Unit2 - [HTML/CSS] 심화

이번 유닛에서는 지난 섹션에서 배웠던 개념 중 HTML과 CSS의 심화 개념을 배웠다.
그 중에서 사용자에게 다이나믹한 경험을 줄 수 있는 반응형 웹, CSS 애니메이션, Canvas를 집중적으로 배웠다.
브라우저 렌더링

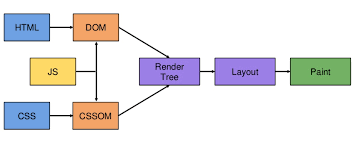
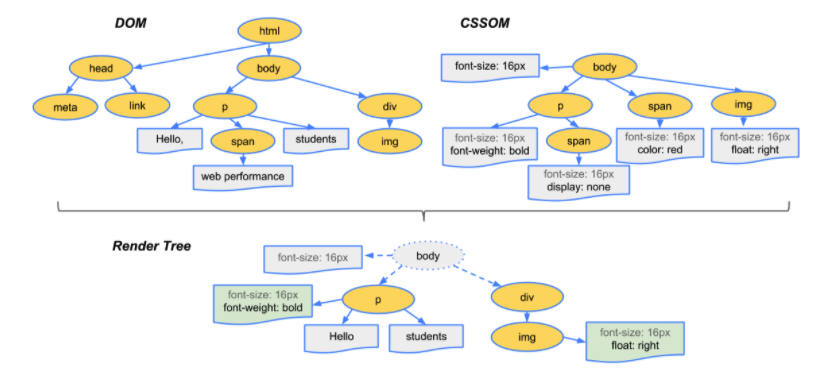
위 그림은 브라우저가 렌더링이 되는 과정을 간단히 도식화한 것이다.
렌더링 과정을 간단히 설명하자면
- 사용자가 브라우저를 통해 웹 사이트에 접속한다.
- 브라우저는 서버로부터 HTML, CSS, JavaScript와 같은 웹사이트에 필요한 리소스를 다운 받느다.
- 렌더링 엔진은 전달받은 HTML 문서를 파싱(parsing)해 DOM(Document Object Model, 문서 객체 모델) 트리를 만든다.
- 이어서 다운 받은 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱(parsing)해 CSSOM(CSS Object Model, CSS 객체 모델) 트리를 만든다.
- 만든 DOM 트리와 CSSOM 트리를 결합해 Render 트리를 구축한다.
- 레이아웃 과정을 통해 각 요소를 어디에 배치할 지 결정한다.
- 레이아웃 과정이 끝나면 UI 백엔드에서 Render 트리를 화면에 그리기 시작한다. 이 과정을 paint라고 한다.
파싱(Parsing)
파싱이란
프로그래밍 언어로 작성된 파일을 실행시키기 위해 구문 분석(syntax analysis)을 하는 단계이다.
이런 파싱을 파서(parser)가 진행하며, 일종의 인터프리터나 컴파일러 구성 요소 가운데 하나이다. 파서는 HTML 파일의 코드를 문법적 의미를 갖는 최소 단위인 토큰(token)으로 한 번 분해하고, 이 토큰들을 문법적 의미와 구조에 따라 노드(node)라는 요소로 바꿉니다. 노드들은 상하 관계에 따라 하나의 트리를 형성하는데 이를 파스 트리(parse tree), 혹은 문법 트리(syntax tree)라고 부른다.

DOM Tree
DOM은 HTML문서의 요소들의 중첩 관계를 기반으로 노드들을 트리 구조로 구성한 것을 의미하며, Document Object Model의 줄임말이다. 브라우저는 JavaScript 언어만 알아듣기 때문에 HTML의 태그나 속성들을 이해하지 못한다. 그래서 이해할 수 있는 형태인 객체로 바꿔준 것이 바로 DOM 트리이다.
CSSOM Tree
html 파일을 DOM 트리로 파싱하던 브라우저는 link, style 태그를 만나게 되면 파싱을 잠시 멈추고 해당 리소스 파일을 서버로 요청한다. 이렇게 요청한 파일을 html 파일과 마찬가지로 파싱을 하는데, 파일을 파싱해 만든 트리를 CSSOM이라고 한다.
렌더 트리(Render Tree)
렌더 트리는 이름처럼 렌더링을 목적으로 만들어지는 트리이다. 렌더링은 사용자에게 브라우저가 보여주고자 하는 화면을 그리는 과정이므로, 보이지 않을 요소들은 이 트리에 포함시키지 않는다.
리플로우(Reflow)와 리페인트(Repaint)
렌더링 과정의 레이아웃을 반복해 수행하는 것을 리플로우, 페인트 과정을 반복해 수행하는 것을 리페인트라고 한다. 이로 인해서 사용자의 경험에 좋지 않다.
리플로우와 리페인트의 최적화
우리는 이 리플로우와 리페인트가 일어나 사용자의 경험에 부정적인 영향을 주지 않기 위해서 최적화를 시켜야 한다.
- 불필요한 레이아웃을 줄이기
레이아웃 과정에서 불필요하게 계산해야 할 것이 많아지면 엔진도 결국 컴퓨팅 파워에 기대기 때문에 과부하가 불가피하게 생기게 된다. 따라서 불필요한 레이아웃 하나만 줄여도 렌더링 퍼포먼스를 최적화할 수 있다.
- CSS에서 레이아웃, 페인트를 발생시키는 속성들
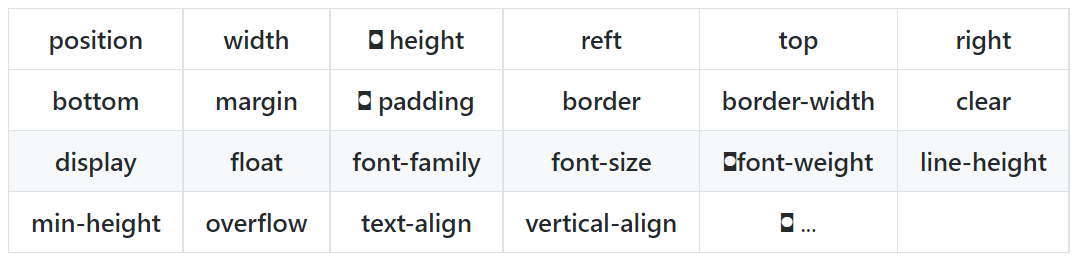
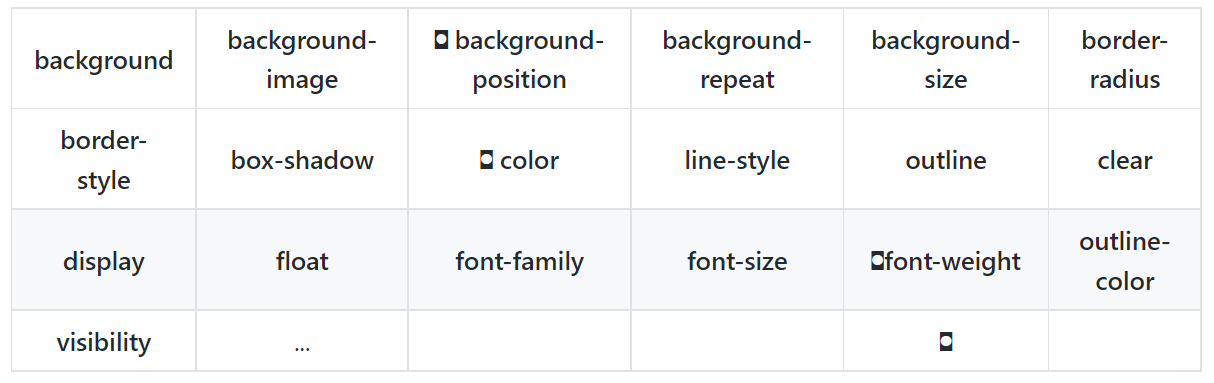
아래는 각각 리플로우, 리페인트가 일어나는 CSS 속성들이다. 레이아웃과 페인트 과정은 별개의 과정처럼 보일 수 있으나 리플로우 시 리페인트는 필연적으로 일어나므로 가능하다면 리플로우가 발생하는 속성보다 리페인트만 발생하는 속성을 사용해주는 게 좋다.
-> 리플로우가 일어나는 대표적인 속성
-> 리페인트가 일어나는 대표적인 속성
- 영향을 주는 노드 줄이기
JavaScript + CSS를 조합한 애니메이션이 많거나, 레이아웃 변화가 많은 요소의 경우 position을 absolute 또는 fixed를 사용해주면 영향을 받는 주변 노드들을 줄여줄 수 있다.
반응형 웹
반응형 웹이란
반응형 웹이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트로써 브라우저의 크기(스크린의 크기, 디바이스의 종류)에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 웹 사이트를 의미한다.
반응형 웹의 특징
- 반응형 웹 디자인은 유연한 레이아웃에 대응하여 항상 최적의 화면을 제공함으로써 다양한 스크린 사이즈를 지닌 디바이스에 적응할 수 있다.
장점
- 효율적인 유지보수
하나의 콘텐츠에 오직 하나의 HTML 소스만 있기 때문에 하나의 소스를 수정하면 모든 스크린 사이즈에 맞춰 컨텐츠가 최적화되기 때문에 유지보수가 효율적이다.
- 검색엔진(SEO) 최적화 유리
검색엔진 최적화(SEO)에 유리해 검색 결과에서 상위권에 나타나게 할 수 있다.
단점
- 사이트의 속도 저하
모바일 환경에서도 적응하게끔 만들어진 반응형 웹은 모바일을 전용으로 하는 사이트에 비해 무겁다.
- 웹브라우저 호환성 문제
웹 브라우저의 호환성의 문제가 있을 수 있다. 현재 존재하는 웹 브라우저는 스펙 및 사양이 제각기 다르기 때문에 하나의 웹 브라우저에서는 잘 반응하던 HTML 소스가 다른 웹 브라우저에서는 디자인이 깨지는 경우가 발생할 수 있다.
미디어 쿼리
미디어 쿼리는 화면 해상도, 기기 방향 등의 조건으로 HTML에 적용하는 스타일을 전환할 수 있는 CSS3의 속성 중 하나이다.
미디어 쿼리 적용법
여러 방법이 있지만 여기서는 css파일 안에 넣는 방식으로 할 것이다.
미디어 쿼리 구문
@media 미디어 타입 (조건(너비 및 높이)) {
(CSS 입력하는 부분)
}
--예제
@media screen (max-width: 400px) {
body {
color: blue;
}
}- 논리곱(and) 미디어 쿼리
@media screen and (min-width: 400px) and (orientation: landscape) {
body {
color: balck;
}
}- 논리합(or) 미디어 쿼리
@media screen and (min-width: 600px), screen and (orientation: landscape) {
body {
color: pink;
}
}CSS 애니메이션
CSS 애니메이션은 여러 개의 CSS 스타일을 부드럽게 전환시켜 주고, 그 중에서도 @keyframes 키워드를 활용하면 시간 순서대로 정밀하게 짜여진 애니메이션을 만들 수 있다.
@keyframes 애니메이션이름 {
0% { /* from 이라고 작성해도 된다.*/
CSS속성 : 속성값;
}
50% { /* 애니메이션 진행도에 따른 스타일을 설정한다. */
/* 필요하다면 1부터 99까지도, 소수점까지도 모두 작성해도 된다.*/
CSS속성 : 속성값;
}
100% { /* to 라고 작성해도 된다.*/
CSS속성 : 속성값;
}
}animation 속성
- animation-name : 애니메이션의 중간 상태를 지정하는 이름. @keyframes 블록에 작성
- animation-duration : 한 싸이클의 애니메이션이 재생될 시간 지정
- animation-delay : 애니메이션의 시작을 지연시킬 시간 지정
- animation-direction : 애니메이션 재생 방향을 지정
- animation-iteration-count : 애니메이션이 몇 번 반복될지 지정
- animation-play-state : 애니메이션을 재생 상태. 멈추거나 다시 재생 시킬 수 있음
- animation-timing-function : 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정
- animation-fill-mode : 애니메이션이 재생 전 후의 상태 지정

애니메이션 속성을 잘 이용하면 이렇게 css로 효과를 줄 수 있다!
Canvas(캔버스)
HTML의 canvas 태그와 Javascript를 사용하면 다양한 그래픽 요소를 만들 수 있다. 단순한 도형을 그리는 것은 물론, 데이터 시각화, 애니메이션, 웹 게임 등 사용하기에 따라 무궁무진한 콘텐츠를 만들어낼 수 있다.
캔버스 사용법
- 캔버스 태그 작성
<canvas id="canvas">
캔버스를 지원하지 않는 브라우저에서는 캔버스 대신 태그 사이 내용이 표시된다.
</canvas>- 자바스크립트를 사용해서 엘리먼트를 선택
const canvas = document.querySelector("#canvas");- 너비와 높이를 설정(기본적으로 300픽셀 * 150픽셀의 사이즈로 생성, 픽셀로만 인식함)
<canvas id="canvas" width="500" height="500"></canvas>
// 500픽셀 * 500픽셀로 설정- DOM으로 설정해주는 방법(유동적인 방법)
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 화면 크기에 맞춰서 설정해줄 수도 있다.