리액트에서 슬라이드 기능(캐러셀) 을 만들기 위해 react-slick 라이브러리를 사용했습니다. 라이브러리는 기본 세팅된 모양만 가져다 쓰기에는 간편하지만, 요소 하나하나를 커스텀한다면 경우에 따라 더 복잡할 수 있습니다. (개인적인 의견) 간단한 사용법과 커스텀 방법을 아래 소개합니다.
1. 설치하기
아래 명령어로 설치하고, 작업할 폴더에 css 파일을 import 합니다.
npm install react-slick --save
npm install slick-carousel --save // 안하면 아래 css import 안됨
// 작업할 파일 에서
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";2. 사용하기
스타일드 컨포넌트를 사용한다면 아래와 같은 형태로 써볼 수 있고, 각 속성값(아래 settings 에 해당하는)은 slick 공식 문서에 가시면 다양한 예시를 볼 수 있습니다. 아래는 Slider 컴포넌트에 스타일을 주기 위해 한번 더 감싼 상태입니다. 감싸지 않고 Slider 만 써주어도 됩니다.
const MainSlider = () => {
const settings = {
dots: true,
fade: true,
infinite: true,
speed: 1000,
slidesToShow: 1,
slidesToScroll: 1,
};
return (
<StyledSlider {...settings}> // 위에 세팅한 속성 적용
<SliderItem /> // 넘기면서 보여울 여러 장 이미지, 맵으로 생성
</StyledSlider>
);
};
export default MainSlider;
const StyledSlider = styled(Slider)` // Slider 컴포넌트를 꾸며주는 스타일드 컴포넌트 생성
[스타일 변경]
`;3. 커스텀 하기
좌우 화살표나 하단 닷의 위치나 색상을 바꾸고 싶다면 아래 생성한 스타일 컴포넌트에 작성합니다. 라이브러리는 기본으로 적용된 CSS 가 있기 때문에 해당 요소의 태그나 클래스명을 찾아서 하나하나 바꾸어 주어야합니다. 처음에 import 한 slick.css 와 slick-theme.css 파일을 열어서 확인해보세요.
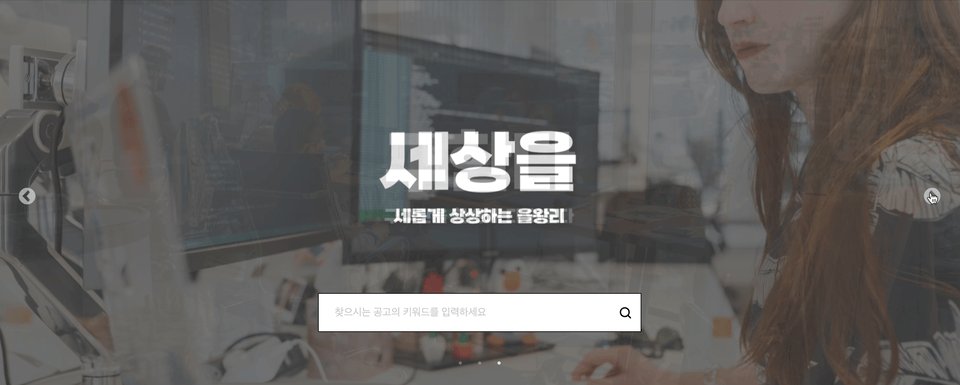
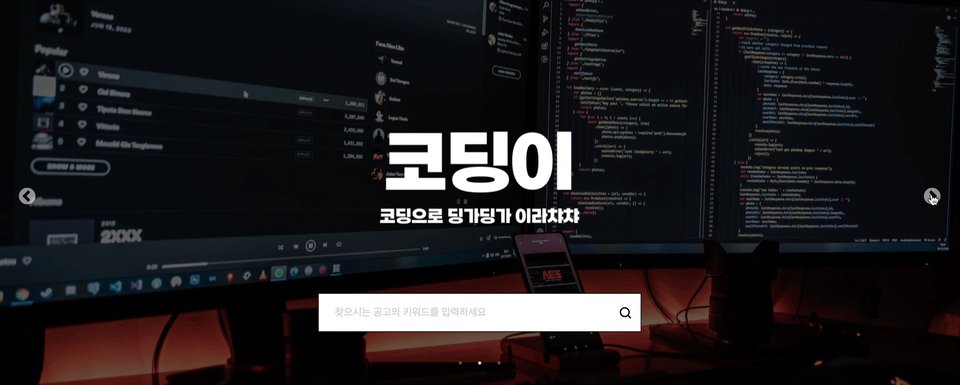
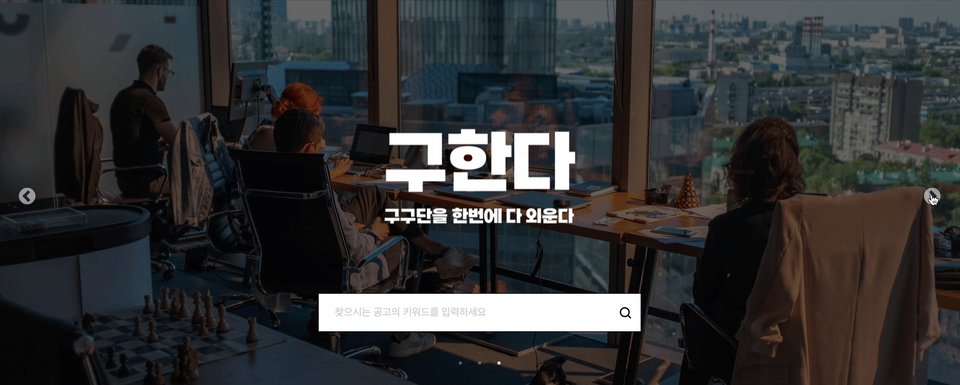
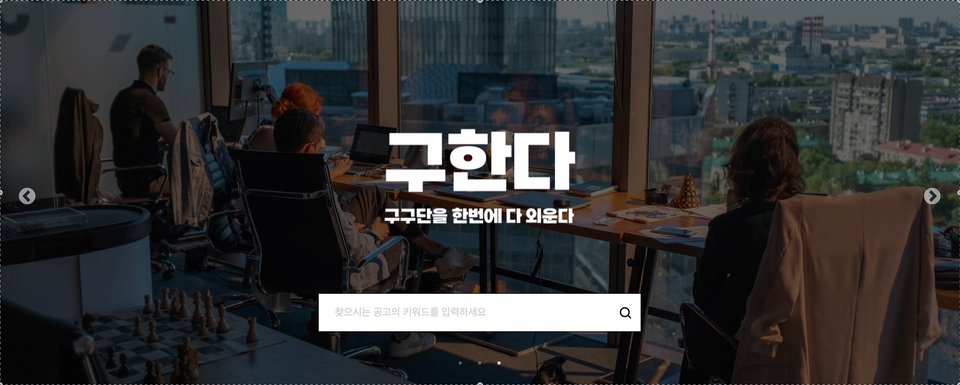
아래는 예시 이미지와 css 수정 코드입니다.

const StyledSlider = styled(Slider)`
.slick-prev {
z-index: 1;
left: 30px;
}
.slick-next {
right: 40px;
}
.slick-prev:before,
.slick-next:before {
font-size: 30px;
opacity: 0.5;
color: white;
}
.slick-dots {
display: flex;
justify-content: center;
bottom: 30px;
color: white;
li button:before {
color: white;
}
li.slick-active button:before {
color: white;
}
}
`;