Bare Minimum Requirements
최소 2가지
- UI 분석
사용중인 UI 디자인 패턴
컬럼 그리드 시스템 사용 여부 - UX 분석
피터 모빌의 UX 7요소 충족 여부
User flow 그려보기 - 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부





어제 한 과제에서 UI 디자인 패턴을 이용해 구현해 보았다.
UI 분석
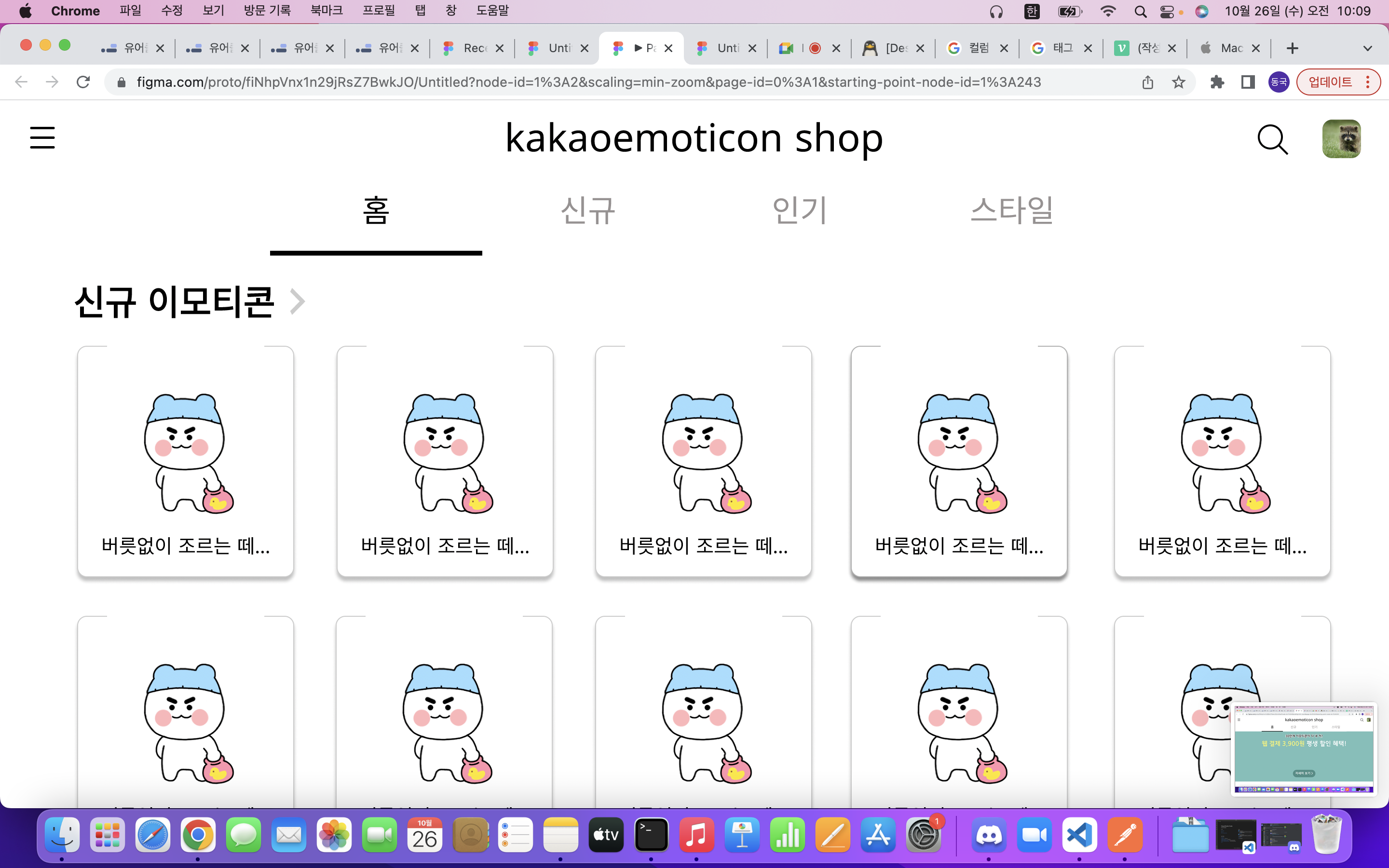
1. 무한스크롤 (Infinite Scroll, Continuous Scroll)
무한스크롤은 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말한다.
끝이 어딘지 알 수 없어서 불편한 점도 있지만, 이번에 적용을 해본 카카오이모티콘 샵은 상대적으로 스크롤을 조금만 하면되기 때문에 페이지네이션보다 더 매끄러운 사용자 경험을 제공할 수 있었다.
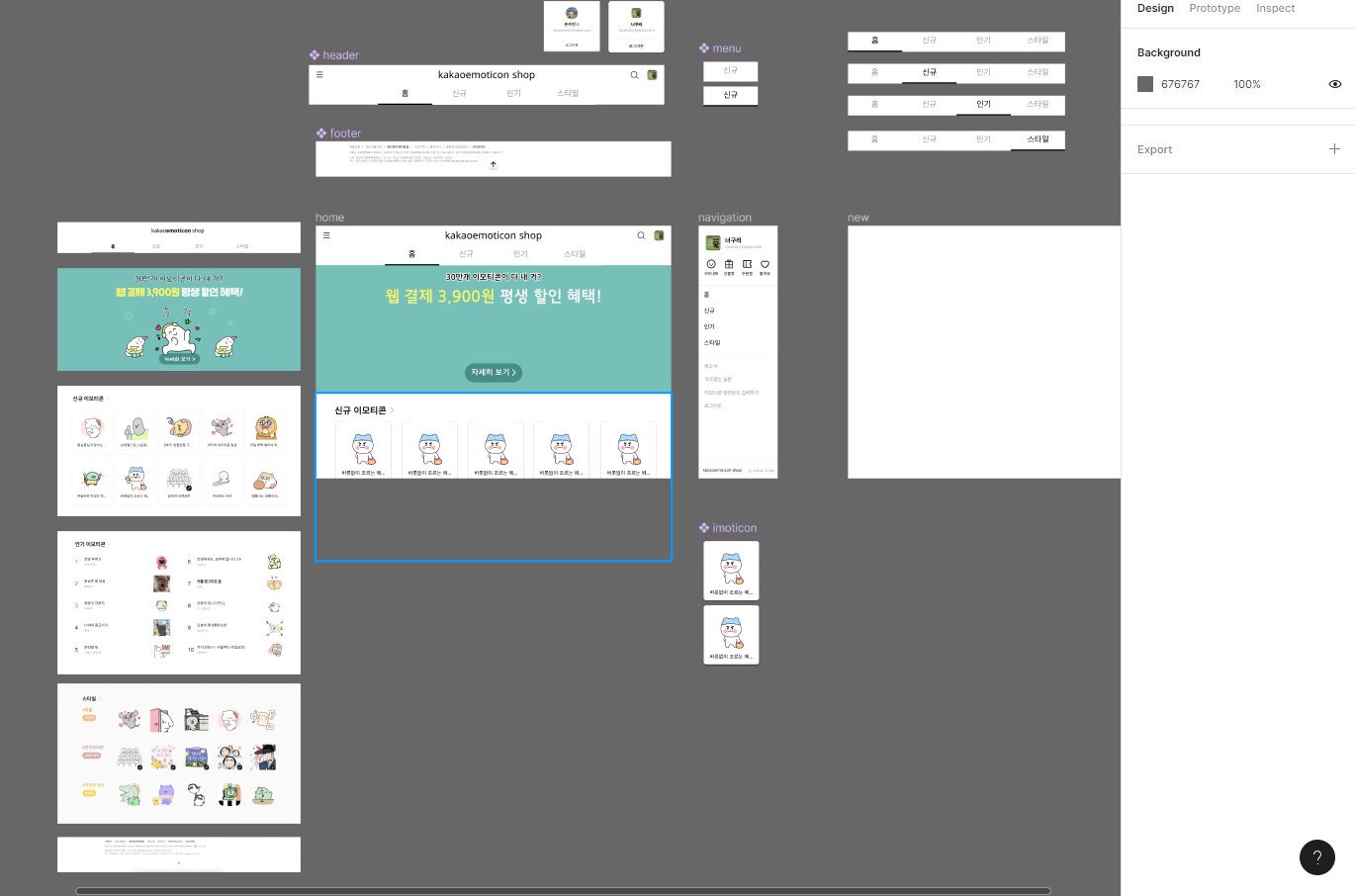
2. 탭(Tab)
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI디자인 패턴이다.
이번에는 홈, 신규, 인기, 스타일로 구분해서 명확하게 해 주었다.
3. 모달(Modal)
모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
카카오이모티콘 샵에서는 왼쪽의 로그인 창에서 로그인이 되어있는지의 여부와 여러 기능을 제공하고 있다.
4. 캐러셀
캐러셀은 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해주는 UI디자인 패턴이다.
카카오 이모티콘 샵에서는 이모티콘을 클릭하면 하단의 관련 이모티콘 부분에 사용되어 있음을 알 수 있었다.
5. 아코디언
아코디언은 콘텐츠를 담아놓기 위한 용도이다.
카카오 이모티콘 샵에서는 이모티콘을 클릭하면 여러 이모티콘들을 볼 수 있다.
컬럼 그리드 시스템 사용 여부


카카오 이모티콘 샵에서는 페이지의 크기가 작아질 때 컬럼 그리드 시스템을 이용하여 가로 길이에 따라 컬럼의 개수가 달라지도록 코드가 작성되어 있었다.
UX 분석
피터 모빌의 UX 7요소 충족 여부
1. 유용성 : 9점
이유 -> 카카오 이모티콘 샵은 이모티콘을 판다는 서비스의 목적에 맞게 기능을 제공하고 있다.
2. 사용성 : 9점
이유 -> 카카오 이모티콘 샵을 상대적으로 사용하기 편리한 인터페이스를 가지고 있었다.
3. 매력성 : 5점
이유 -> 상업적인 기능을 목적으로 되어있기 때문에 이모티콘을 필요로 하는 유무에 따라서 매력이 달라질 것이다.
4. 신뢰성 : 6점
이유 -> 상대적으로 대기업이기 때문에 신뢰성을 높으나 최근 이슈로 인해 신뢰성이 낮아졌다.
5. 접근성 : 5점
이유 -> 고연령자에게는 접근성이 쉽지 않다고 생각한다.
6. 검색 가능성 : 10점
이유 -> 검색 기능을 제공하고 있어 쉽게 필요한 정보를 찾을 수 있다.
7. 가치성 : 6점
이유 -> 고객에게 상대적으로 가치를 주고 있다고 생각한다.