이번에는 쇼핑몰 애플리케이션인 Cmarket에서 Hooks를 이용해 상태 관리를 해보았다.
이번 시간에는 페어분과 함께 React Hooks를 사용한 상태 관리 방법을 복습을 해 보았다.

App.js
먼저 App.js에 아이템들의 정보와 카트에 담겨져있는 아이템의 정보를 각 컴포넌트에 내려주었다.
unction App() {
const [items, setItems] = useState(initialState.items);
const [cartItems, setCartItems] = useState(initialState.cartItems);
return (
<Router>
<Nav cartItems={cartItems} />
<Routes>
<Route path="/" element={<ItemListContainer items={items} cartItems={cartItems} setCartItems={setCartItems} />} />
<Route
path="/shoppingcart"
element={<ShoppingCart cartItems={cartItems} items={items} setCartItems={setCartItems}/>}
/>
</Routes>
<img
id="logo_foot"
src={`${process.env.PUBLIC_URL}/codestates-logo.png`}
alt="logo_foot"
/>
</Router>
);
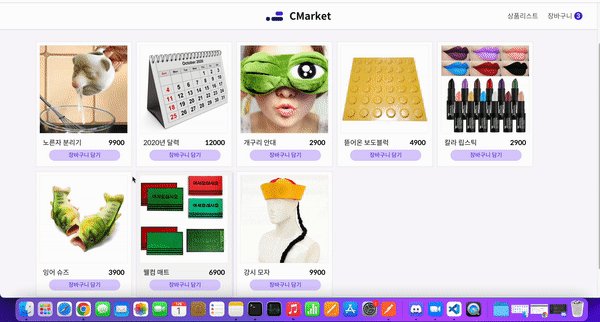
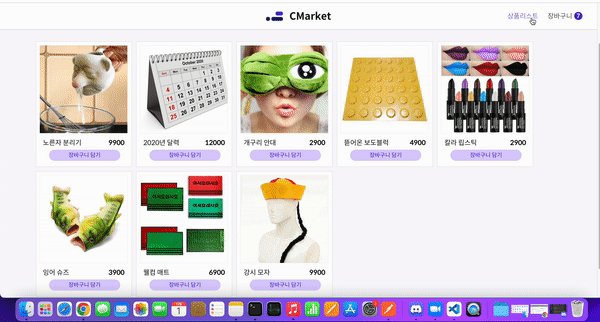
}ItemListContainer.js
ItemListContainer의 handelClick을 item 컴포넌트에 받아서 장바구니에 추가해 주는 형태이다.
장바구니에 없는 아이템은 추가해주고, 있는 아이템이면 수량만 추가해 줘야한다.
import React from 'react';
import Item from '../components/Item';
function ItemListContainer({ items, cartItems, setCartItems}) {
const handleClick = (e,data) => {
let copyArr=[...cartItems];
let obj = {
"itemId": data,
"quantity": 1
}
copyArr.push(obj)
setCartItems(copyArr);
}
return (
<div id="item-list-container">
<div id="item-list-body">
<div id="item-list-title">쓸모없는 선물 모음</div>
{items.map((item, idx) => <Item item={item} key={idx} handleClick={handleClick} />)}
</div>
</div>
);
}
export default ItemListContainer;
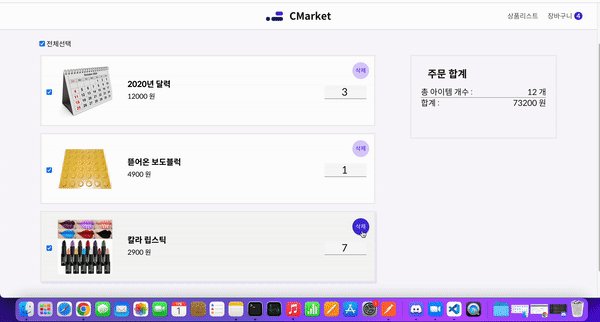
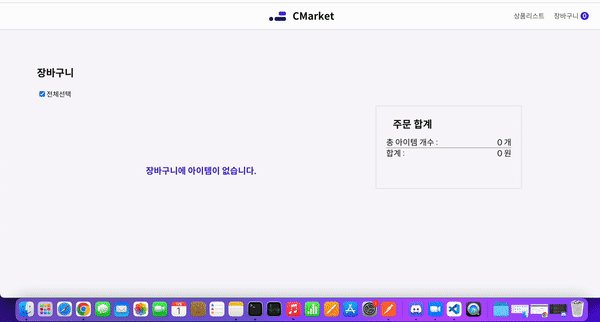
ShoppingCart.js
장바구니 삭제는 handleDelete함수를 수정하여 cartItems에 필터를 돌렸다.
const handleDelete = (itemId) => {
setCheckedItems(checkedItems.filter((el) => el !== itemId))
setCartItems(cartItems.filter((el) => el.itemId !== itemId))
}장바구니 수량 변경은 cartItems에 map을 돌려 주었다.
const handleQuantityChange = (quantity, itemId) => {
setCartItems(cartItems.map(el=> {
if(el.itemId === itemId){
return {
"itemId" : itemId,
"quantity": quantity
}
}else {
return el
}
})
)
}Nav.js
Nav바에 장바구니 수량을 변경하기 위해 {cartItems.length}로 변경해 주었다.
import React from 'react';
import { Link } from 'react-router-dom';
function Nav({cartItems}) {
return (
<div id="nav-body">
<span id="title">
<img id="logo" src="../logo.png" alt="logo" />
<span id="name">CMarket</span>
</span>
<div id="menu">
<Link to="/">상품리스트</Link>
<Link to="/shoppingcart">
장바구니<span id="nav-item-counter">{cartItems.length}</span>
</Link>
</div>
</div>
);
}
export default Nav;