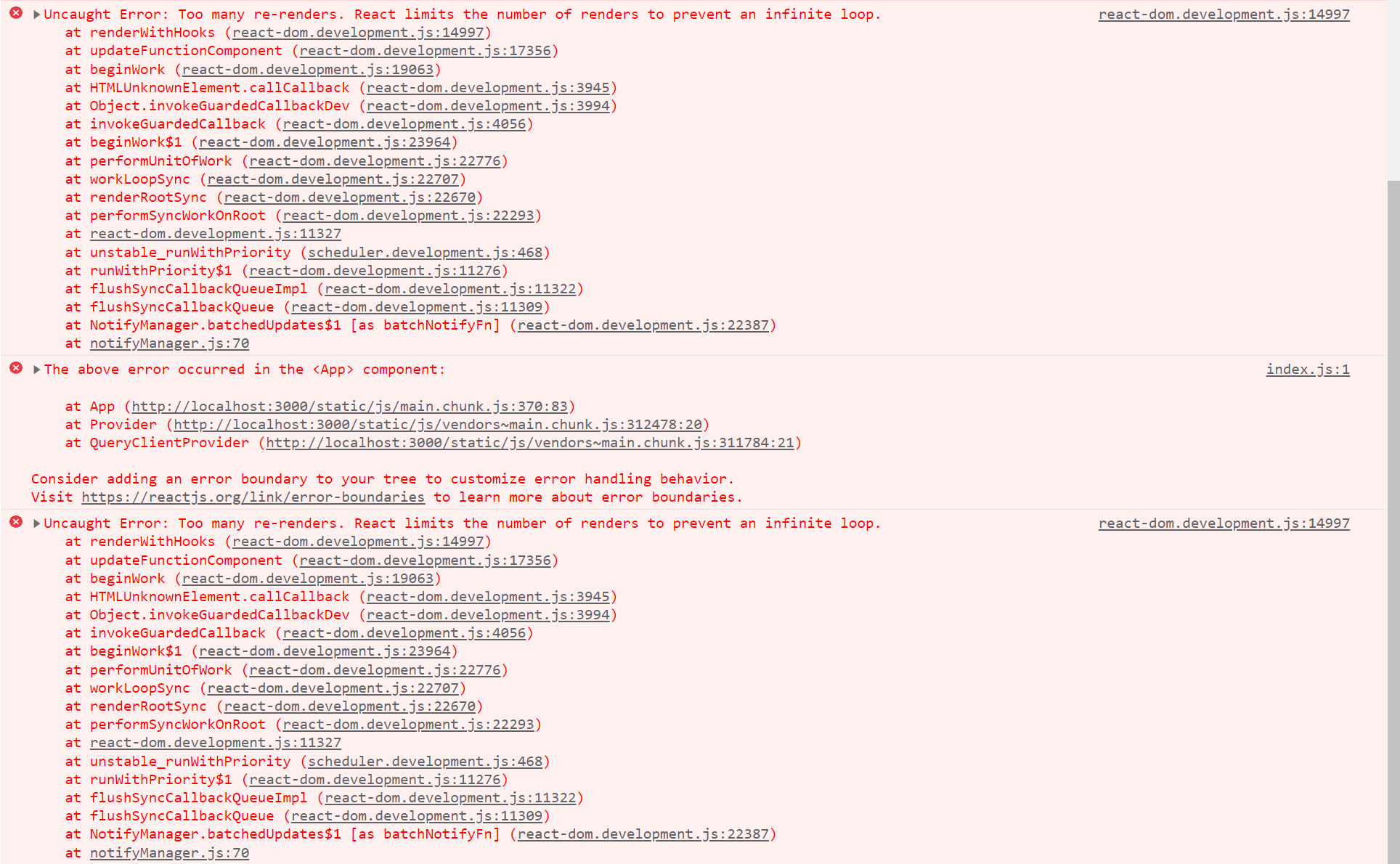
infinite loop error, Too many re-rendering
회원가입 직 후에 자꾸 해당 에러가 발생.

해당 에러가 useEffect 밖에서 setState가 이뤄져서라고 발견
문제는 이런 코드를 찾는데에 별로 힌트를 안 줬다는 건데..
App에서 찾아서
// 만약 최초 회원가입이라면 로그인 후에 새로고침 하고 회원 정보 수정 창 띄우기
if (window.sessionStorage.getItem('is_first')) {
dispatch(triggerProfileUpdateModal());
// => profile modal
}
// 이거 잘 안 되는 건 react.strictmode때문 끄면 잘 됨이 부분을 찾아냄. setState와 유사한 작업을 하는 dispatch가 useEffect바깥에서 일어나고 있었다...
modal도 안 켜져서 Home page로 이동 시킴.
// 만약 최초 회원가입이라면 로그인 후에 새로고침 하고 회원 정보 수정 창 띄우기
const openFirstProfileModal = () => dispatch(triggerProfileUpdateModal());
useEffect(() => {
if (window.sessionStorage.getItem('is_first') === 'true') {
openFirstProfileModal();
window.sessionStorage.removeItem('is_first');
// => profile modal
}
}, []);