🚩 React
날씨 API
📝 설명
- 외부 날씨 API를 가져와서 화면에 출력하기
✒️ 사용법
입력
App.js
import { useEffect, useState } from "react";
import WeatherBox from "./components/WeatherBox";
import WeatherButton from "./components/WeatherButton";
import PacmanLoader from "react-spinners/PacmanLoader";
import "bootstrap/dist/css/bootstrap.min.css"; // !부트스트랩 css 연결
import "./App.css";
function App() {
// * 4. 날씨 데이터를 저장할 useState
const [weather, setWeather] = useState(null); //날씨데이터
// * 6. 현재 선택한 도시가 어딘지 저장하는 useState
const [city, setCity] = useState("current");
// * 8. loading 설정을 저장하는 useState
const [loading, setLoading] = useState(true);
// * 5. 도시 이름을 배열로 선언
const cities = ["sydney", "oslo", "baghdad", "paris"];
// * 1. 현재 위치 기반 날씨 출력하는 함수 정의
const getCurrentLocation = () => {
navigator.geolocation.getCurrentPosition((position) => {
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
//console.log('현재 내 위치는?',lat,lon)
// * 2-2. 해당 위치의 날씨를 불러옴
getWeatherByCurrentLocation(lat, lon);
});
};
// * 2. 좌표를 이용하여 날씨 API를 가져오는 함수
const getWeatherByCurrentLocation = async (lat, lon) => {
// * 8-2. setLoading 실행
setLoading(true);
let url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=83aeb80a15d50ee7a248d29575f07e8d&units=metric`;
let response = await fetch(url);
let data = await response.json();
setWeather(data);
// * 8-3. setLoading 종료
setLoading(false);
};
// * 7. 도시 이름을 이용하여 날씨 API를 가져오는 함수
const getWeatherByCity = async () => {
// * 8-2. setLoading 실행
setLoading(true);
let url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=83aeb80a15d50ee7a248d29575f07e8d&units=metric`;
let response = await fetch(url);
let data = await response.json();
setWeather(data);
// * 8-3. setLoading 종료
setLoading(false);
};
// * 3. 처음 화면 출력 시 딱 한번만 발생되도록 함
// * 6-2. city 변수가 current와 같으면 getCurrentLocation() 실행
// * 7-2. city 변수가 바뀌면 getWeatherByCity 실행. useEffect()를 하나로 합침
useEffect(() => {
if (city === "current") {
getCurrentLocation();
} else {
getWeatherByCity();
}
}, [city]);
// // * 6-2. city 변수가 바뀔 때마다 console실행
// useEffect(() => {
// getWeatherByCity();
// console.log("선택한 도시는 city??", city);
// }, [city]);
return (
<>
{loading ? (
<div className='container'>
<PacmanLoader color="#000" speedMultiplier={2} />
</div>
) : (
<div className='container'>
<WeatherBox weather={weather} />
<WeatherButton cities={cities} setCity={setCity} />
</div>
)}
</>
// <div className="container">
// {/* // * 9. 로딩할때만 로더가 보이도록 함 */}
// {loading ? <PacmanLoader color="#fff" height={40} speedMultiplier={1} /> : null}
// {/*// * 4. 화면에 날씨 출력. props로 WeatherBox로 날씨 데이터 보냄 */}
// <WeatherBox weather={weather} />
// {/*// * 6-2. props로 WeatherButton으로 데이터 보냄 */}
// <WeatherButton cities={cities} setCity={setCity} />
// </div>
);
}
export default App;App.css
body { background: url('./img/weather.jpg') no-repeat center center / cover; height: 100vh; }
.container { display: flex; flex-direction: column; justify-content: center; align-items: center; height: 100vh; }
.weather-box { width: 100%; max-width: 700px; background: rgba(184, 184, 184, 0.7); text-align: center; border-radius: 24px; padding: 50px 0 20px; margin-bottom: 20px; }
.weather-button { padding: 5px 30px; background: rgba(0, 0, 0, 0.4); border-radius: 60px; text-align: center; }
.weather-button button { margin: 5px; }WeatherBox.jsx
import React from "react";
const WeatherBox = ({ weather }) => {
console.log("WeatherBox컴포넌트의 weather", weather);
// * 1. 날씨 아이콘을 표시하는 변수 정의
const iconNow = weather?.weather[0].icon;
return (
<div className="weather-box">
{/* 부트스트랩 */}
<h3 className="h5 text-danger">{weather?.name}</h3>
<h1 className="fw-semibold">
{weather?.main.temp} ℃ / {weather?.main.humidity}%
</h1>
<div className="text-primary h3 text-uppercase fw-semibold">
{weather?.weather[0].description}
</div>
<div>
{/* // * 1-2. 날씨 아이콘을 표시하는 변수 사용 */}
<img src={`https://openweathermap.org/img/wn/${iconNow}@2x.png`} />
</div>
</div>
);
};
export default WeatherBox;
// {weather && weather.name}
// {weather?.name}WeatherButton.jsx
import React from "react";
import Button from "react-bootstrap/Button"; // 부트스트랩(컴포넌트로 사용할 때는 import해야 함)
const WeatherButton = ({ cities, setCity }) => {
return (
<div className="weather-button">
{/* 부트스트랩 */}
<Button variant="warning" onClick={() => setCity("current")}>
Current Location
</Button>
{cities.map((city, index) => ( // * 1. city 안의 각각의 array의 item(버튼)을 화면에 출력
<Button
variant="outline-warning"
key={index}
onClick={() => setCity(city)}
>
{city}
{/* 내가 누른 도시의 이름이 들어가게 */}
</Button>
)
)}
</div>
);
};
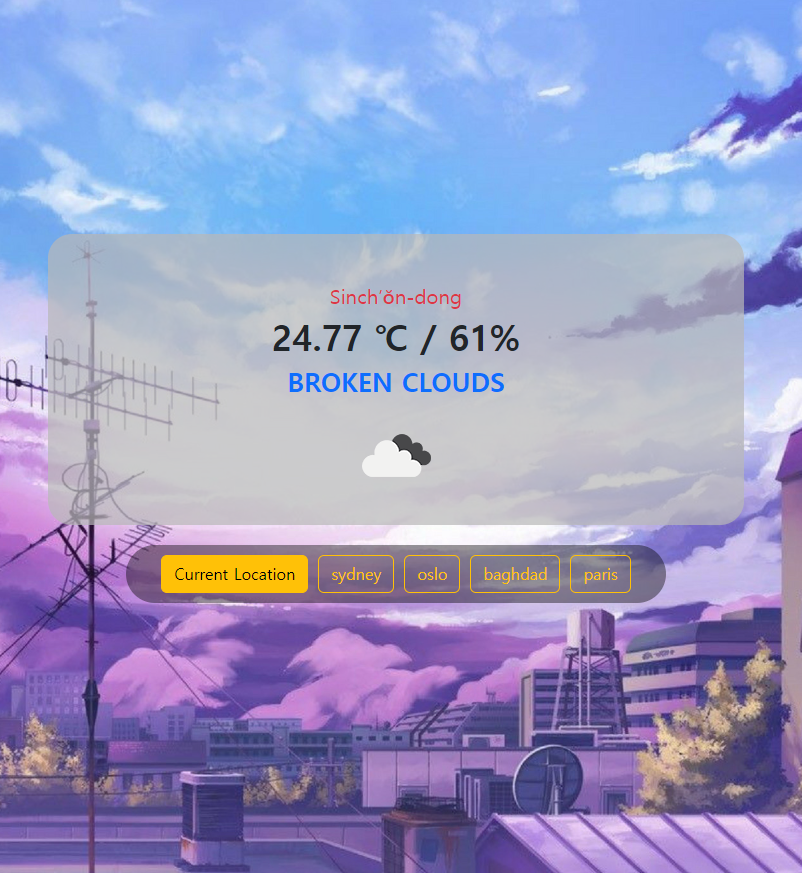
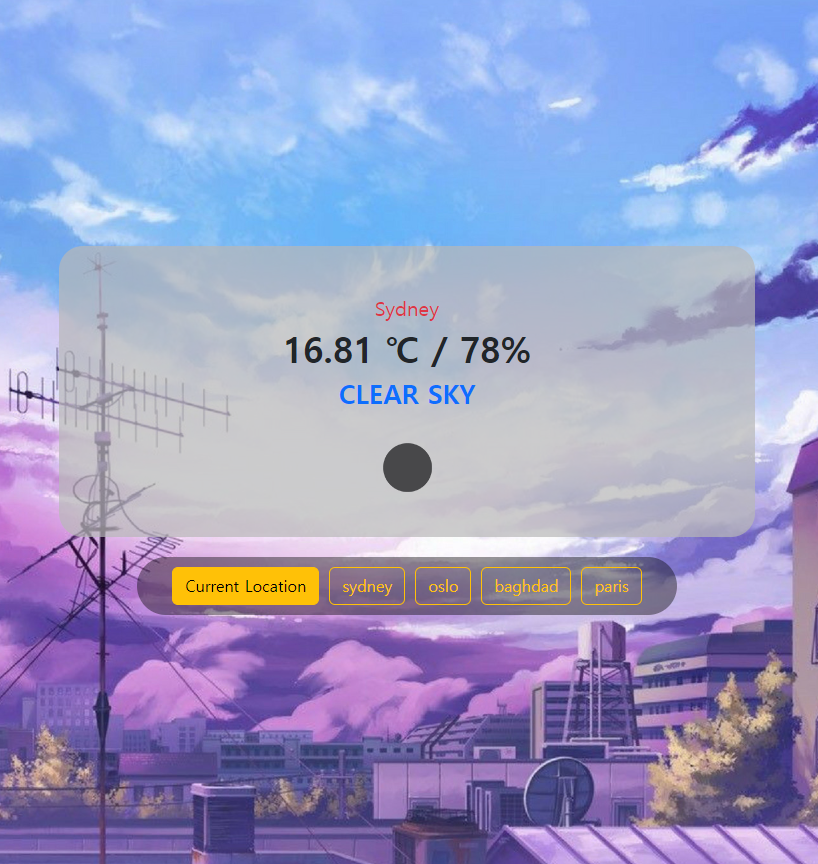
export default WeatherButton;출력
- 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 React Bootstrap
Tailwind
📝 설명
- 외부 날씨 API를 가져와서 화면에 출력하기
✒️ 사용법
입력
App.js
import './App.css';
import Tailwind from './Tailwind';
function App() {
return (
<>
<Tailwind />
</>
);
}
export default App;App.css
@tailwind base;
@tailwind components;
@tailwind utilities;Tailwind.jsx
import React from 'react'
export default function Tailwind() {
return (
<>
<div className='border-4 border-lime-600 m-5 p-20'>
<h1 className='text-sm text-end'>테일윈드 사용</h1>
<h1 className='text-3xl text-blue-800'>테일윈드 사용</h1>
</div>
<button className=' bg-orange-400 py-3 px-10 rounded-full'>BUTTON</button>
</>
)
}출력
- 이미지로 대체