Unit9

이번 유닛에서는 React 데이터 흐름을 다시 한번 알아본 뒤, 여러 컴포넌트 사이에서 어떤 방식으로 데이터들을 다루게 되는 지에 대한 방법을 배웠다.
그리고 Effect Hook과 Ajax를 사용해, 서버로부터 데이터를 받아오는 방법에 대해 학습했다.
React 데이터 흐름
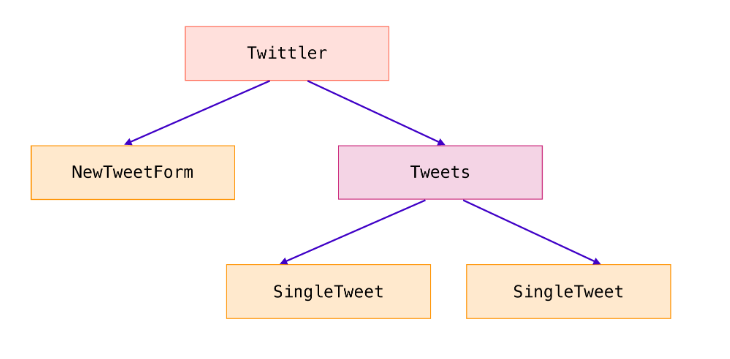
앱 만들기
상향식
컴포넌트 계층 구조로 나누는 것(가장 먼저 해야 할 것)
- 장점
테스트가 쉽고 확장성이 좋다.
데이터 흐름(단방향)
하향식
-전달 주체 : 부모 컴포넌트
두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 한다.
역방향 데이터 흐름
State 끌어올리기(Lifting state up)
-
하위 컴포넌트(NewTweetForm)에서의 클릭 이벤트가, 부모의 상태를 바꾸어야만 하는 상황이 왔을 때 해결 방법
-
콜백 함수 사용하는 방법과 비슷하다. (상태를 변경시키는 함수(handler)를 하위 컴포넌트에 props로 전달해서 해결할 수 있다)
Effect Hook
React 컴포넌트 외부에서 데이터를 처리하고 받아오는 과정을 배웠다.
useEffect
=> 첫 번째 인자 함수, 두 번째 인자 배열
-
useEffect는 컴포넌트 내에서 Side Effect를 실행할 수 있게 하는 Hook이다.
-
이 컴포넌트에서 실행하는 Side effect는 브라우저 API를 이용하여, 타이틀을 변경하는 것이다.
-
매번 새롭게 컴포넌트가 렌더링 될 때 Effect Hook이 실행된다.
Hook 사용 시 주의점
- 최상위에서만 Hook을 호출한다.
- React 함수 내에서 Hook을 호출한다.
조건부 effect 발생 (dependency array)
- useEffect의 두 번째 인자는 종속성 배열로, 이 배열은 어떤 조건을 담고 있다. 조건은 어떤 값의 변경이 일어날 때이다.
단 한 번만 실행되는 Effect 함수
-
useEffect(함수) : 포넌트가 처음 생성되거나, props가 업데이트되거나, 상태(state)가 업데이트될 때 effect 함수가 실행됨
-
useEffect(함수, []) : 빈 배열을 useEffect의 두 번째 인자로 사용하면, 이때에는 컴포넌트가 처음 생성될 때만 effect 함수가 실행됨
Side Effect(부수 효과)
함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우 해당 함수는 Side Effect가 있다고 말한다. React에서는 컴포넌트 내에서 fetch를 이용해 API 정보를 가져오거나 이벤트를 활용해 DOM 직접 조작할 때 Side Effect가 발생했다고 말한다.
Pure Function (순수 함수)
오직 함수의 입력만이 함수의 결과에 영향을 주는 함수를 의미한다. 순수 함수는, 입력으로 전달된 값을 수정하지 않는다. (예측 가능한 함수)
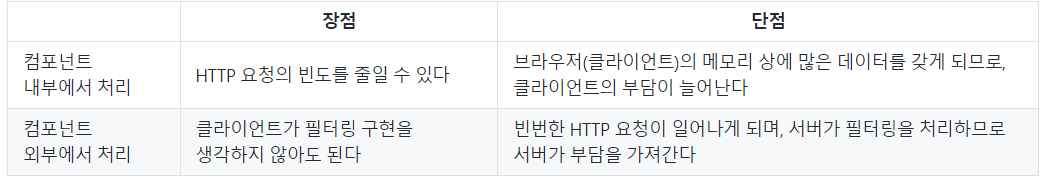
목록 내 필터링을 구현
-
컴포넌트 내에서 필터링: 전체 목록 데이터를 불러오고, 목록을 검색어로 filter 하는 방법
-
컴포넌트 외부에서 필터링: 컴포넌트 외부로 API 요청을 할 때, 필터링 한 결과를 받아오는 방법 (보통, 서버에 매번 검색어와 함께 요청하는 경우가 이에 해당한다.)