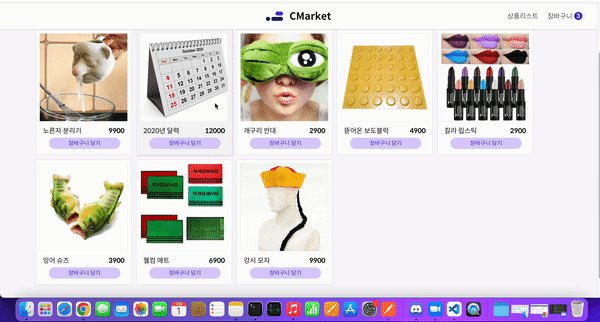
이번에는 본격적으로 Redux를 사용하여 Cmarket을 완성해 보았다.
확실히 redux로 상태관리를 해주니 편한것 같다.

index.js
먼저 정의된 액션 타입을 본 다음에 액션 생성 함수를 만들어 주었다.
type은 무조건 들어가야 하고,
payload 라는 객체 안의 프로퍼티를 잘 적어줘야 한다.
export const ADD_TO_CART = "ADD_TO_CART";
export const REMOVE_FROM_CART = "REMOVE_FROM_CART";
export const SET_QUANTITY = "SET_QUANTITY";
export const NOTIFY = "NOTIFY";
export const ENQUEUE_NOTIFICATION = "ENQUEUE_NOTIFICATION";
export const DEQUEUE_NOTIFICATION = "DEQUEUE_NOTIFICATION";
// actions creator functions
export const addToCart = (itemId) => {
return {
type: ADD_TO_CART,
payload: {
quantity: 1,
itemId
}
}
}
export const removeFromCart = (itemId) => {
return {
type :REMOVE_FROM_CART,
payload: {
itemId
}
}
}
export const setQuantity = (itemId, quantity) => {
return {
type:SET_QUANTITY,
payload: {
itemId,
quantity
}
}
}ItemListContainer.js
그리고 dispatch 함수를 호출해 아이템 추가에 대한 액션을 전달하였다.
const handleClick = (item) => {
if (!cartItems.map((el) => el.itemId).includes(item.id)) {
dispatch(addToCart(item.id));
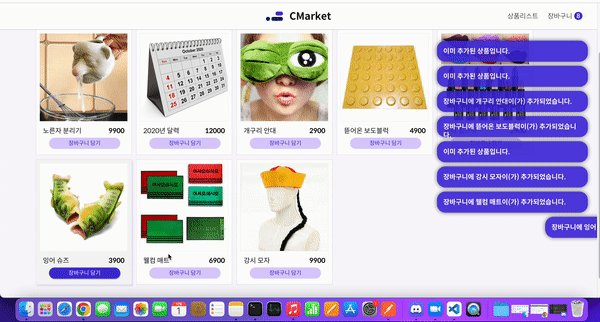
dispatch(notify(`장바구니에 ${item.name}이(가) 추가되었습니다.`))
}
else {
dispatch(notify('이미 추가된 상품입니다.'))
}
}ShoppingCart.js
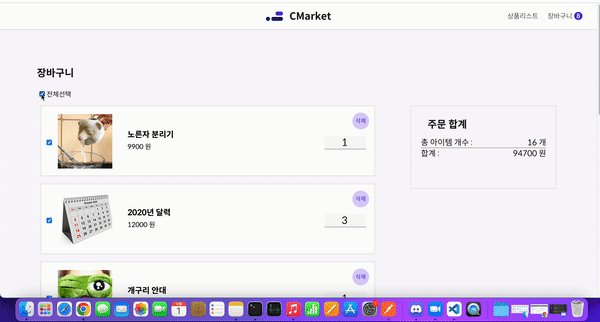
ShoppingCart에도 dispatch 함수를 호출하여 액션을 전달하도록 만들어 주었다.
handleQuantityChange함수에서 itemId,quantity의 순서는 꼭 지켜줘야한다.
const handleQuantityChange = (quantity, itemId) => {
dispatch(setQuantity(itemId,quantity));
}
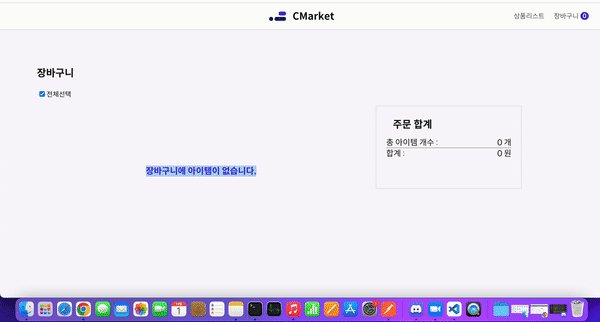
const handleDelete = (itemId) => {
setCheckedItems(checkedItems.filter((el) => el !== itemId))
dispatch(removeFromCart(itemId))
}itemReducer.js
리듀서에서는 switch문을 활용하여 case를 나누고 해당 case일 때 각각 다른 객체를 리턴하도록 하였다.
import { REMOVE_FROM_CART, ADD_TO_CART, SET_QUANTITY } from "../actions/index";
import { initialState } from "./initialState";
const itemReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_TO_CART:
return Object.assign({}, state,{
cartItems:[...state.cartItems,action.payload]
})
break;
case REMOVE_FROM_CART:
return Object.assign({}, state,{
cartItems: state.cartItems.filter(data => data.itemId !== action.payload.itemId)
})
break;
case SET_QUANTITY:
let idx = state.cartItems.findIndex(el => el.itemId === action.payload.itemId)
state.cartItems[idx].quantity = action.payload.quantity
return Object.assign({}, state, {
cartItems: state.cartItems
})
break;
default:
return state;
}
}
export default itemReducer;