
왜 CRA 가 안되는건데..!
⚠️ 에러 상황
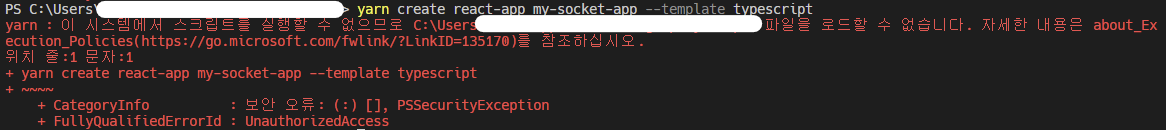
원래는 npm 으로 프로젝트를 진행했었지만, 다양한 경험을 위하여 이번 프로젝트에서는 yarn 을 사용해보기로 하였다. 그래서 yarn 을 무사히 설치하고 vscode 터미널에서 CRA 를 통해 리액트 앱을 만드려고 했는데...
아래의 사진과 같은 에러가 발생했다.

⏭️ 진행 과정
1. 권한 문제였다
검색해보니 권한의 문제로 인해서 였는데, 에러 메세지 자세히 보면, UnauthorizedAccess 라고 친절하게 적혀있었다.
먼저 파워셀을 관리자 모드로 실행시키고
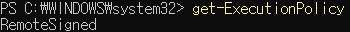
아래와 같은 코드를 입력하면
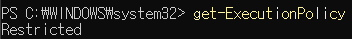
get-ExecutionPolicy이렇게 현재 권한 상태를 확인할 수 있다. 기본은 Restricted 로 되어있을 것이다.

2. 권한? ExecutionPolicy 의 상태?
아래의 링크로 들어가면 여러 상태에 대한 설명을 볼 수 있다.
마이크로소프트 공식문서에서의 ExecutionPolicy 설명
이 중에서
RemoteSigned
로컬 컴퓨터에 기록되고 인터넷에서 다운로드되지 않은 스크립트에는 디지털 서명이 필요하지 않습니다.
우린 로컬에서 프로젝트를 생성하다가 에러를 만난 것이기 때문에 해당 상태로 바꿔주면 에러가 해결된다.
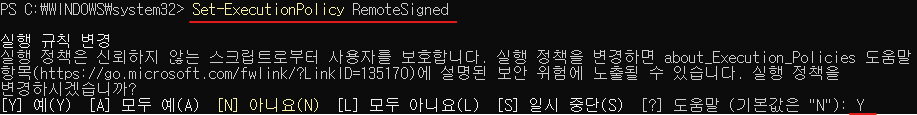
아래코드 처럼 권한 상태를 바꿔주는 코드를 입력하면
Set-ExecutionPolicy RemoteSigned진짜로 바꾸겠냐는 내용이 나오는데, 그냥 엔터를 누르면 No 로 처리되기 때문에 Y 를 입력하자

그리고 권한 상태를 다시 확인하면 잘 바뀌어져 있는 것을 확인할 수 있다.

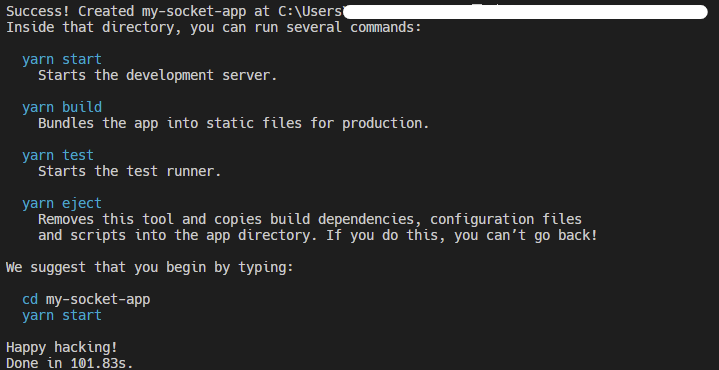
그 다음에 다시 명령어를 입력하면
yarn create react-app [프로젝트 이름] --template typescript이제 성공적으로 프로젝트가 생성됐다!!

📌 배운 것
PowerShell 실행 정책
AllSigned
- 신뢰할 수 있는 판매자의 서명이 있거나, 아직 신뢰성이 평가 되지 않은 스크립트를 실행시키고, 실행하기 전 메세지를 표시함
- 서명되었지만 악의적인 스크립트가 실행될 위험이 있다
Bypass
- 아무것도 차단되지 않으며 경고 또는 프롬프트가 없음
- 자체 보안 모델이 있는 프로그램의 기초가 되는 구성을 위해 설계됨
Default
- 기본 실행 정책을 설정
- Windows 클라이언트용 : Restricted
- Windows 서버용 : RemoteSigned.
RemoteSigned
- Windows 서버 컴퓨터에 대한 기본 실행 정책
- 전자 메일 및 인스턴트 메시징 프로그램을 포함하는 인터넷에서 다운로드한 스크립트 및 구성 파일에 대해 신뢰할 수 있는 게시자의 디지털 서명이 필요
- 로컬 컴퓨터에 기록되고 인터넷에서 다운로드되지 않은 스크립트에는 디지털 서명이 필요하지 않음
Restricted
- Windows 클라이언트 컴퓨터에 대한 기본 실행 정책
- 개별 명령을 허용하지만 스크립트는 허용하지 않음
- 서식 및 구성 파일(), 모듈 스크립트 파일() 및 PowerShell 프로필(.ps1xml.psm1)을 비롯한 모든 스크립트 파일의 실행을 방지합니다.ps1.
Undefined
- 현재 범위에 실행 정책이 설정되어 있지 않음
- 모든 범위의 실행 정책이 있는 Undefined경우
Unrestricted
- 비 Windows 컴퓨터에 대한 기본 실행 정책이며 변경할 수 없음
- 서명되지 않은 스크립트를 실행할 수 있음
- 악성 스크립트를 실행할 위험이 있음
- 로컬 인트라넷 영역이 아닌 스크립트 및 구성 파일을 실행하기 전에 사용자에게 경고
