위코드 1차 팀프로젝트를 진행하며 정리한 내용입니다.

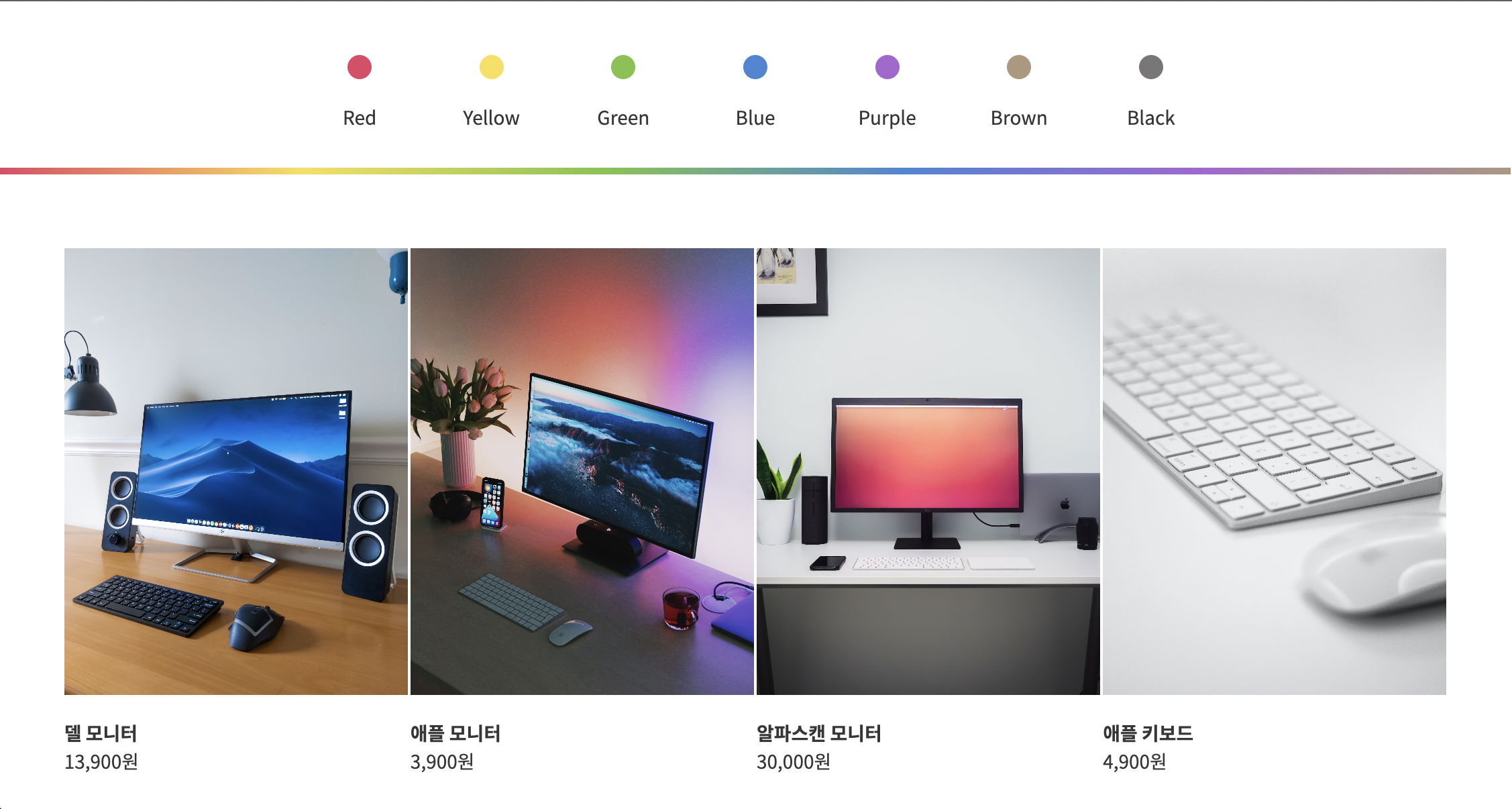
step 1. 상단 컬러 필터링
상단 컬러 카테고리는 고정되어 있는 메뉴바이므로 상수데이터를 만들어서 map 함수로 그렸습니다. 상수데이터는 변하지 않는 값으로 백엔드에서 불러오는 값이 아니므로 Mock 데이터처럼 json 으로 만들지 않고 js 로 만들어서 불러옵니다. 아래처럼 상수데이터를 만들고,
// COLOR_CATE.js
export const COLOR_CATE = [
{
id: 1,
name: 'Red',
color: '#E34466',
},
{
id: 2,
name: 'Yellow',
color: '#F9DE52',
},
...
];해당 컬러 카테고리를 별도 컴포넌트로 만들어서 map 로 그려줍니다. 이때 props로 데이터를 전달하고 key 값을 꼭 넣어주어야 합니다. 필터 컴포넌트는 전달받은 데이터를 사용해 화면을 그려줍니다.
// ProductList.js
<ul className="colorBox">
{COLOR_CATE.map(info => {
return <Filter info={info} key={info.id} />;
})}
</ul>
// Filter.js
function Filter({ info }) {
return (
<li className="colorItem" id={info.id} key={info.id}>
<div className="color" style={{ background: `${info.color}` }} />
<p className="name">{info.name}</p>
</li>
);
}

카테고리 하단의 컬러 바는 하나의 박스를 넣고 그라데이션으로 색을 넣어주었습니다.
// html
<div className="colorBar" />
// scss
.colorBar {
height: 5px;
margin: 0 3px 55px;
background: linear-gradient(
90deg,
#e34466 0%,
#f9de52 20%,
#7cc344 40%,
#4386d6 60%,
#a866d2 80%,
#b0977e 100%
);
background-position: center;
}step 2. 하단 제품 리스트
하단 제품 리스트는 이후 백엔드와 통신을 고려해 json 형식의 목데이터를 만들어서 활용합니다. 목데이터 이미지의 경우 저작권을 고려해 unsplash 이미지 url을 사용했습니다. (혹시 몰라 사이트에서 바로 url 을 가져오지 않고, 파일을 받아 블로그 비공개글에 올리고 링크 첨부)
아래처럼 목데이터를 만들었고,
// productInfo.json
[
{
"id": 1,
"category": "monitor",
"name": "델 모니터",
"price": "13,900원",
"img": "https://velog.velcdn.com/images/rayong/post/30a5de22-fd54-46bc-b540-e906c2c4bf48/image.jpg"
},
{
"id": 2,
"category": "monitor",
"name": "애플 모니터",
"price": "3,900원",
"img": "https://velog.velcdn.com/images/rayong/post/e317c749-d647-4ec0-bf05-53e70a02432f/image.jpg"
},
..
..
]아래와 같이 데이터를 담을 state 를 선언하고 useEffect, fetch 로 데이터를 state 에 저장합니다. 데이터를 받을 때는 중간중간 콘솔을 찍어서 확인하는 게 좋습니다.
// ProductList.js
const [products, setProducts] = useState([]);
useEffect(() => {
fetch('/data/productInfo.json')
.then(res => res.json())
.then(res => setProducts(res));
}, []);이제 받은 데이터를 상수데이터와 같은 방식으로 화면에 뿌려줍니다.
// ProductList.js
<ul className="listBox">
{products.map(product => {
return <Card product={product} key={product.id} />;
})}
</ul>
// Card.js
function Card({ product }) {
return (
<li className="card">
<Link to="/product">
<figure
className="img"
style={{
background: `url(${product.img})`,
backgroundSize: 'cover',
backgroundPosition: 'center',
}}
/>
</Link>
<div className="desc">
<p className="name">{product.name}</p>
<p className="price">{product.price}</p>
</div>
</li>
);
}
// Card.scss
.img {
padding-bottom: 130%;
cursor: pointer;
}이때 사진 데이터는 백그라운드로 넣어준 후 사이즈와 포지션 설정을 cover, center 로 정하고 scss 에서 해당 태그의 padding-bottom 을 넣어서 이미지를 비율을 정합니다. 이렇게 사진을 넣으면 데이터로 받는 사진의 비율에 상관없이 일정한 모양으로 화면에 그려줄 수 있습니다.
이슈
목데이터를 가져오는 과정에서 state 의 초기값을 넣지 않아서 오류가 발생했습니다. (map 으로 돌릴 프로퍼티를 찾지 못한다는) 그럴 경우 첫번째로 출력되는 값이 undefined 인데, 빈 배열이나 빈 객체를 넣을 경우 해당 값이 true 이므로 에러가 나지 않습니다. 넣어주는 데이터에 따라 초기값을 잘 설정해주어야 합니다. 이 이슈는 이 링크에 자세히 적어 두었습니다.
