Unit 2 [사용자 친화 웹] UI/UX

이번 유닛에서는 프론트엔드 개발자라면 한 번쯤은 공부하게 될 UI/UX에 대해서 학습을 하였다.
이번 유닛을 잘 공부해 두면 더 좋은 프론트엔드 개발자가 될수 있고 한다.
UI
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
GUI
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다.
UX
UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
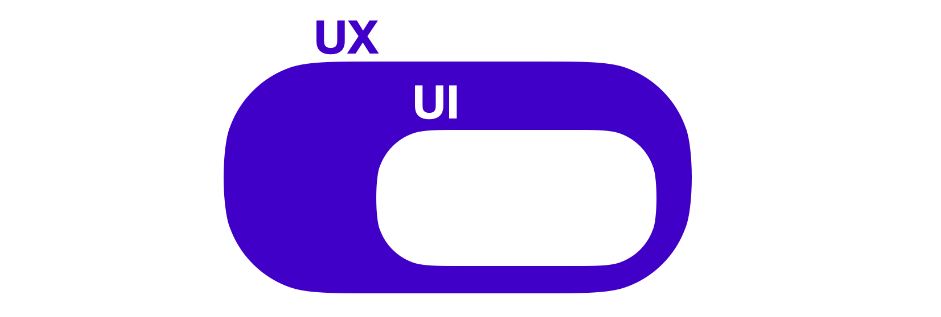
- UX는 UI를 포함한다.
- 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
모달 (Modal)
모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
토글 (Toggle)
토글은 On/Off를 설정할 때 사용하는 스위치 버튼이다.
탭 (Tab)
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴이다.
태그 (Tag)
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
자동완성 (Autocomplete)
자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다.
드롭다운 (Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.
아코디언 (Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.
캐러셀 (Carousel)
캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다.
페이지네이션 (Pagination)
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
무한스크롤 (Infinite Scroll, Continuous Scroll)
무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
UI 레이아웃
그리드 시스템 (Grid System)
질서 있는 구조의 UI를 구성할 수 있게 도와준다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.
- Margin
Margin은 화면 양쪽의 여백을 의미한다. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다.
-
Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역이다. -
Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
UX 디자인
좋은 UX를 만드는 요소
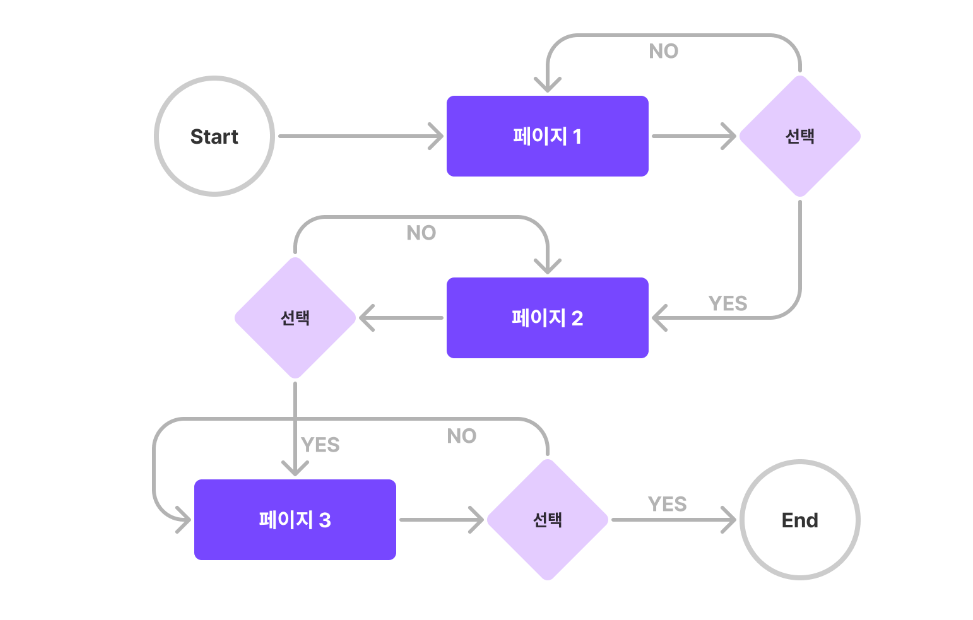
User Flow
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻한다. 보통 다이어그램으로 작성하여 표현한다.
작성하면 좋은 이유
-
사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
-
있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 시스템 상태의 가시성 (Visibility of system status)
- 시스템과 현실 세계의 일치 (Match between system and the real world)
- 사용자 제어 및 자유 (User control and freedom)
- 일관성 및 표준 (Consistency and standards)
- 오류 방지 (Error prevention)
- 기억보다는 직관 (Recognition rather than recall)
- 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 도움말 및 설명 문서 (Help and documentation)
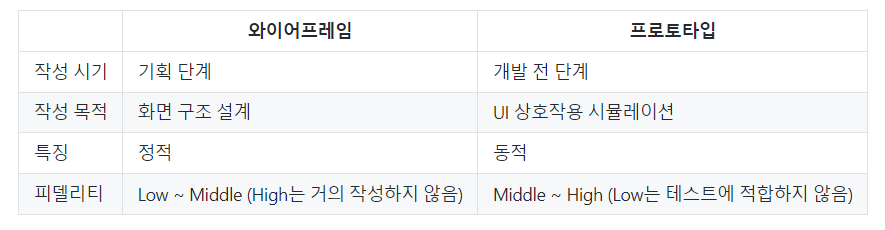
와이어프레임 & 프로토타입
와이어프레임(wireframe)
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기위한 목적으로 만든다.
프로토타입(prototype)
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능하다. 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적이다.