위코드에서 공부하며 정리한 내용입니다.(사진 출처, 위코드)
디자인 패턴이란?
디자인 패턴은 프로그램을 개발하면 자주 발생하는 문제들의 해결책을 패턴화 해 둔 것으로 일종의 모범 답안 혹은 공량집 이라고 할 수 있습니다. 검증된 답이 있다면 굳이 새로운 답을 찾지 않고 바로 적용합니다. 그렇게 아낀 시간으로 더 어렵고 중요한 문제를 해결하는 게 좋습니다. 그리고 해당 패턴을 서로 공유할 경우 약속된 용어로 더 명확한 소통이 가능합니다.
이런 설명을
"A 객체를 지켜보는 모든 요소를 관리하면서 A객체에 변화가 생길 때 그 요소들에게 변화되었다는 메시지를 주고, 지켜보는 요소들은 언제든 A 객체를 지켜보는 것을 멈추거나 다시 볼 수 있도록 설계하면 어떨까요?"
이렇게 간단하게 전달 가능
"옵저버 패턴을 사용하면 되겠네요."
디자인 패터은 코드레벨과 애플리케이션 전체 아키텍쳐 레벨까지 다양한데, 아래에서 두가지 아키텍쳐 레벨 패턴을 살펴보겠습니다.
MVC
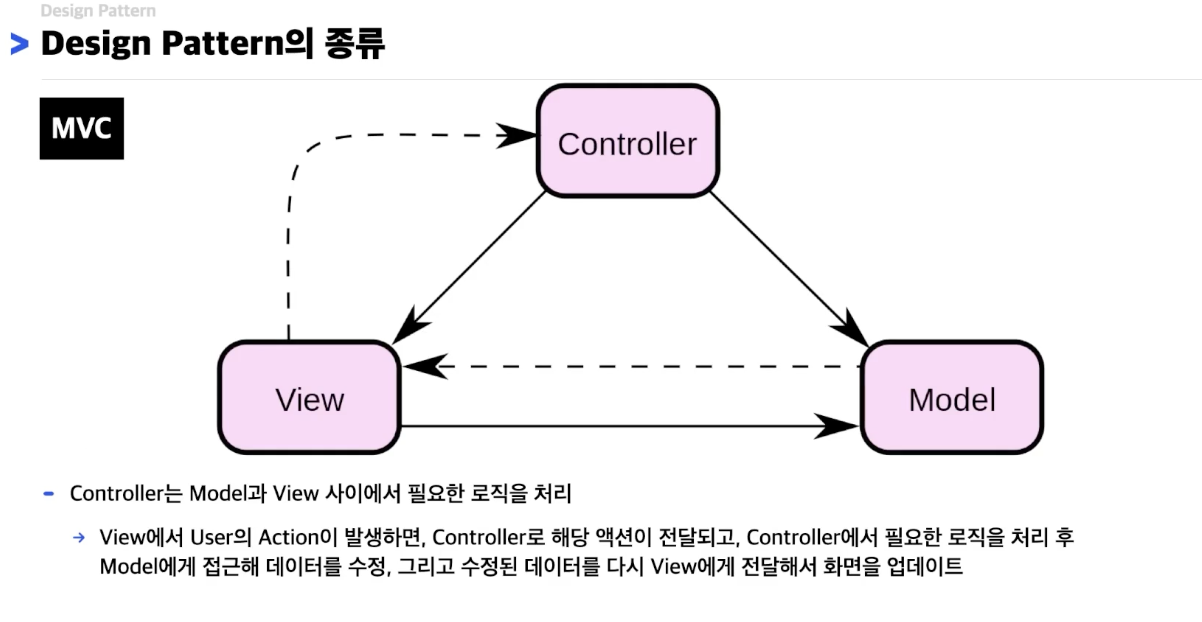
프로젝트 구성 요소를 역할에 따라 Model, View, Controller 세가지로 나눠서 관리합니다.
Model - 데이터를 관리, react 의 state
View - 사용자에게 보여지는 UI 담당, react 의 JSX
Controller - 사용자의 Action 에 의해 이벤트 감지하고 처리하는 역할, 즉 Model 또는 View 를 업데이트 하는 로직 담당

View 에서 User 의 Action 이 발생하면 Controller 로 해당 액션이 전달되고, Controller 에서 필요한 로직 처리 후 Model 에게 접근해 데이터를 수정하고 수정된 데이터를 다시 View 에게 전달해 화면을 업데이트합니다. 데이터 수정 없이 View 만 변경된다면 Controller 가 바로 View 만 조작할 수 있고, 중간 로직이 필요 없다면 Model 이 View 에게 데이터 변경 요청을 할 수 있습니다.
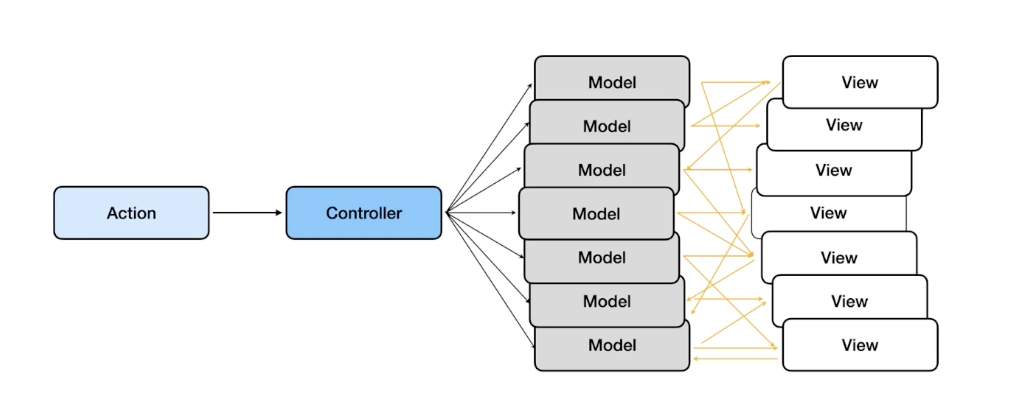
MVC 패턴은 애플리케이션의 규모가 커지면서 양방향성 데이터 흐름으로 인해 문제가 발생했습니다. 아래 그림처럼 model 의 변화로 View 가 바뀌고 그 변화로 또 model 이 바뀌는 등 양방향 변화가 일어나고, 이럴 경우 문제 발생 시 정확한 위치를 찾지 못해 동작을 예측하기 어려워집니다.

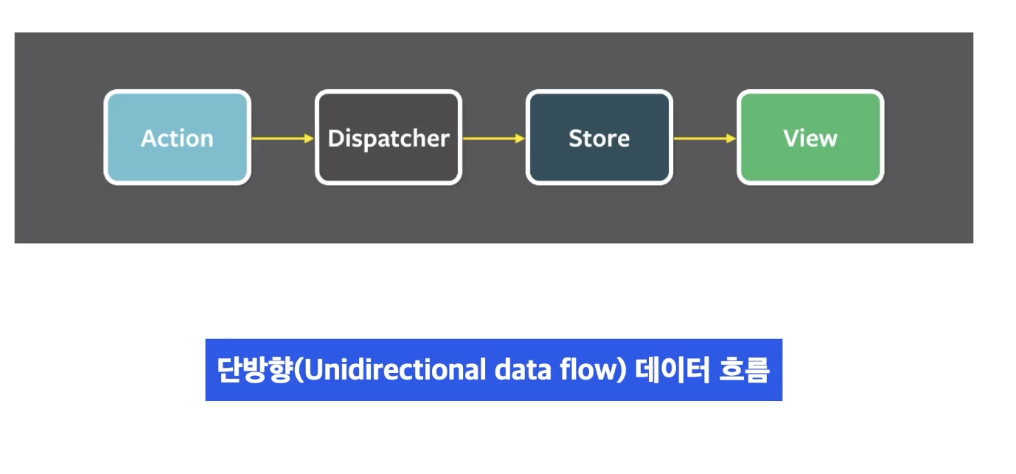
그래서 이를 개선해 단방향으로 데이터를 처리하는 Flux 패턴이 등장합니다.
Flux
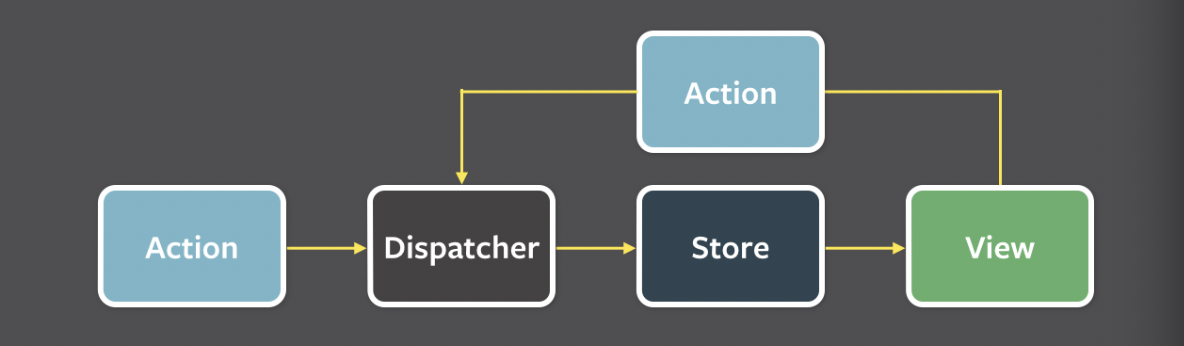
플럭스는 Action, Dispatcher, Store, View 네가지 구조로 나눠서 관리합니다.

Action - 이벤트를 구독하다가 이벤트 발생 시 Action 객체 만들어서 Dispatcher 에 전달. Action creator 역할
Dispatcher - Flux 의 중앙 허브 역할, Action 객체의 Type property에 따라 Store 에 어떤 행동을 할지 결정. Store 콜백을 동록하는 데 쓰이고 Action 을 Store 에 배분.
Store - 상태 저장하는 저장소 역할. 상태를 변화시키는 로직도 가짐
View - Store 의 상태에 따라 화면에 그려지는 부분
실제 동작은 View 에 다다른 화면이 렌더링 되면 View 에서 새로운 Action 객체를 만들어서 시스템에 전파해 업데이트 된 내역을 알리고 다시 한 방향으로 흐르게 합니다.