev, current } = action;
return {
...person,
// person.mentors 이라는 array
mentors: person.mentors.map((mentor) => {
// prev값이 같은 것이 있는지 확인. item의 이름이 prev와 같으면,
if (mentor.name === prev) {
// name을 나중에 입력한 값(current)로 바꿔줌
return { ...mentor, name: current };
}
return mentor;
})
};
case "added": {
// const name = action.name;
// const work = action.work;
const { name, work } = action;
return {
...person,
mentors: [...person.mentors, { name, work }]
};
}
case "deleted":
return {
...person,
mentors: person.mentors.filter((aa) => aa.name !== action.del) // 각각의 요소
};
default:
return person;
// throw Error("에러가 발생했어요");
}
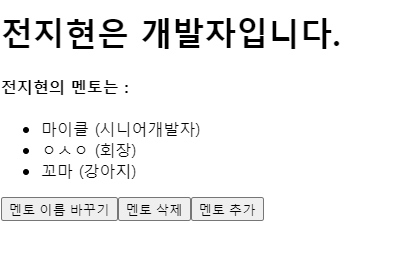
}출력
- 이미지로 대체
추가/삭제/변경 가능
🔗 참고 링크 & 도움이 되는 링크
useContext
📝 설명
- props를 글로벌하게 사용할 수 있도록 해주는 react hook
✒️ 사용법
입력
App.js
import Context from "./Context";
import "./styles.css";
export default function App() {
return (
<div className="App">
<Context />
</div>
);
}Context.jsx
import React, { createContext, useContext, useState } from "react";
// createContext() - context 객체를 만들어 줌(변수), 컴포넌트처럼 쓰임
// ("기본 value") - 컨텍스트에서 사용 할 기본값
const MyContext = createContext("기본 value");
function Child() {
const text = useContext(MyContext);
return <div>{text}</div>;
}
function Parent({ text }) {
return <Child />;
}
function GrandParent() {
return <Parent />;
}
function Context() {
const [value, setValue] = useState(true);
return (
<MyContext.Provider value={value ? "good" : "no"}>
<GrandParent />
<button onClick={() => setValue(!value)}>Click Me</button>
</MyContext.Provider>
);
}
export default Context;출력
- 이미지로 대체