위코드 기업 협업에 참여하며 정리한 내용입니다.
리액트에서 데이터를 불러와 map 메서드로 화면에 보여줄 때 key 값을 입력해주지 않으면 해당 키 값을 입력하라는 메시지가 뜹니다. 이 key 는 해당 요소에 고유성을 부여해 리액트가 어떤 항목을 변경, 추가, 삭제 할지 식별하는 것을 돕습니다. 리액트 공식문서에서는 아래와 같은 코드를 공유하고 있습니다.
const todoItems = todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
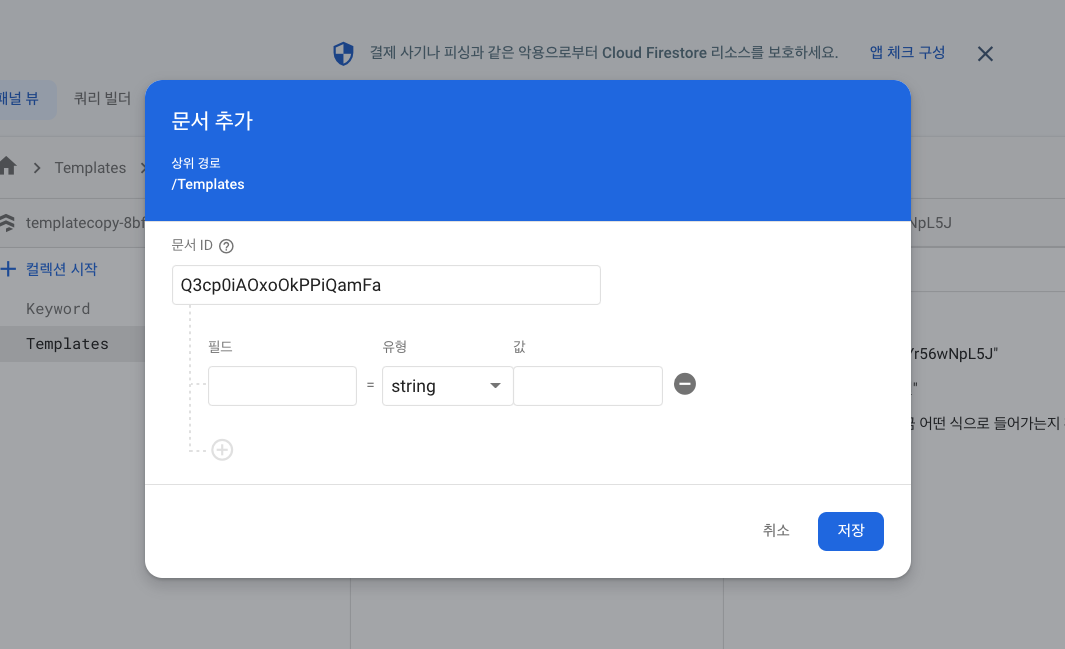
);파이어 베이스를 통해 데이터를 저장하고 가져올 때도 id 값을 같이 저장해줄 수 있습니다. 파이어베이스는 컬렉션 안에 문서를 생성하면(별도 값을 지정하지 않을 경우) 고유한 값이 문서 이름으로 저장됩니다.

프론트 단에서는 이 고유한 문서 ID 를 해당 데이터의 id 로 넣어줄 수 있는데, 크게 두가지 방법만 살펴보면,
const handleSubmit = e => {
e.preventDefault();
const templateRef = db.collection('Templates').doc(); // 문서 생성
templateRef
.set({
id: templateRef.id, // doc에 생성된 자동id 값 넣어주기
keyword: keyword,
text: text,
})
.then(() => {
console.log("Document successfully written!");
})
.catch(error => {
console.log(error);
});
};위 코드는 handleSubmit 함수로 작성한 내용을 저장하는 코드입니다. 이때 Temlates 란 collection 에 별도 이름 없이 doc 을 생성해 자동 id (고유한 값)를 가진 doc 을 만들어 templates 란 변수에 할당합니다. 그리고 해당 변수에 set 메서드로 데이터를 업데이트할 때 id 값으로 doc 에 생성된 자동 id 값을 넣어 줍니다.
위 방법은 데이터를 업데이트할 때 id 값을 넣어주는 방식이고, 아래 코드는 데이터를 가져올 때 id 를 넣어주는 방식입니다. 코드를 살펴보면,
useEffect(() => {
db.collection('Templates')
.get()
.then(docs => {
docs.forEach(doc => {
setTemplates(cur => [...cur, { id: doc.id, ...doc.data() }]);
});
})
.catch(error => {
console.log(error);
});
}, []);add 방식으로 doc 을 생성했다면, 해당 데이터를 가져와서 배열 안에 넣어줄 때 doc.id 값을 넣어줄 수 있습니다. 위에서는 스프레드 문법을 사용해 해당 값을 배열안에 객체로 담았습니다. setTemplates 라는 세터 함수안에 cur => [ ...cur, { ...doc.data() } ] 와 같은 방식으로 데이터를 저장하면서 id 값을 추가로 저장해야 한다면, cur => [ ...cur, { id: doc.ic, ...doc.data() } ] 와 같은 식으로 작성해주면 됩니다.
