
Emotion.js 쉽게 쓰는 법
📌 요즘은 CSS-in-JS 가 유행이죠?
그래서 그 유행에 따라 이번에는 css 파일을 안만들고, 되도록이면 css-in-js 방식으로 진행하기로 했다.
styled components 가 가장 유명한 거 같던데, string 타입으로 스타일이 정의되는게 넘 스트레스였어서 object 타입으로 쓸 수 있는 emotion.js 를 쓰기로 했다.
다만 쓰려고 이것저것 찾다보니 알게 된건데, styled component 던 emotion 이던 솔직히 둘 다 string 타입과 object 타입 모두를 지원하기 때문에 별 차이가 없다. 더 빠르다라는 말도 있었지만... 글쎄 잘 모르겠다.
Emotion.js 를 쓰며 어려웠던 점들이 있었다.
😢 object 타입으로 쓰니까 헷갈린다
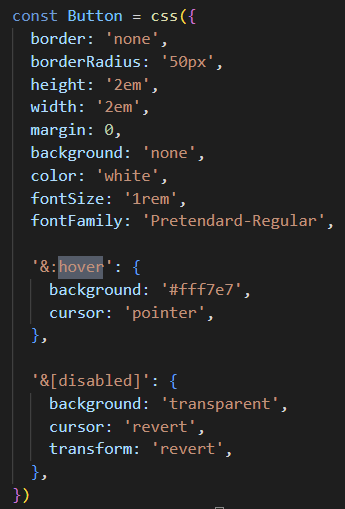
여튼 쓰기 시작했는데, 처음에는 object 타입으로 쓰려고 했으나, :hover 와 같은 표현을 적는 방법이 따로 있다보니 검색해서 쓰는데 드는 시간이 생각보다 많았다.

위의 사진처럼 object 타입임에도 불구하고 hover 와 같은 표현 부분은 또 저렇게 string 으로 써줘야 했다.
😢 css 복붙해야 되는데...
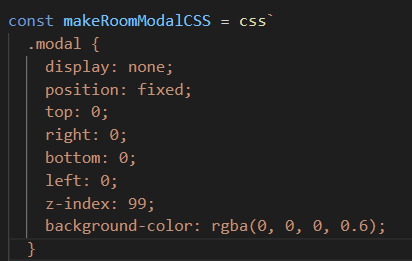
말 그대로 인터넷에서 찾은 css 를 복붙해야 하는데, object 타입으로 하니 카멜 케이스로 바꿔줘야해서 아주 귀찮았다.. 그결과 아래의 이미지처럼 이제 무지성 복붙을 하게 된다.

그래서 이제 룰루리 쓰고 있는데, 커스터마이징을 할 때... 에러로 고생을 엄청했는데, 알고보니 오타였다던지 이런 경우가 왕왕 생기면서 다시 짜증이 치솟았고...
드이어 이 글을 쓰게 된 계기인 갓갓 확장 프로그램을 알게 되었다.
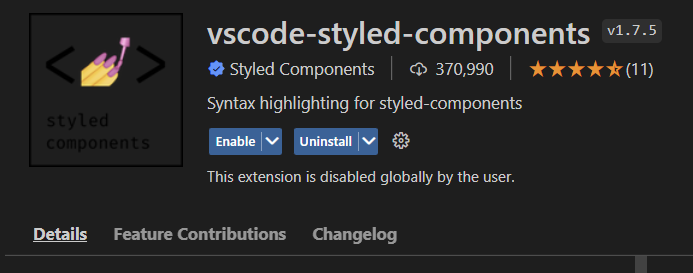
✅ vscode-styled-components 확장프로그램

위의 사진에 나온 확장 프로그램을 install 만 하면

위의 사진처럼 마치 css 파일에 쓰는 듯한 느낌으로 쓸 수 있게 된다.

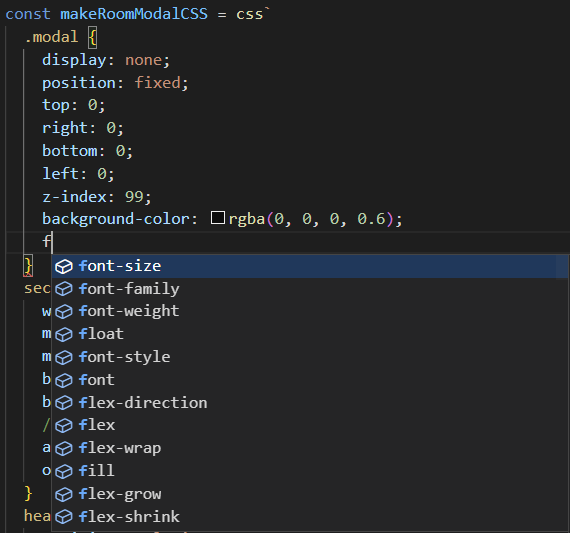
심지어 위의 이미지처럼 자동완성까지 지원해준다.
모두모두 이 확장프로그램 깔고 광명 찾기를!
