
저번 시간에는 페이지를 로딩할 때마다 서버에 미리 준비되어 있는 페이지를 전달 받아와서 렌더링을 했다. 하지만 그 규모가 커질수록 사용자와 상호작용이 많아지고, 그에 따라 속도 저하 등 여러 문제가 발생하기 때문에 React에서는 SPA를 사용하고 있다.
SPA
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라, 화면을 업데이트 하기 위해 필요한 데이터만 받아 해당 부분만 업데이트 하는 방식을 말한다.
대표적으로 우리가 알고있는 YOUTUBE가 있다.

장점
- 필요 부분만 업데이트 하면되기 때문에 사용자와 빠르게 반응한다.
- 서버 과부하 문제가 줄어든다.
- 전체를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
단점
- SPA의 경우 자바스크립트 파일 크기가 크기 때문에 첫 화면 로딩시간이 길어진다.
- 검색 엔직의 최적화가 좋지 않다.
React Router
React SPA에서 라우팅 하기 위해 React Router라는 라이브러리를 가장 많이 사용한다.
이 컴포넌트를 사용하기 위해서는 import를 해 주어야 한다.
React Router 컴포넌트
-
BrowserRouter
라우터 역할 -
Routes, Route
경로 매칭 -
Link
경로 변경
React-twittler-SPA

App.js
App.js에서는 import문을 이용하여 컴포넌트를 불러왔다. 그리고 App부분에 BrowserRouter, Routes, Route 컴포넌트를 작성한 후 경로를 설정하여 Tweets, Mypage, About 컴포넌트를 연결하였다.
import React from 'react';
import './App.css';
import './global-style.css';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Sidebar from './Sidebar';
import Tweets from './Pages/Tweets';
import MyPage from './Pages/MyPage'
import About from './Pages/About'
const App = () => {
return (
<div>
<BrowserRouter>
<div className="App">
<main>
<Sidebar />
<section className="features">
<Routes>
<Route path="/" element={<Tweets />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/about" element={<About />} />
</Routes>
</section>
</main>
</div>
</BrowserRouter>
</div>
);
};Sidebar.js
Sidebar에는 import문을 이용하여 react-router-dom 라이브러리의 Link 컴포넌트를 불러온 후
About 메뉴 아이콘과 Mypage 메뉴 아이콘을 작성하고 Link 컴포넌트를 이용하여 경로(path)를 연결하였다.
import React from 'react';
import { Link } from 'react-router-dom';
const Sidebar = () => {
return (
<section className="sidebar">
<Link to= "/">
<i className="far fa-comment-dots"></i>
</Link>
<Link to= "/about">
<i className="far fa-question-circle"></i>
</Link>
<Link to= "/mypage">
<i className="far fa-user"></i>
</Link>
</section>
);
};Tweets.js
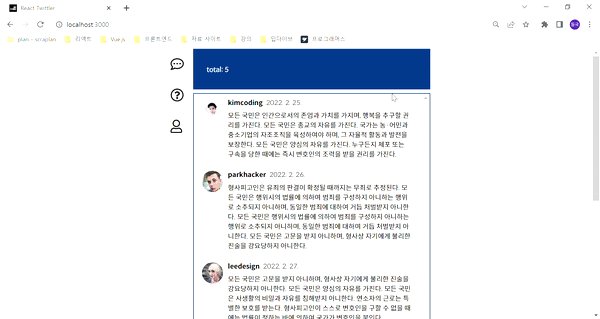
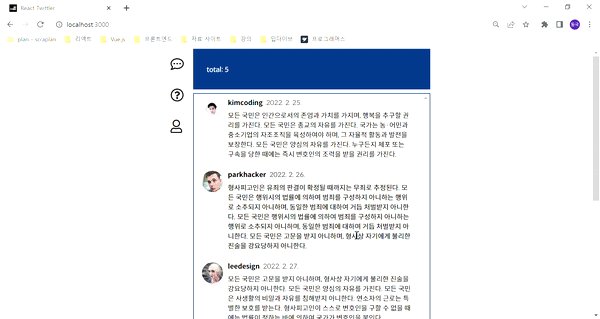
Tweets에서는 dummyTweets의 길이만큼 트윗이 보여야하기 때문에 이렇게 작성해 주었다.
{'total: ' + dummyTweets.length}MyPage.js
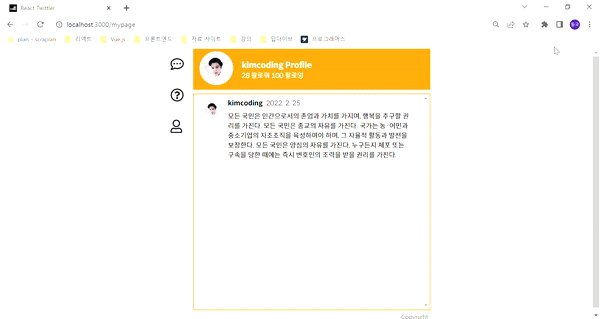
MyPage에서는 filter메소드를 이용해 username이 kimcoding인 요소만 있는 배열을 filteredTweet에 할당하였다.
const MyPage = () => {
const filteredTweets = dummyTweets.filter((tweet)=>{
return tweet.username === 'kimcoding';
})
return (
<section className="myInfo">
<div className="myInfo__container">
<div className="myInfo__wrapper">
<div className="myInfo__profile">
<img src={filteredTweets[0].picture} />
</div>
<div className="myInfo__detail">
<p className="myInfo__detailName">
{filteredTweets[0].username} Profile
</p>
<p>28 팔로워 100 팔로잉</p>
</div>
</div>
</div>
<ul className="tweets__mypage">
<li className="tweet" key = {filteredTweets[0].id} >
<div className="tweet__profile">
<img src={filteredTweets[0].picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{filteredTweets[0].username}</span>
<span className="tweet__createdAt">{filteredTweets[0].createdAt}</span>
</div>
<div className="tweet__message">{filteredTweets[0].content}</div>
</div>
</li>
</ul>
<Footer />
</section>
);
};