Unit3 - [React] 번들링과 웹팩

이번 유닛에서는 번들링과 웹팩에 대해 배웠다.
프론트엔드 개발에서 번들링은 사용자가 더 쉽고 빠르게 프론트엔드 애플리케이션에 접근할 수 있도록 용량을 줄이거나 파일을 최소화하여 유저에게 전달하는 과정이라고 한다.
그러니 사용방법은 꼭 익히고 가자.
번들링
번들링이란?
한마디로 여러자원들을 하나로 묶는다는 것이다.
사용 이유는 뭘까?
- 이전에 각 파일들마다 서버에 요청을 하여 자원을 얻어와야 했지만, 같은 타입(html, css, js 등)의 파일을 묶어서 요청/응답을 받기 때문에 네트워크 코스트가 줄어들게 된다.
Webpack
Webpack이란?
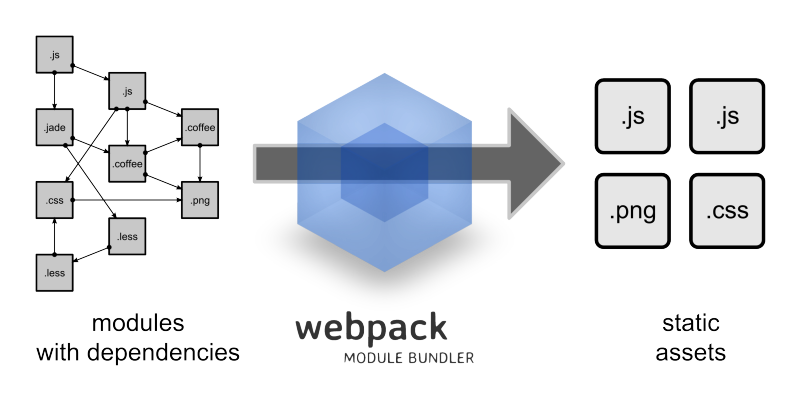
여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다.
webpack은 2022년 7월 현재 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러이다.
Webpack에서의 모듈

Webpack에서의 모듈은 JavaScript의 모듈에만 국한하지 않고 HTML, CSS, 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함한 포괄적인 개념이다.
Webpack의 필요성
Webpack이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다.
웹페이지의 코드의 양이 많으면 일반적으로 무거워지고 성능도 저하된다.
그래서 Webpack이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
