react
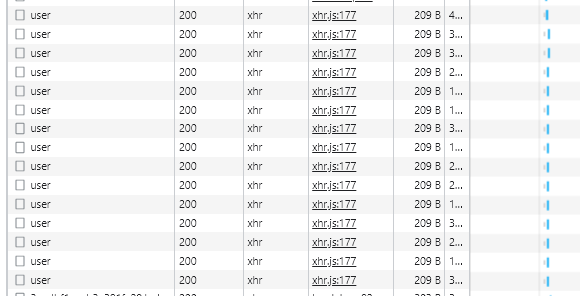
1.[react-query] useMutation 후 invalidate해도 refetch가 동작하지 않는 문제

react-query에서 useMutaion을 진행한 후에 queryCient.invalidateQueries() 사용하면 정삭적으로 해당 key에 대해 다시 fetching을 해온다고 했는데, 작동하지 않았음.mutation.mutate의 후속 작업(callback)
2.[react] useRef vs useState

프로젝트를 진행 중에 component 안에서 toggle, step 등을 useState 말고 useRef를 사용하면 어떨까하는 생각을 갖게 되어서 그 차이점을 정리해보았다.useRef는 re-rendering을 불러오지 않고, useState는 re-renderin
3.[react] react의 생명주기

react를 배운지 어언 4개월...(응애 나 애기 리액트 개발자😎) 맨 처음 리액트를 공부할 때, 너무 어렵다고 넘긴 리액트의 작동 원리를 이제금 제대로 정리를 해보려고 한다! > 목차 리액트 개별 컴포넌트의 생명주기 리액트 전체 프로젝트의 작동원리 리액트의 비교
4.[react] redux 적용한 프로젝트에 Testing-library/react 사용하기

스크림도르 프로젝트를 진행한지 어언 4개월. 그동안 막무가내로(?) 진행해왔던 프로젝트를 뒤돌아보니 맘에 안드는 점이 너무나도 많아보였다. 이젠 리팩토링에 대한 생각이 조금씩 들게되었다. 리팩토링을 진행하기에 앞서서 testcase가 반드시 필요하다는 생각에 Jest와
5.[react-query] useQuery의 데이터 불변성을 지켜야할까??

개요 이전에 유저별 등록 게임 모달을 만들면서 유저별로 등록한 게임을 다루면서 유저가 직접 게임의 우선순위를 부여할 수 있게 하기 위해서 react-beautiful-dnd 라이브러리를 사용해서 직접 조정할 수 있게 만들었었다. 서버와의 연결을 해서 유저가 등록한
6.[react-query] Optimistic Update

이전에 쓴 \[react-query] useQuery의 데이터 불변성을 지켜야할까?? 와 이어진다. 이전 글에서는 useQuery로 받아온 data를 어떻게 건들이지 않아야하는지를 다뤘다. 이번에는 해당 데이터를 어떻게 수정해서 mutate까지 이어지는지 적어보고자
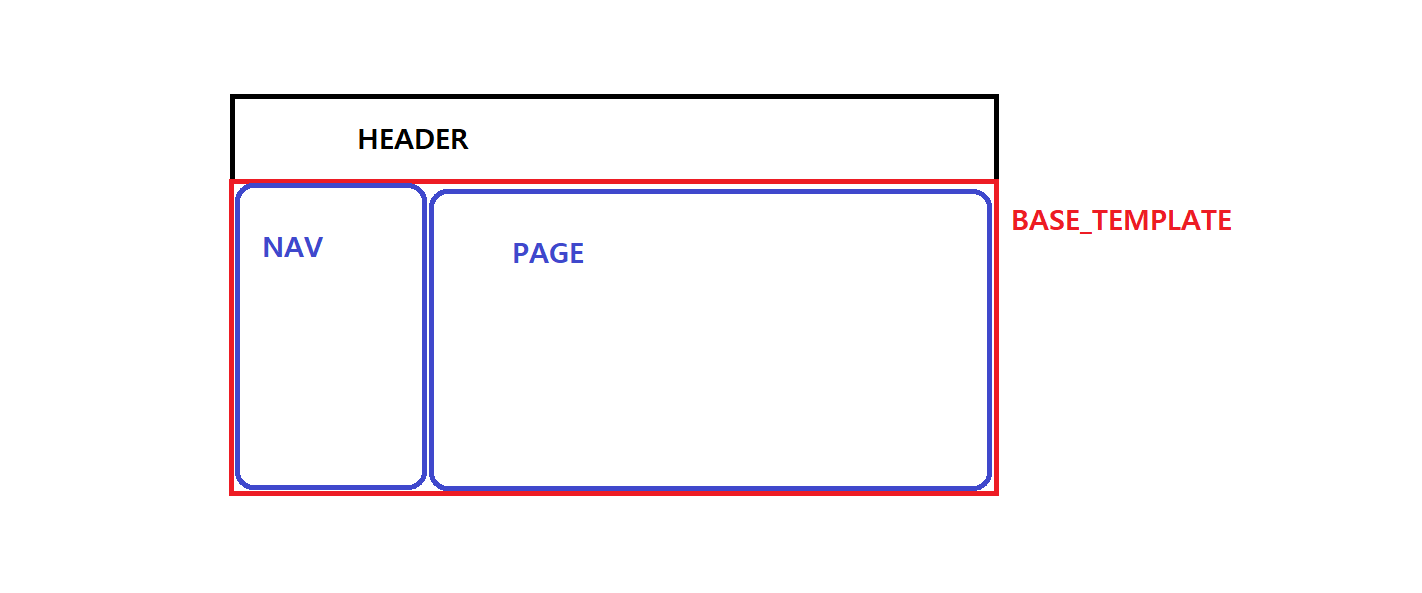
7.react 중첩 라우팅 (react-router-dom v.5)

우선 react-route-dom을 이용해서 라우팅 중첩을 시키는 방법을 먼저 알아보자. 기본적인 사용법은 이렇게 페이지 안에 다시 route를 지정해주면 된다. 하지만 이번 프로젝트에서는 문제가 있었는데...profile (page) -> gamelist (compo
8.[react-query] useInfiniteQuery 사용법

이번 프로젝트에서 유저 목록을 보여줄 때, Infinite Scroll기법을 사용해서 데이터를 보여주기로 결정하였다. react-query에 useInfiniteQuery hook이 있어서 사용해보려고 했는데, 생각보다 공식문서 설명이 부족한 것 같아서 실제 코드를 가
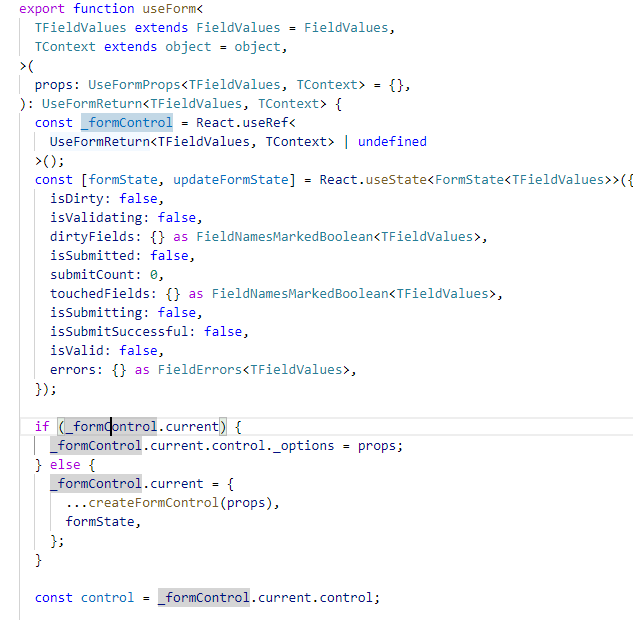
9.[React] 클린 코딩을 하자!

오늘 작업은 비밀번호 reset form이었다.그동안 너무 막 그때그때 필요한 컴포넌트를 만들면서 했는데, 이번 기회에 재사용 가능하게 만들어보고 싶어서 그리했고, 마음에 드는 결과물이 나온 것 같아서 자랑(?)해본다.
10.[react] react-hook-form에서 debounce 사용하기

평소처럼 애용하는 react-hook-form을 사용해서 자동완성을 구현하려하는데, 생각해보니 그냥 onChange를 활용하면 너무 통신이 잦아질 것 같다는 생각이 들었다. 그래서 어떻게 방법이 없나 찾아보았는데.stack-overflow에서 onChange안에 다가
11.[react] scroll event 탐지하여 header 안 보이게 하기

스크림도르 작업을 진행 중에 모바일 화면에서도 어느 정도는 사이트를 이용할 수 있게 해야한다는 생각이 들어서 반응형 작업을 진행하였다. 갈 수록 기존의 사이트들에 비해 무언가 부족하다는 생각을 했는데, 다른 유튜브, 트위터 등의 사이트를 보니 아래로 스크롤을 할 때에는
12.[react-query] what happens to query if component unmounted?

react-query의 query문을 붙여둔 component가 unmount되면 무슨 일이 일어날까?? 그동안 당연히 unmount되면 disable 되면서 cancel이 될 것이라고 생각했는데... 놀랍게도 아니었다! (이는 mutation도 해당이다.)By def
13.[UI] react lazy && skeleton ui

사진을 불러올 때, 빈 칸이 생겨서 랜더링을 하면서 요소가 이동한다고 생각해서 그 안에 skeleton ui를 넣어주기로 했다. 여기에 keyframes를 사용해서 animation을 넣었다. react lazy, suspensehttps://velog.io/
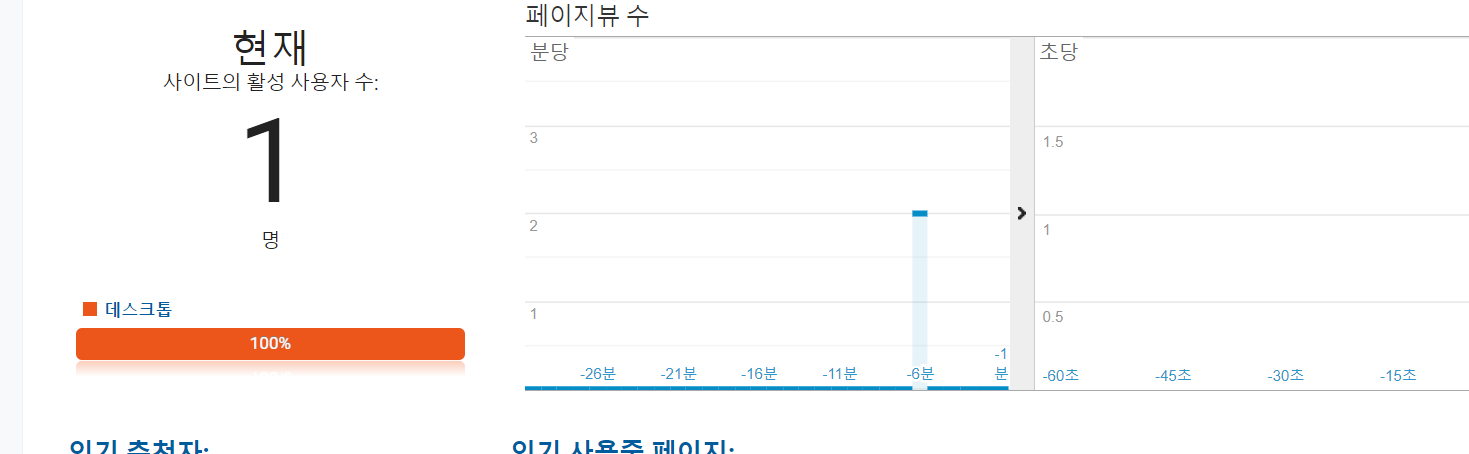
14.[React] How to use Google Analytics with React

주의해야할 사항 google analytics의 이전 버전인 (2021.12.09 기준) 유니버셜 애널리틱스를 사용해야 한다.아래 코드를 사용하면 GA에 연결 가능하다. 단, 최상단인 App.js에서 사용하려면 react-router-dom V5 의 useLocatio
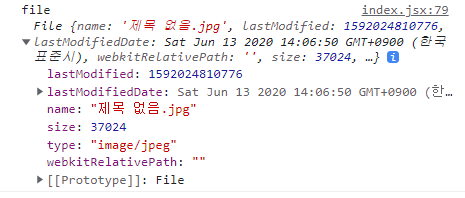
15.[react] input (file)에 같은 파일 다시 올리기 (+image preview)

자바스크립트에서 file을 upload 하기 위해서는 input 태그를 type="file"로 해서 사용한다. 이때 file을 upload하면 onChange event가 발생하는데, 같은 파일을 다시 upload할 경우 event가 trigger되지 않는다. 따라서
16.[react] 리액트 프로젝트의 폴더구조

javascript에 대한 기본적인 사용법을 익히고 '아 이제는 리액트를 찍먹해볼까?' 하고서 도전한 리액트. 다른 무엇보다 리액트라는 라이브러리(혹은 프레임워크)가 어떤, 뭐하는 것인지 정확히 이해하기 어려웠다. 무슨 이전의 JS는 실제 DOM을 조작하는데 반해, r
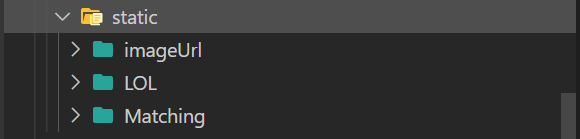
17.[react] react에서 정확한 import 경로인데 에러가 나는 경우

지난번 글에서 적은대로 폴더 구조 변경을 진행 도중 분명 정확하게 import 경로를 작성했는데 제대로 불러와지지 않는 문제가 발생했다. static이란 폴더 안에 image url을 불러오는 함수들을 모아서 index.js로 export하는데 불러와지지 않는 것이었다
18.[react] throttle과 debounce

스크림도르의 성향 태그 추가 모달을 리팩토링하던 중 searchWord라는 state의 onChange에 따라 전체 컴포넌트가 리랜더링되는 것을 확인했다.최적화를 위해서 방법은 찾아봐야하는 상황. 이것저것 시도해보기 시작했다.가장 먼저 들었던 생각이다. onChange
19.[React] Modal 만들기

Yes -> modal 보여줌, no -> modal 안 보여줌. 대신 전역적으로 관리해줄 뿐.우리 스크림도르 사이트에서는 모달을 굉장히 많이 사용한다. modal을 만들어주는 다양한 라이브러리가 있는 것을 알고 있지만 createPortal을 사용해서 직접 구현해보고
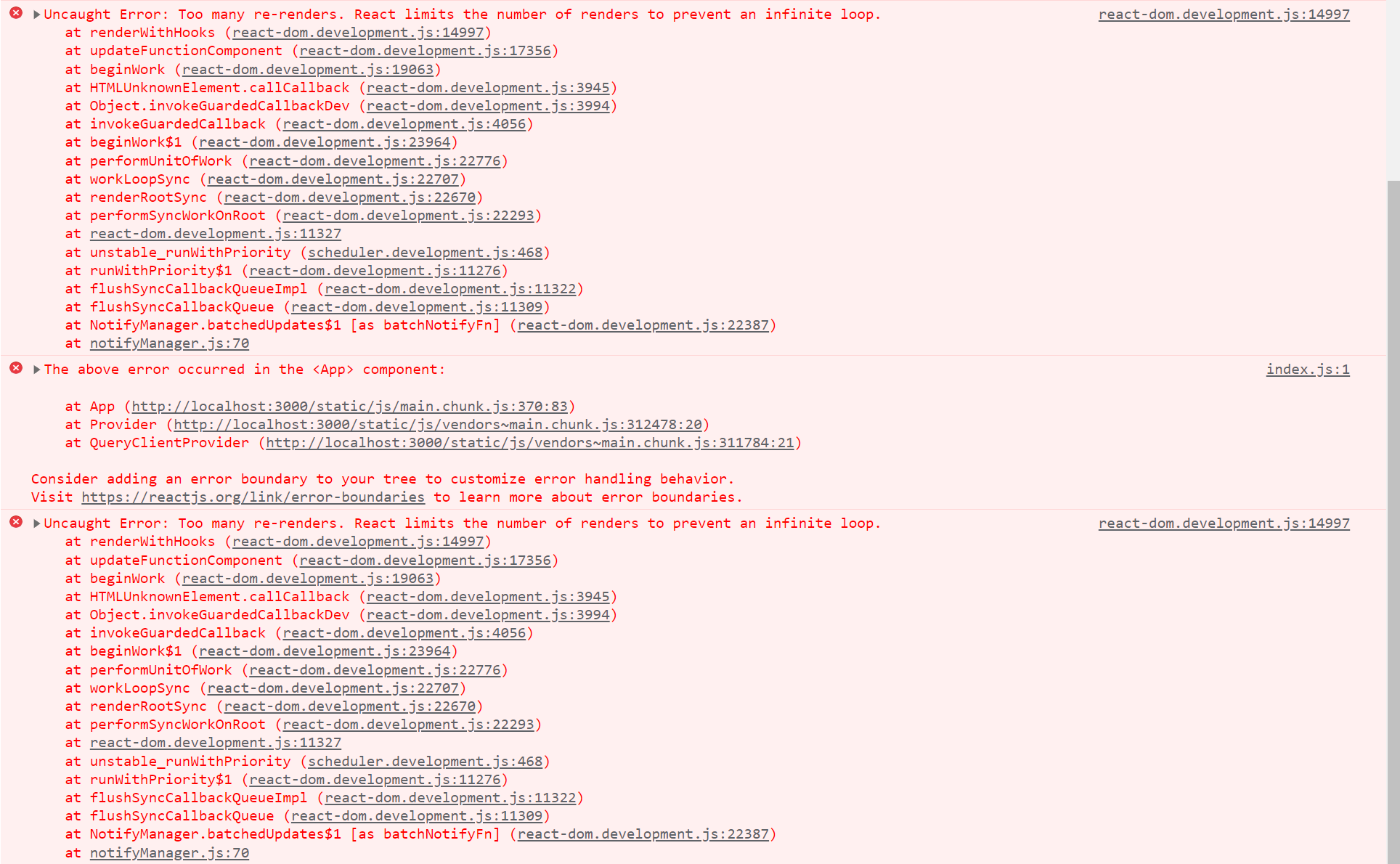
20.[React] infinite loop error

회원가입 직 후에 자꾸 해당 에러가 발생. 해당 에러가 useEffect 밖에서 setState가 이뤄져서라고 발견문제는 이런 코드를 찾는데에 별로 힌트를 안 줬다는 건데..App에서 찾아서이 부분을 찾아냄. setState와 유사한 작업을 하는 dispatch가 us
21.[React] React-helmet과 그 한계. (next로 migrate하려는 이유)

React는 기본적으로 SPA를 서비스해주기 때문에 SEO관리가 어렵다는 한계를 지니고 있다. 그래서 public폴더의 index.html에 직접 meta tag를 적어서 관리해주고 있는데, 이를 react-helmet이라는 라이브러리를 통해 js를 사용해서 관리할 수
22.[React] useEffect 작동 순서

글을 쓴 이유 방금 우연하게 useEffect에 대해서 체크해보고 싶은 것들이 있어서 검색을 하던 중에 useEffect의 작동 순서에 대해 검색을 해보던 중에 충격적인 사실을 알게 되서 이렇게 글을 쓰게 된다. 지금까지 나는 useEffect가 top-botton
23.[react] bottom sheet modal 구현

지난 여름부터 진행하고 있는 Dor.gg 프로젝트는 web 뷰를 기반으로 모바일 화면에서도 원활하게 사용할 수 있도록 반응형으로 제작하고 있다. 프로젝트 초기에는 모바일 앱을 react native나 flutter를 사용해서 만들려고 했으나 인력 부족으로 (...😥)
24.[React] Hide Header when scroll down (ft.throttle)

scroll을 아래로 내릴 때, header가 안보이게 되어야 한다. scroll을 위로 하면, header가 다시 보여야 한다. go down, go up에서 state true, false를 정해주어서 header의 표시를 정해주면 된다. https://w
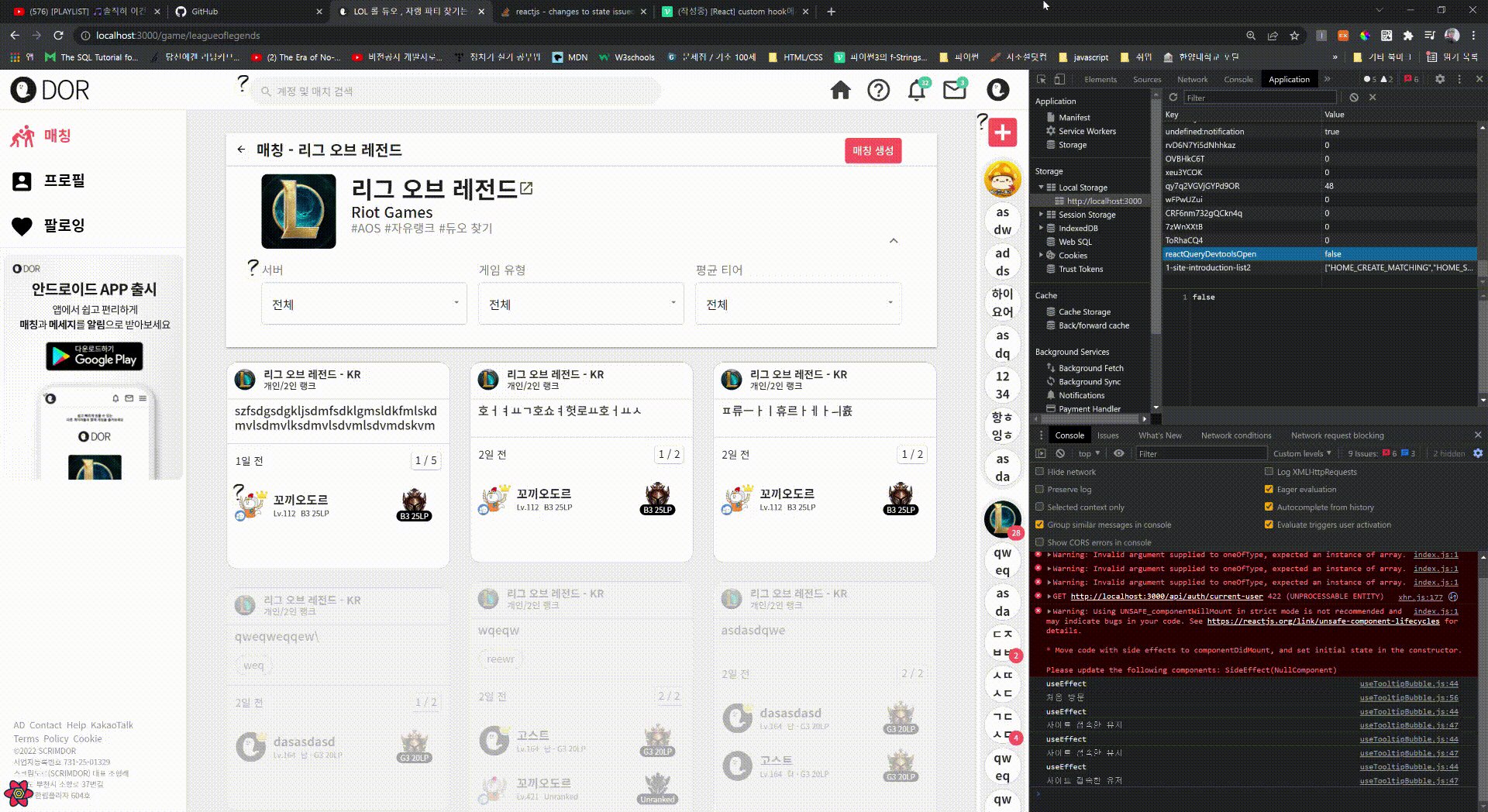
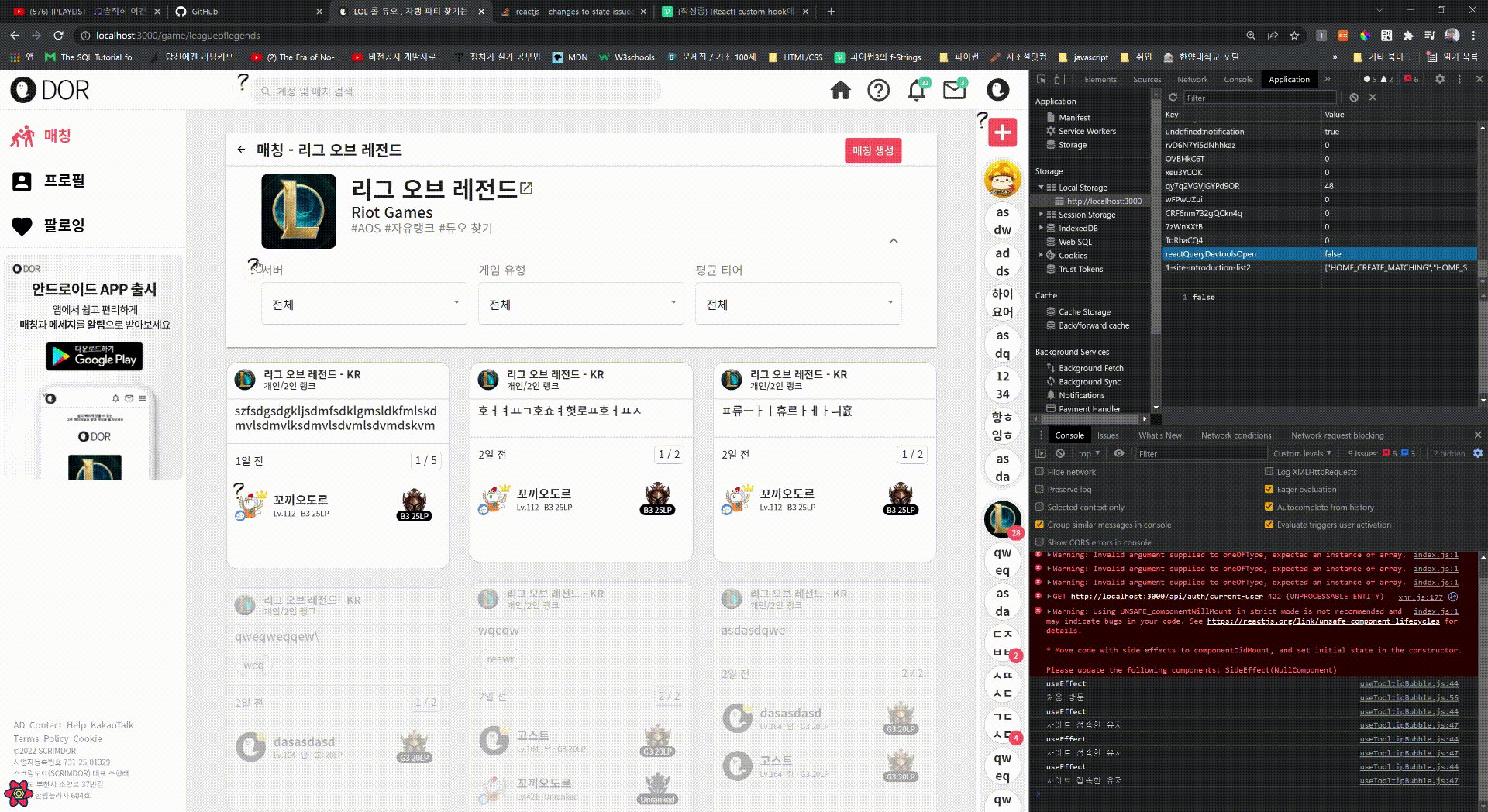
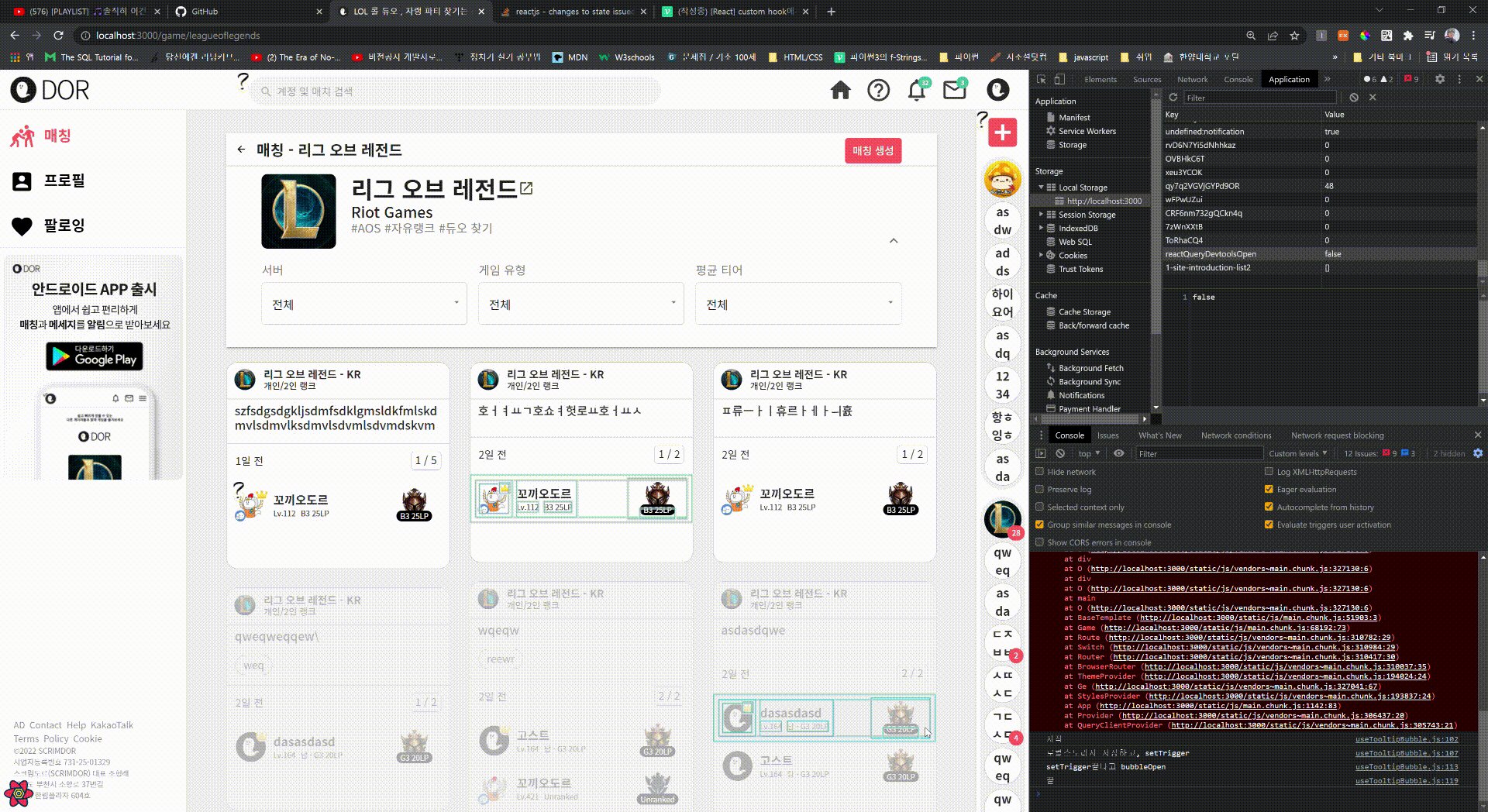
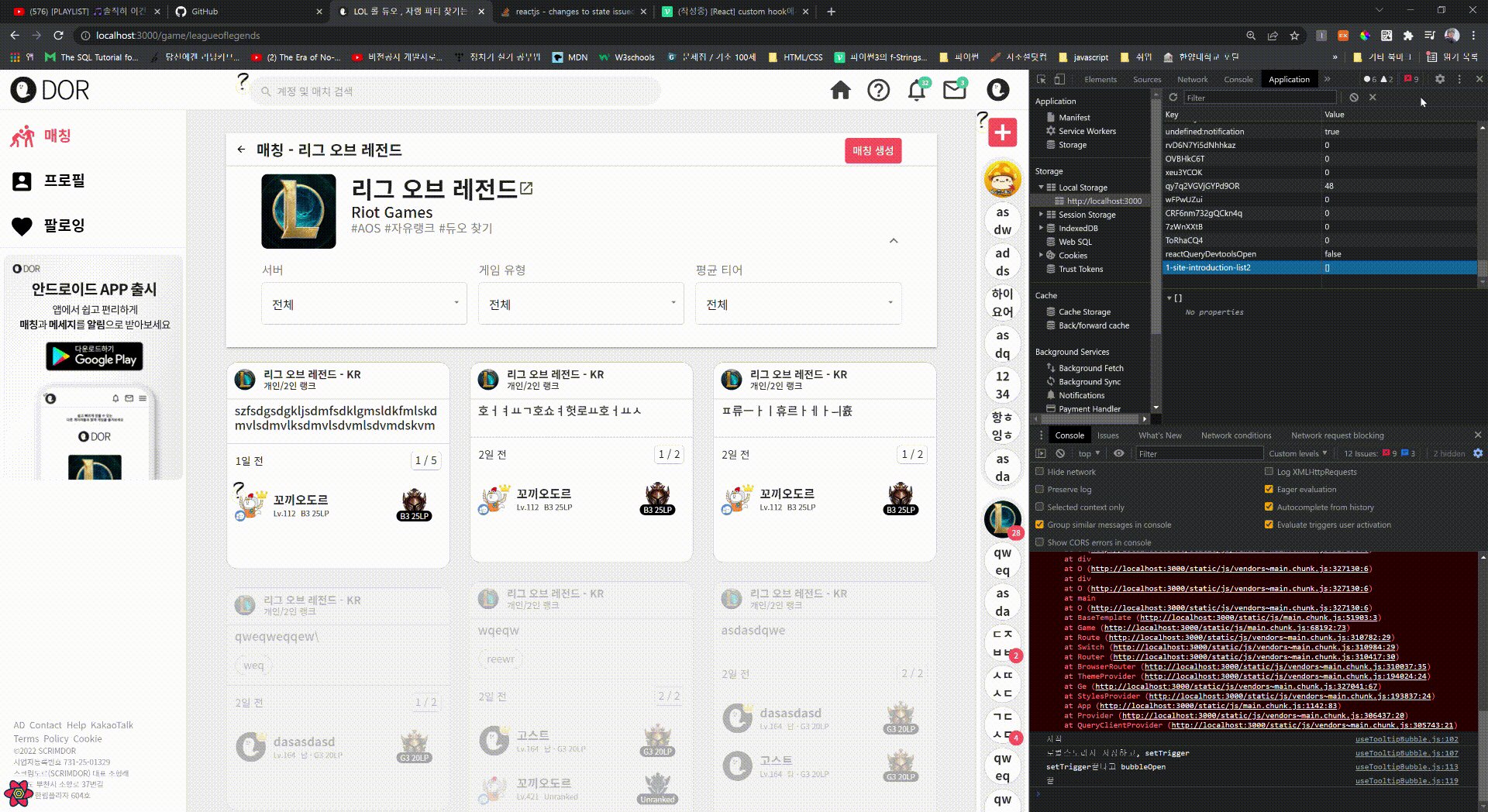
25.[React] custom hook에서 useState를 사용할 때 주의할 점 (No rerender)

목표 : 사이트 소개 툴팁 구현하기 dor.gg 사이트의 유저들에게 사이트 사용 방법을 설명하는 툴팁을 만드는 작업이었다. 기본적으로는 useState를 사용하되, 다음번에 유저가 들어왔을 때에는 툴팁이 뜨지 않도록 localStorage에 저장하는 방법으로 구현 중이
26.[React] drag leave가 반복적으로 발생할 때

input에다가 이미지를 drop시켜서 uploading하는 기능을 구현하던 중에 drag over, drag leaver가 반복적으로 발생하는 이슈 발견위와 같이 nested된 간단한 구조의 컴포넌트가 있다.여기에 사진을 drop시켜서 upload하는 기능을 구현해보
27.[React] 복잡한 함수 속에서 state 변화 즉각 반영하기

오늘은 간단하게 본문부터!복잡한 동작을 하는 함수가 실행되는 동안 유저에게 loading state 표기button click -> handleClick 함수 -> loading State = true -> 유저에게 표기위 처럼 코드를 짜면 handleClick을 눌렀
28.[React] 몇 초 이상 hover 시에 popover 띄우기

element 위에 mouse hover했을 때, 몇 초가 유지하면 popover를 띄워보자onMouseEnter에 다가 setTimeout을 걸어두니깐 잠까 들어갔다가 나왔는데 몇 초후에 뒷북으로 popover가 생겼다가 사라짐간단하게 clearTimeout을 걸어두