이번 과제는 앞에서 배운 상태 끌어올리기, 데이터 흐름 개념을 활용하여 항공편 검색 기능을 구현 하였다.
이번 과제의 핵심은 네트워크 요청을 통해 항공편 리스트를 받아오고, 도착지 정보 검색 기능을 구현하는 것이다.

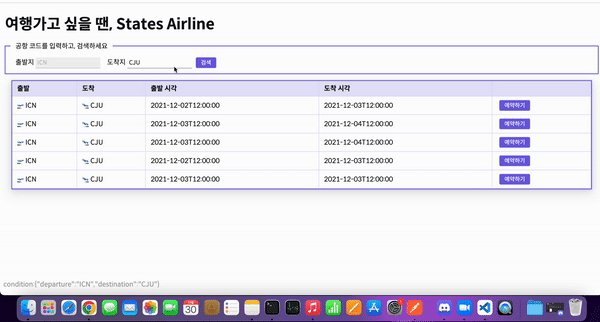
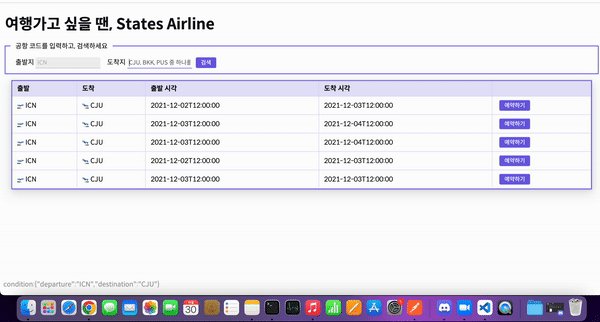
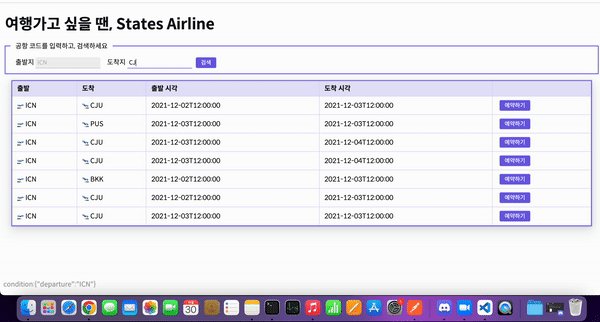
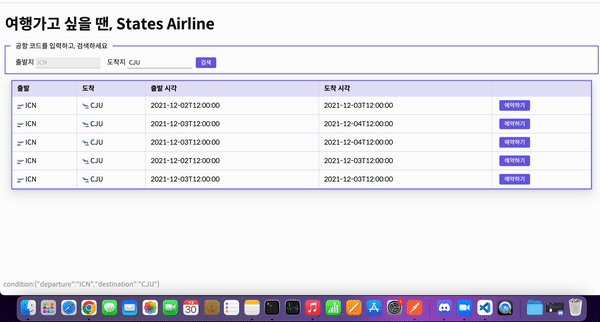
위 사진이 완성이다.
Part.1
Main.js
Main 컴포넌트 내 search 함수는 검색 조건을 담고 있는 상태 객체 condition을 업데이트 하였다.
export default function Main() {
// 항공편 검색 조건을 담고 있는 상태
const [condition, setCondition] = useState({
departure: 'ICN',
});
const [flightList, setFlightList] = useState([]);
const [isloading, setloading] = useState(true);
const search = ({ departure, destination }) => {
if (
condition.departure !== departure ||
condition.destination !== destination
) {
console.log('condition 상태를 변경시킵니다');
setCondition({departure, destination})
}
};그리고 나서 search 함수를 Search 컴포넌트로 내려줬다.
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, States Airline</h1>
<Search onSearch = {search}/>
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{/* <FlightList list={flightList.filter(filterByCondition)} /> */}
{isloading ? <LoadingIndicator/> : <FlightList list = {flightList}/>}
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);
search.js
search 컴포넌트에서는 상위 컴포넌트에서 props를 받아서 실행시켜 보았다.
function Search({onSearch}) {
const [textDestination, setTextDestination] = useState('');
const handleChange = (e) => {
setTextDestination(e.target.value.toUpperCase());
};
const handleKeyPress = (e) => {
if (e.type === 'keypress' && e.code === 'Enter') {
handleSearchClick();
}
};
const handleSearchClick = () => {
console.log('검색 버튼을 누르거나, 엔터를 치면 search 함수가 실행됩니다');
onSearch({ departure :'ICN' , destination: textDestination})
};Part.2
Main.js
- Effeck Hook을 이용해 AJAX 요청을 보내야 한다.
- getFlight의 결과를 받아, flightList 상태를 업데이트하였다.
- 그리고 getFlight 요청이 다소 느리므로, 로딩 상태에 따라 LoadingIndicator 컴포넌트를 표시하도록 하였다.
useEffect(() => {
setloading(true)
getFlight(condition)
.then(result => {
setFlightList(result)
setloading(false)
})
}, [condition])
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, States Airline</h1>
<Search onSearch = {search}/>
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{/* <FlightList list={flightList.filter(filterByCondition)} /> */}
{isloading ? <LoadingIndicator/> : <FlightList list = {flightList}/>}
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);FlightDataApi.js
검색 조건과 함께 StatesAirline 서버에서 항공편 정보를 요청(fetch)하였다.
export function getFlight(filterBy = {}) {
let aString = ''
if(filterBy.departure) {
aString += `departure=${filterBy.departure}&`
}
if(filterBy.destination) {
aString += `destination=${filterBy.destination}`
}
return fetch(`http://ec2-13-124-90-231.ap-northeast-2.compute.amazonaws.com:81/flight?${aString}`)
.then(resp => resp.json())
