위코드 2차 팀프로젝트로 개발자 채용사이트를 만들었습니다.(우아한 청년들 사이트 참고)
프로젝트 개요
1-1. 개발 인원 및 기간
- 개발기간 : 2022/10/04 ~ 2022/10/14
- 개발 인원 : 프론트엔드 3명, 백엔드 2명
1-2. 적용 기술
- Front-End : React.js, Styled-Components, Naver-API
- Back-End : My SQL, Bcrypt, Node.js
- Common : RESTful API, Git, Github, Trello, Slack
1-3. 기타 링크
2. 팀원들과 협업
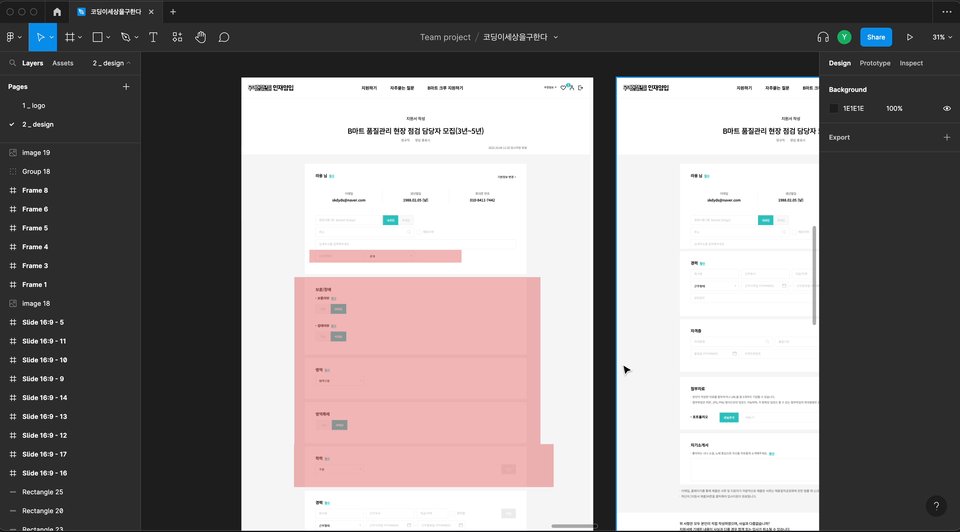
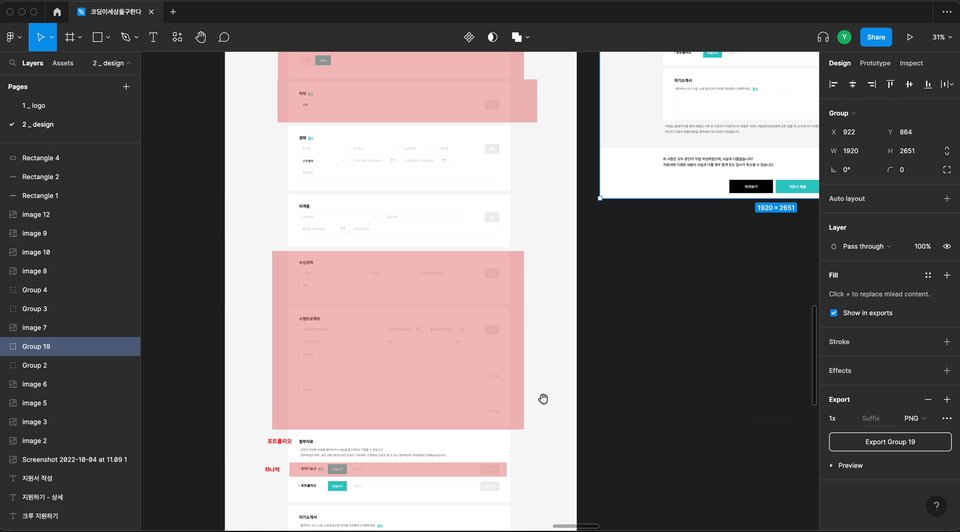
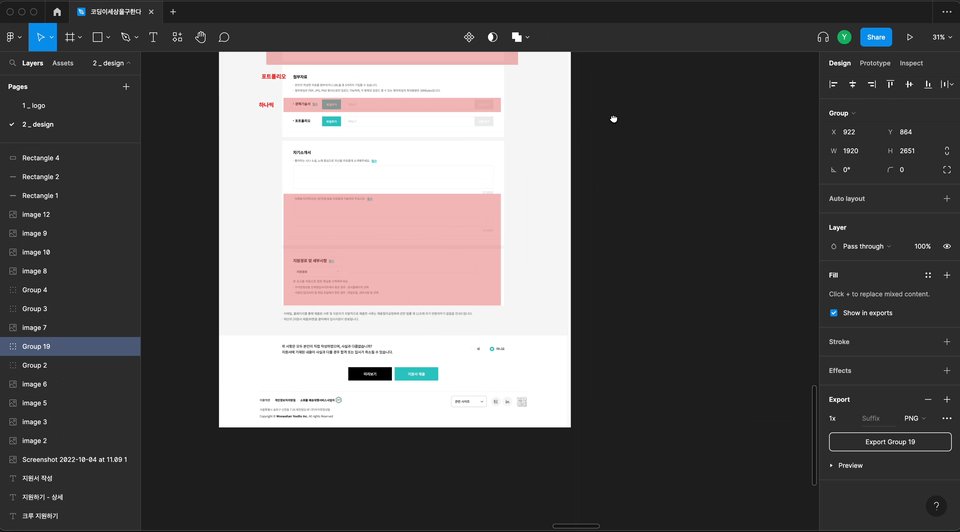
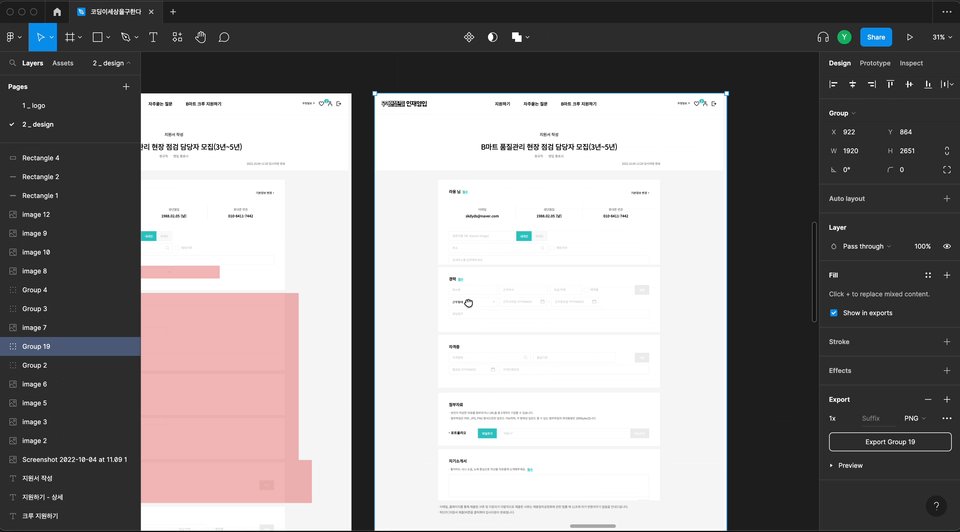
2-1. 피그마
구체적 논의를 위한 시각자료로 피그마를 사용했습니다.지원서 작성 폼의 경우 빼거나 합치는 부분이 있어 따로 편집해 공유했습니다.

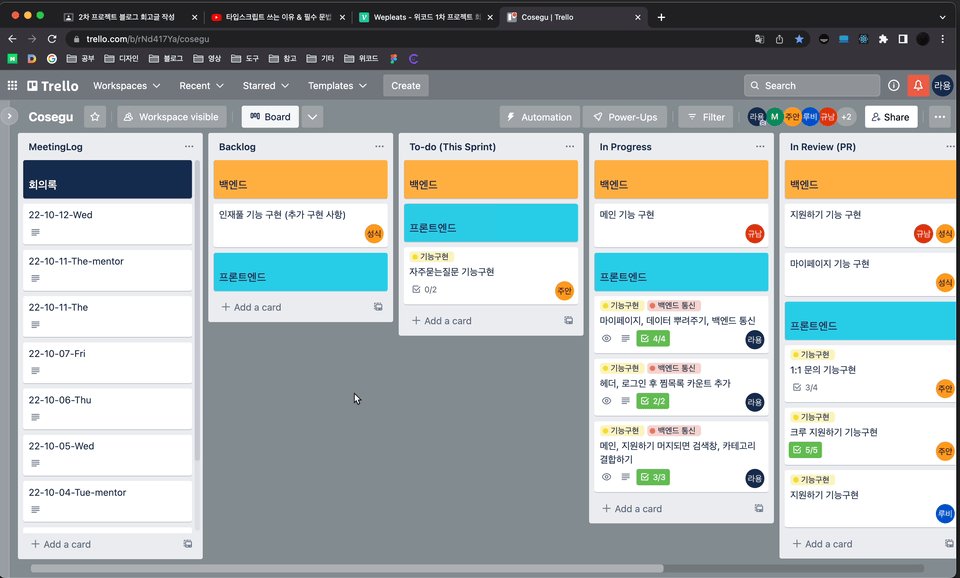
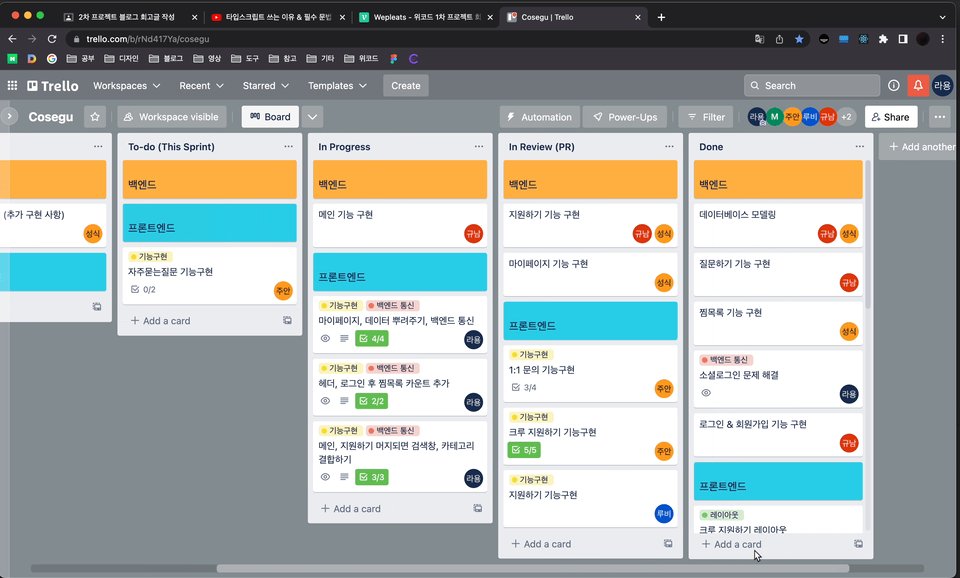
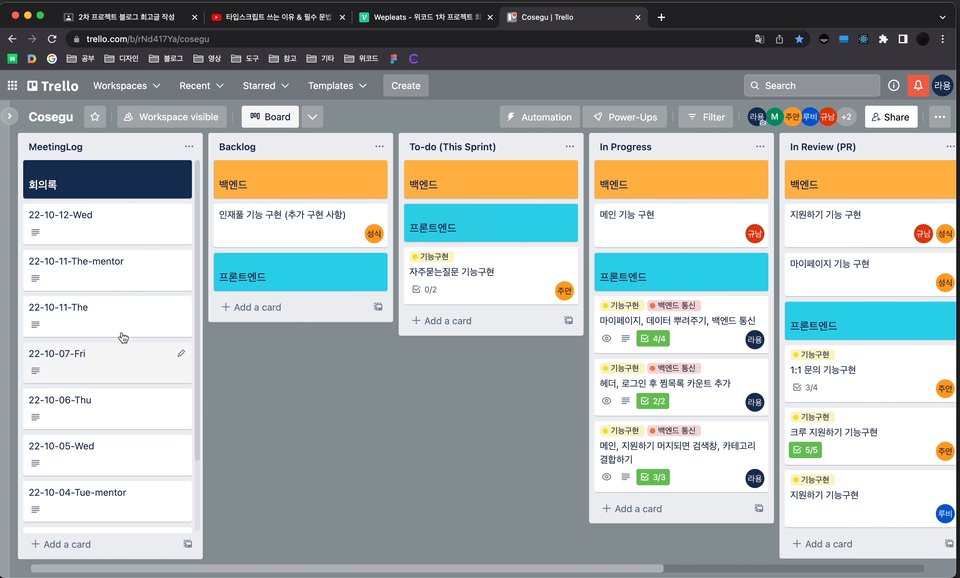
2-2. 트렐로
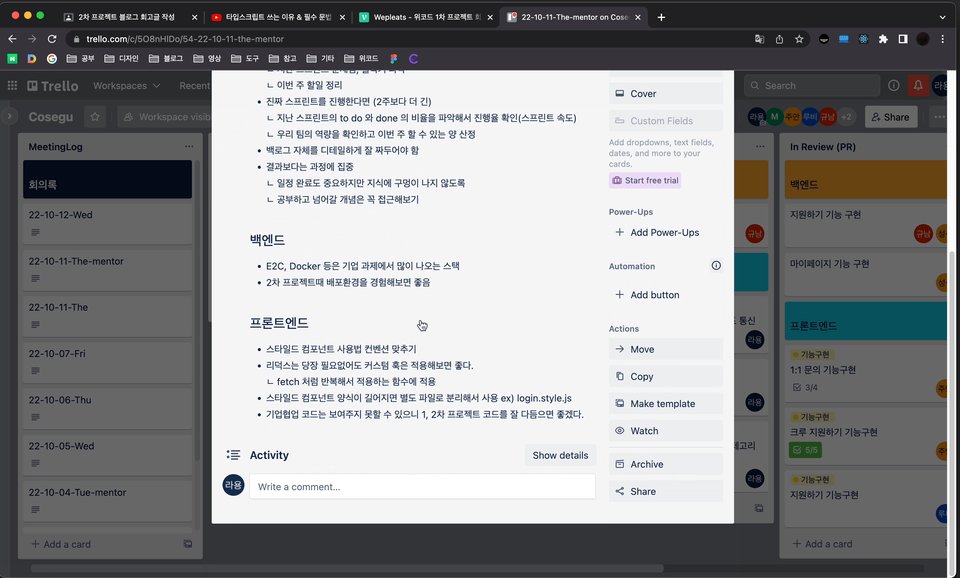
트렐로를 활용해 스케줄을 정리하고 팀원들과 공유했습니다. 2주 스프린트라 회의록도 트렐로 탭을 만들어 관리했습니다.

구현 사항
소셜로그인, 메인(Nav, Footer 포함), 마이페이지를 맡아서 진행했습니다.
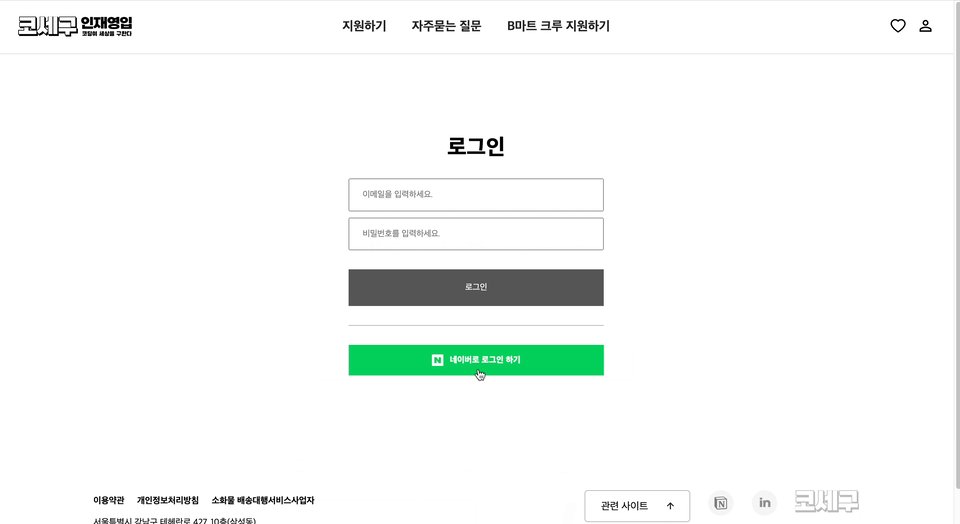
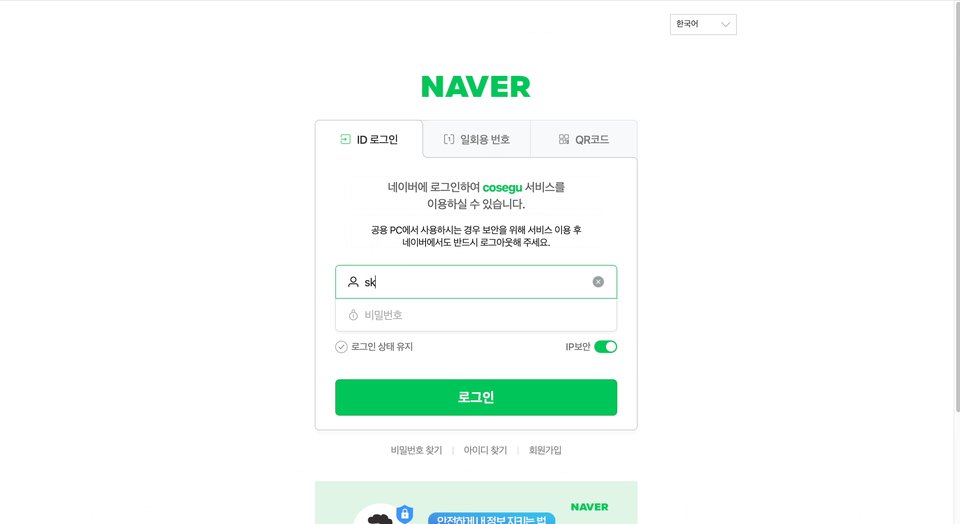
3-1. 소셜로그인
- 네이버 로그인 API 를 사용해 소셜 로그인을 적용했습니다.
- 프론트에서 토큰까지 받으면 보안상 문제가 되므로, 인가코드만 받아서 백엔드에 전송한 후 백엔드에서 새로운 토큰을 발급 받았습니다.
- Client ID, Redirect URI 등 보안상 노출되면 안되는 정보는 .env 파일에 환경변수로 저장하고 .gitignore 파일에 추가해 깃허브에 노출되지 않게 했습니다.
- 백엔드와 통신하며 각종 에러를 체험했습니다. (Redirect URI 를 백엔드 ip 로 세팅하거나, 중복된 코드를 보내거나..)

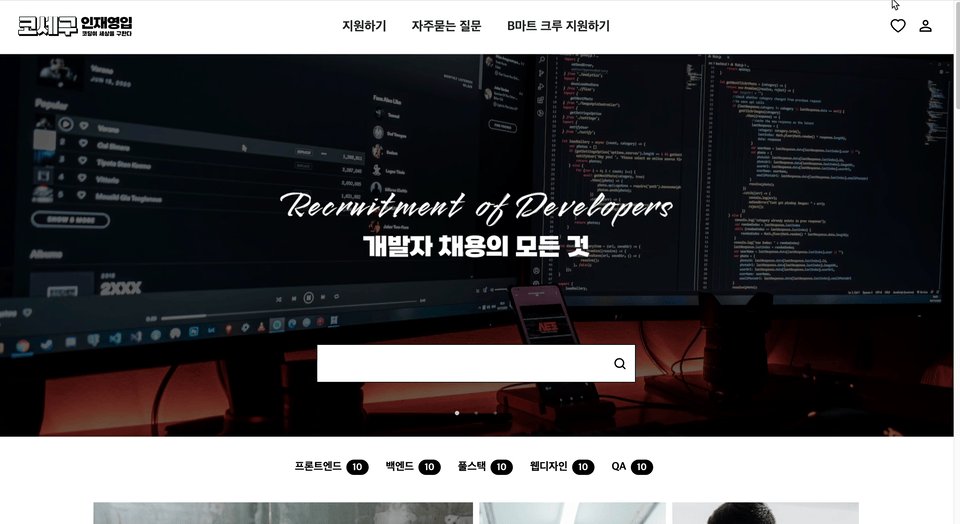
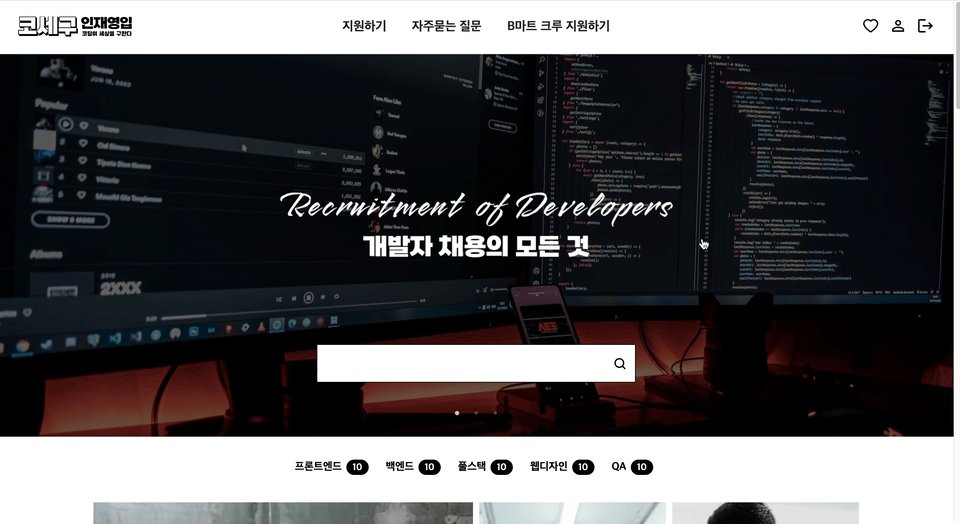
3-2. 메인(Nav, Footer 포함)
- react-slick 라이브러리를 사용해 캐러셀을 구현했습니다.
- 스크롤 이벤트 값을 가져와 특정 위치에서 플로팅 버튼을 구현했습니다.
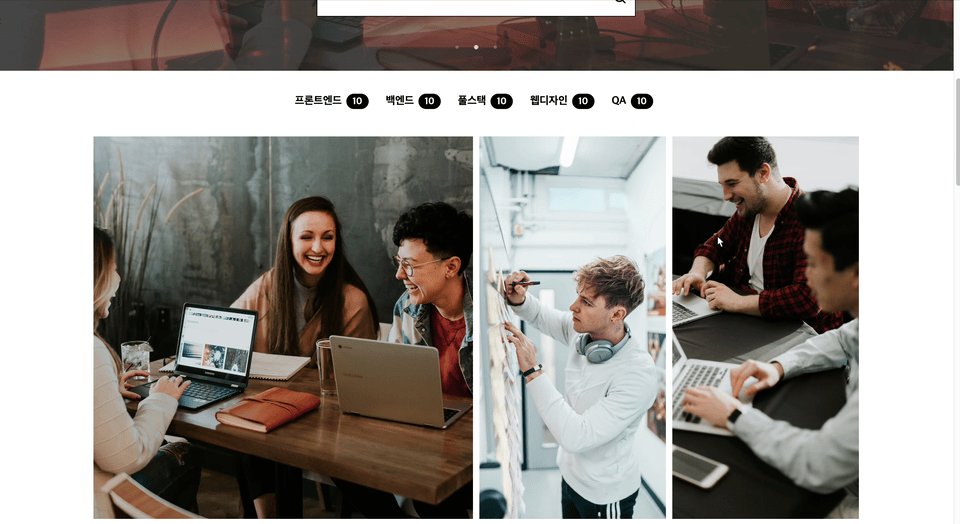
- 그리드를 사용해 사진 레이아웃을 표현했습니다.
- 로그인 후 토큰 여부에 따라 상단 Nav의 아이콘 및 경로를 수정했습니다. (로그아웃 생성 및 마이파에지 경로 업데이트)
- Footer 에서 외부사이트을 누르면 드롭다운 메뉴가 위로 보이게 구현했습니다.

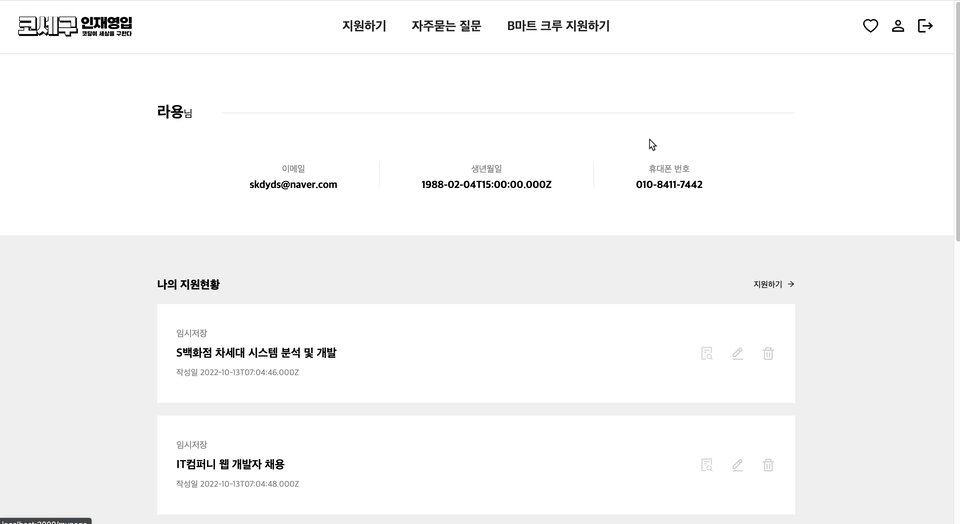
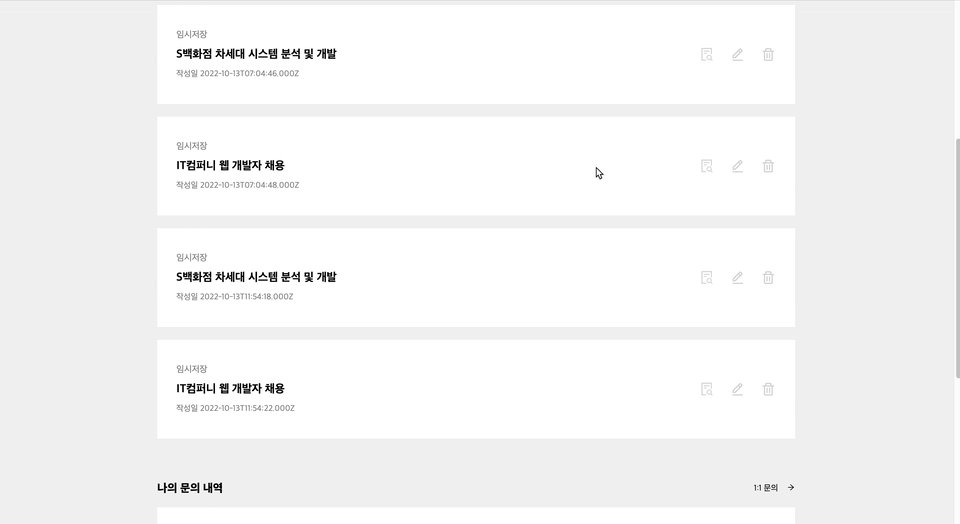
3-3. 마이페이지
- 로그인 후 유저정보를 받아와 props 사용해 각 컴포넌트에 전달해 화면을 구성했습니다.
- 각 항목들을 최대한 컴포넌트로 분리해 관리 했습니다.
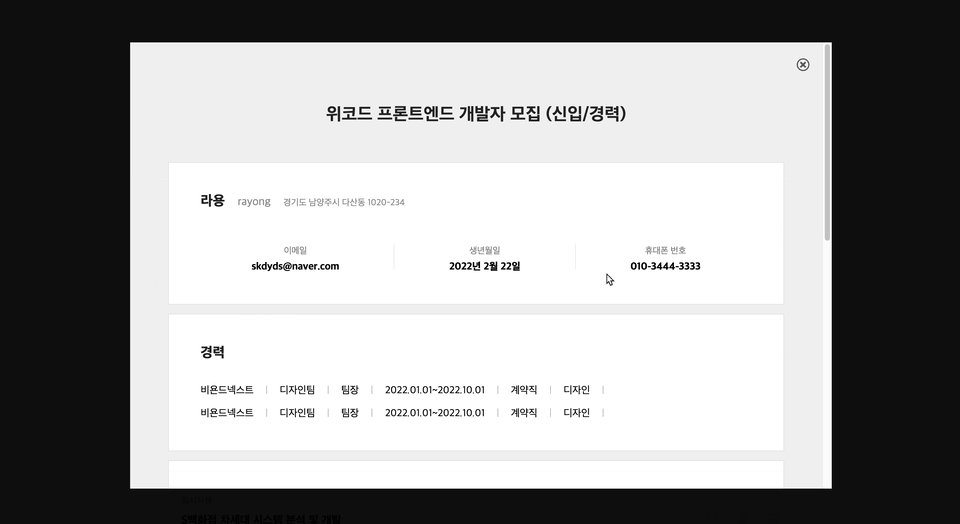
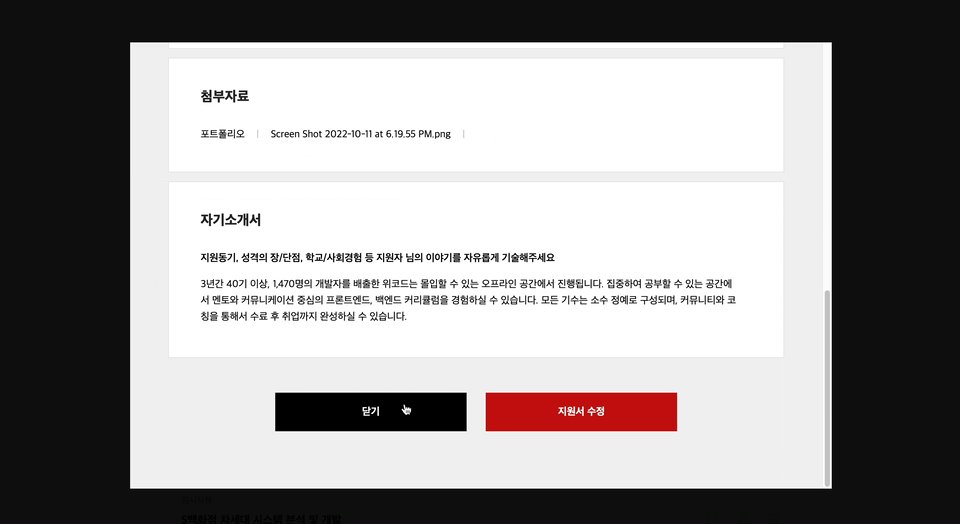
- 지원서 보기 모달은 바깥 영역이 스크롤되지 않도록 고정하는 useLockBodyScroll 커스텀 훅을 가져와 사용했습니다.

4. 블로그 포스팅
프로젝트를 진행하며 기억하고 싶은 내용은 블로그에 기록했습니다.
- 카카오톡 소셜로그인 인가 코드 받기
- 깃 캐쉬 삭제, Git Cache
- 리액트 슬릭 캐러셀, 슬라이더, react-slick
- 네이버 소셜로그인, 프론트엔드, 리액트
- 리액트 config.js 파일로 API 관리하기
- 스타일드 컴포넌트, S 객체로 묶어서 관리하기
- 리액트, 스크롤 값에 따라 플로팅 버튼 띄우기
5. 프로젝트 회고
- 1차 때는 Sass 를 적용하고 2차 때는 styled-components를 사용했습니다. css 작성 방식을 바뀌니 처음엔 어색했지만, 막상 써보니 스타일드 컴포넌트가 컴포넌트 분리에 더 적합하다는 것을 금방 느낄 수 있었고, 덕분에 컴포넌트를 더 체계적으로 나누며 작업해볼 수 있었습니다.
- git rebase 를 통해 커밋 관리하는 방법을 배운 것이 좋았습니다. 브랜치 이동시 불필요한 커밋들을 어떻게 관리할지 고민이 많았는데, 그런 고민을 해결할 수 있었습니다. 여러명과 협업하며 컨플릭트가 나고 코드가 날아갈 수 있다는 두려움도 있었지만, 이 시간이 마음 껏 날릴 수 있는 마지막 시간이라 생각하고 git rebase 와 기능별 브랜치 생성등을 많이 해보았습니다.
- 소셜로그인을 진행하며 백엔드와 소통하는 과정에서 많은 것을 배웠습니다. IP 주소를 맞추는 것, 기존 네이버 로그인을 해제하는 것, 프론트가 로컬에서 작업하고 있다면 리다이렉트 주소를 로컬로 해야 하는 것, 같은 코드가 중복해서 보내지면 오류가 나므로 다시 재 로그인 해야 한다는 것 등등.. 통신이나 백엔드 적 지식이 필요하다는 것을 많이 느꼈습니다.
