🚩 React
SWAPI
📝 설명
- SWAPI를 가져다가 연결해보기
✒️ 사용법
입력
App.js
import React, { useState } from "react";
import "./App.scss";
import MovieList from "./components/MovieList";
function App() {
const [movies, setMovies] = useState([]);
const [isLoading, setIsLoading] = useState(false);
/*
// 비동기⭕
function fetchMovieHandler() {
fetch("https://swapi.dev/api/films/")
.then((response) => {
return response.json(); // json 대신 우리가 사용할 수 있는 자바스크립트 형태로 변환
})
.then((data) => {
const transformedMovies = data.results.map((movieData) => {
return {
id: movieData.episode_id,
title: movieData.title,
openingText: movieData.opening_crawl,
releaseDate: movieData.release_date,
// 필요한 4개만 새로운 객체로 반환
};
});
setMovies(transformedMovies);
});
}
*/
// 비동기❌ (async, await)
async function fetchMovieHandler() {
setIsLoading(true);
const response = await fetch("https://swapi.dev/api/films/");
const data = await response.json();
const transformedMovies = data.results.map((movieData) => {
return {
id: movieData.episode_id,
title: movieData.title,
openingText: movieData.opening_crawl,
releaseDate: movieData.release_date,
// 필요한 4개만 새로운 객체로 반환
};
});
setMovies(transformedMovies);
setIsLoading(false);
}
return (
<main>
<section>
<button onClick={fetchMovieHandler}>Fetch Movie</button>
</section>
<section>
{/* isLoading이 false일 때 */}
{!isLoading && <MovieList movie={movies} />}
{!isLoading && <p>NO MOVIE</p>}
{isLoading && <p>LOADING...</p>}
</section>
</main>
);
}
export default App;App.scss
$bg-color: #4c536e;
$text-color: #ffe600;
@mixin box($width: 100%, $height: auto) {
width: $width; height: $height; border-radius: 12px; background: $bg-color; text-align: center; color: #fff; }
* { margin: 0; padding: 0; box-sizing: border-box; }
ul, li { list-style: none; }
body { background: $bg-color; }
section {
@include box(); background: #fff; max-width: 40rem; margin: 1rem auto; padding: 2rem;
& > p { color: $bg-color; }
}
button {
@include box(150px, 40px); border: none; cursor: pointer;
&:hover, &:active { background: lighten($bg-color, 10%); // sass 함수
}
}
.movie {
@include box(); padding: 2rem;
& + & { margin-top: 1rem; }
// 첫번째 movie + 바로 뒤에 있는 movie
h2 { font-size: 2rem; color: $text-color; margin-bottom: 1rem; }
h3 { font-size: 1rem; color: $text-color; margin-bottom: .5rem; font-weight: normal; }
}MovieList.jsx
import React from "react";
import Movie from "./Movie";
const MovieList = (props) => {
return (
<ul>
{props.movie.map((item) => (
<Movie
key={item.id}
id={item.id}
title={item.title}
releaseDate={item.releaseDate}
openingText={item.openingText}
/>
))}
</ul>
);
};
export default MovieList;Movie.jsx
import React from "react";
const Movie = (props) => {
return (
<li className="movie">
<h2>{props.title}</h2>
<h3>{props.releaseDate}</h3>
<p>{props.openingText}</p>
</li>
);
};
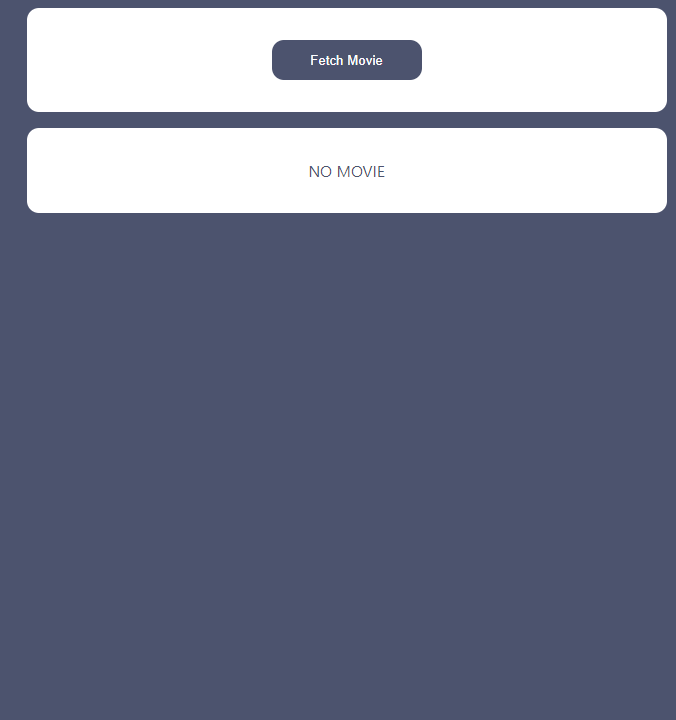
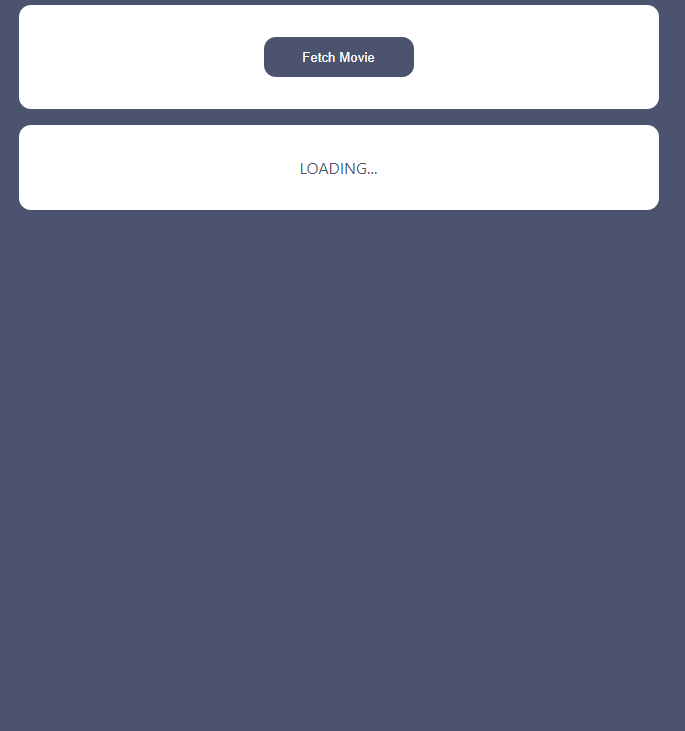
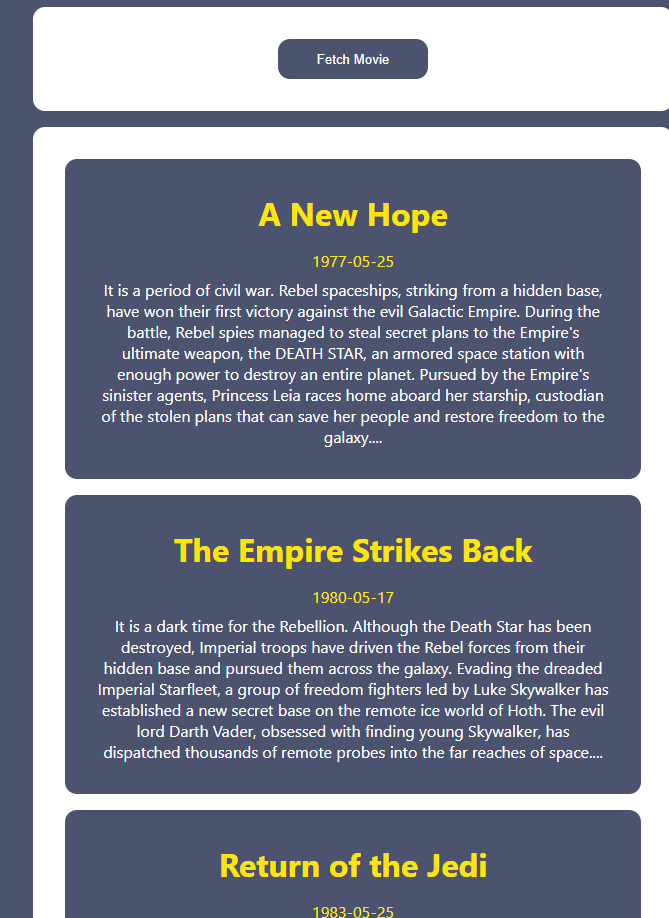
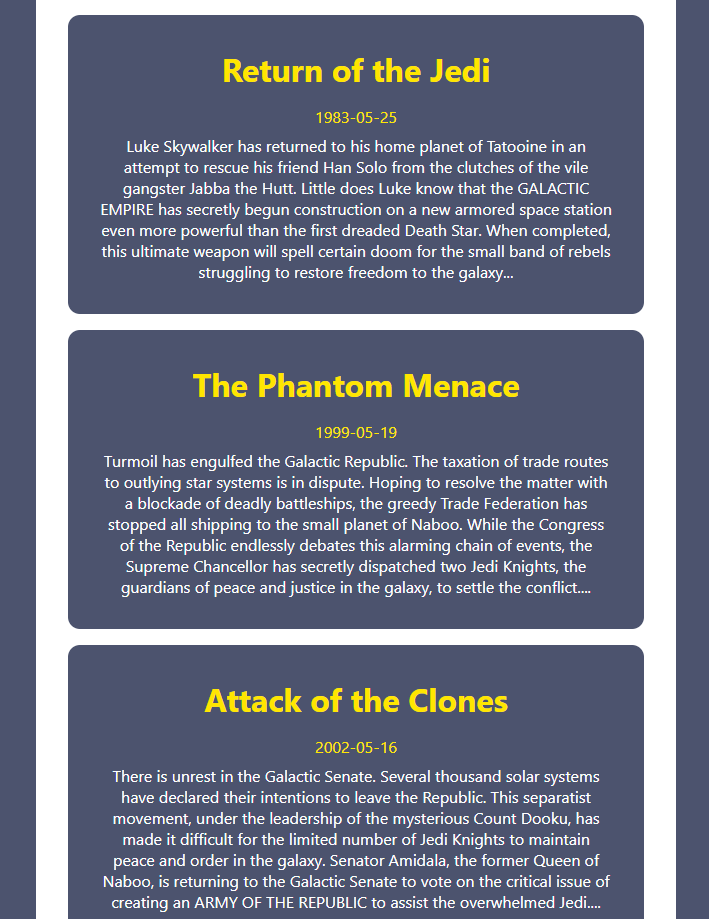
export default Movie;출력
- 이미지로 대체




🔗 참고 링크 & 도움이 되는 링크
🚩 Service Worker API
Service Worker API
📝 설명
- 웹 서비스에서도 백그라운드 동기화, 푸시 알림 등이 가능하도록 지원해주는 도구
- 브라우저가 백그라운드에서 실행하는 스크립트
- 웹페이지와 별개로 작동
- 자바스크립트 파일의 형태를 가짐
- 캐시 저장
✒️ 사용법
js파일을 만들어서 index에 적용시킨다.
npm으로 설치 된 pwa는 npm run dev로 실행
입력
index.html
<!-- 서비스 워커 지원 여부 -->
<script>
if("serviceWorker" in navigator) {
// 브라우저에 서비스워커가 있을 때 (지원여부)
navigator.serviceWorker.register("sw.js") // 비동기
.then((success)=>{
console.log("servieceWorker 설치에 성공했습니다", success);
})
}
</script>sw.js
const CHACHE_NAME = "pwa-offline-v1"; // 캐싱스토리지에 저장될 파일 이름
const fileToCache = ["/", "/css/main.css"]; // "/" - html문서
// 서비스워커 설치(웹자원 캐싱)
// 서비스워커에서 self는 window와 같은 의미 (페이지에서 윈도우를 감지)
self.addEventListener("install", function (e) {
// waitUntil() - 괄호 안의 로직이 끝나기 전까지 이벤트가 끝나지 않음
e.waitUntil(
// caches - 예약어
caches.open(CHACHE_NAME)
.then((cache)=>{
return cache.addAll(fileToCache); // 캐시 저장
})
);
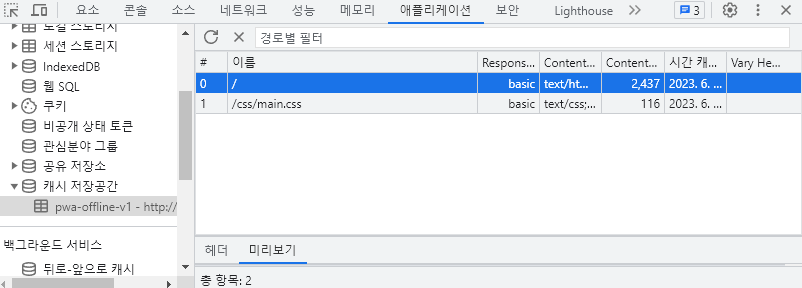
});출력
- 이미지로 대체