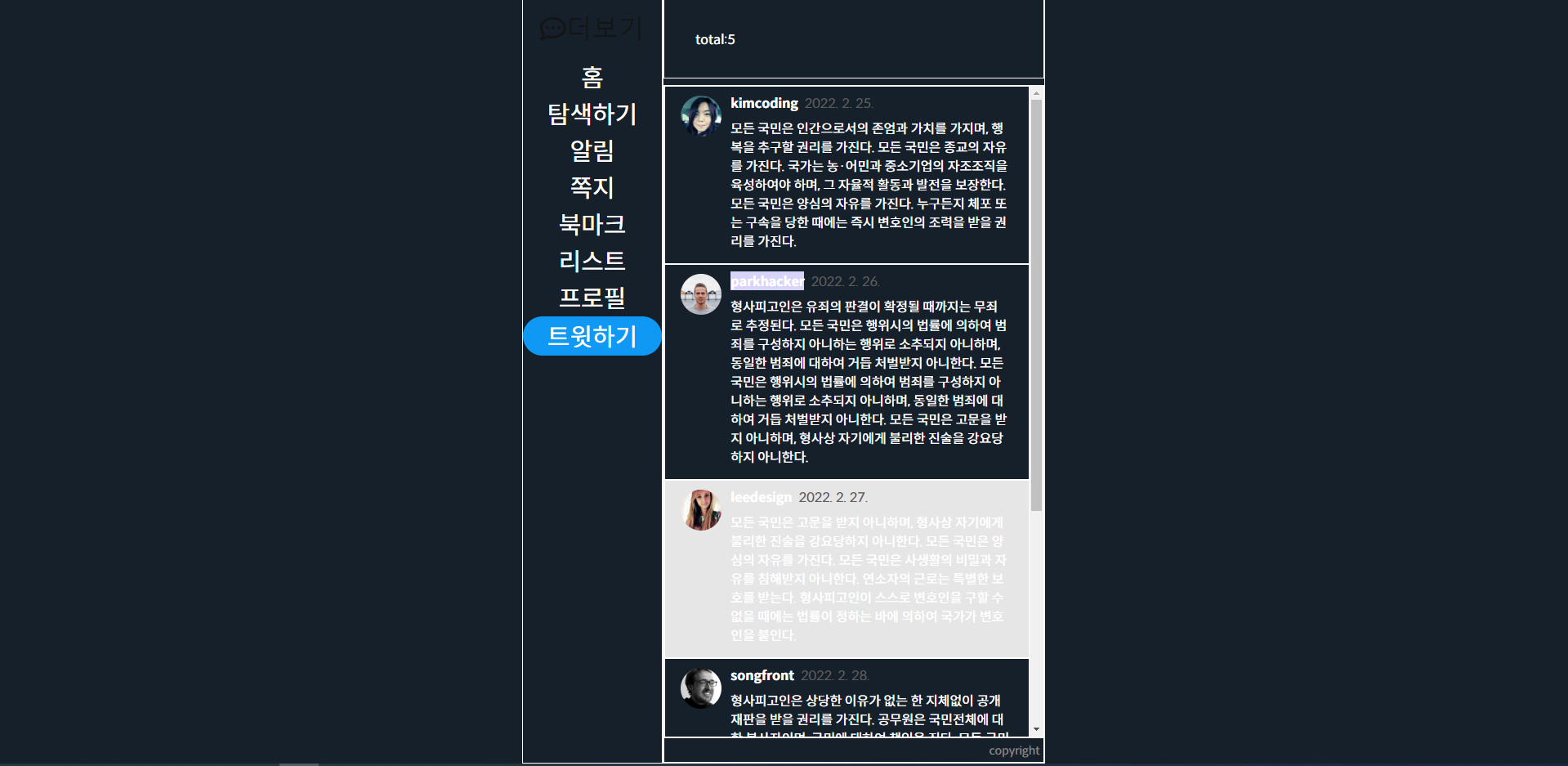
이번 시간에는 앞에서 배운 내용을 사용하여 페어분과 함께 Twittler를 React로 개발해 보았다.
최대한 트위터와 비슷하게 꾸밀려고 했다!
Sidebar
사이드바에는 메시지 아이콘을 작성하였다.
const Sidebar = () => {
return (
<section className="sidebar">
<i className = "far fa-comment-dots">더보기</i>
</section>
);
};Counter
카운터 부분에는 {'total:' + dummyTweets.length}을 사용해 전체 트윗 수를 나타내 주었다.
const Counter = () => {
return (
<div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
{'total:' + dummyTweets.length}
</div>
</div>
</div>
);
};Footer
const Footer = () => {
return (
<div>
<footer>
<img id="logo" src={`${process.env.PUBLIC_URL}/codestates-logo.png`} />
Copyright @ 2022 Code States</footer>
</div>
);
};Tweets
Tweets에는 유저이름과 트윗 생성일자를 span태그로 작성하였다.
<span className = {tweetUserNameClass}>{tweet.username}</span>
<span camlassNe = 'tweet__createdAt'>{tweet.createdAt}</span>Features
Features 부분에는 Tweets와 Footer컴포넌트를 작성하였다.
const Features = () => {
return (
<section className="features">
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile"></div>
<Counter />
</div>
</div>
<Tweets/>
<Footer/>
</section>
);
};