
저번 시간에 까먹고 못올린 vue 프로젝트 깃허브에 연동하기와
디렉토리 및 환경 구조에 대해 올리겠습니다.
1. Github respository 연동하기
저는 Liveamonth와 관련된 프로젝트를 Github Organization을 따로 만들어서 여기에 올리고 있습니다.

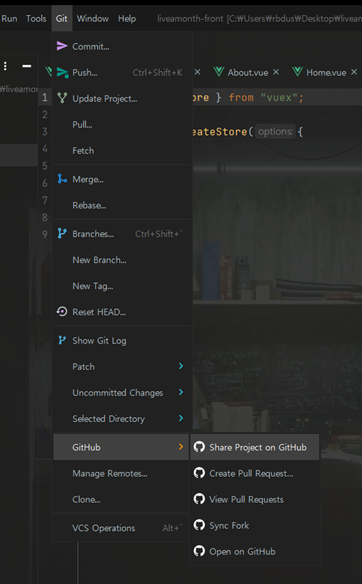
인텔리제어에서 Git -> Github -> share Project on Github를 통해 올리면 간편하지만 organization이 아닌 개인 계정으로 올라가집니다.
인텔리제이에는 개인 깃헙 주소가 연동되어 있어서..
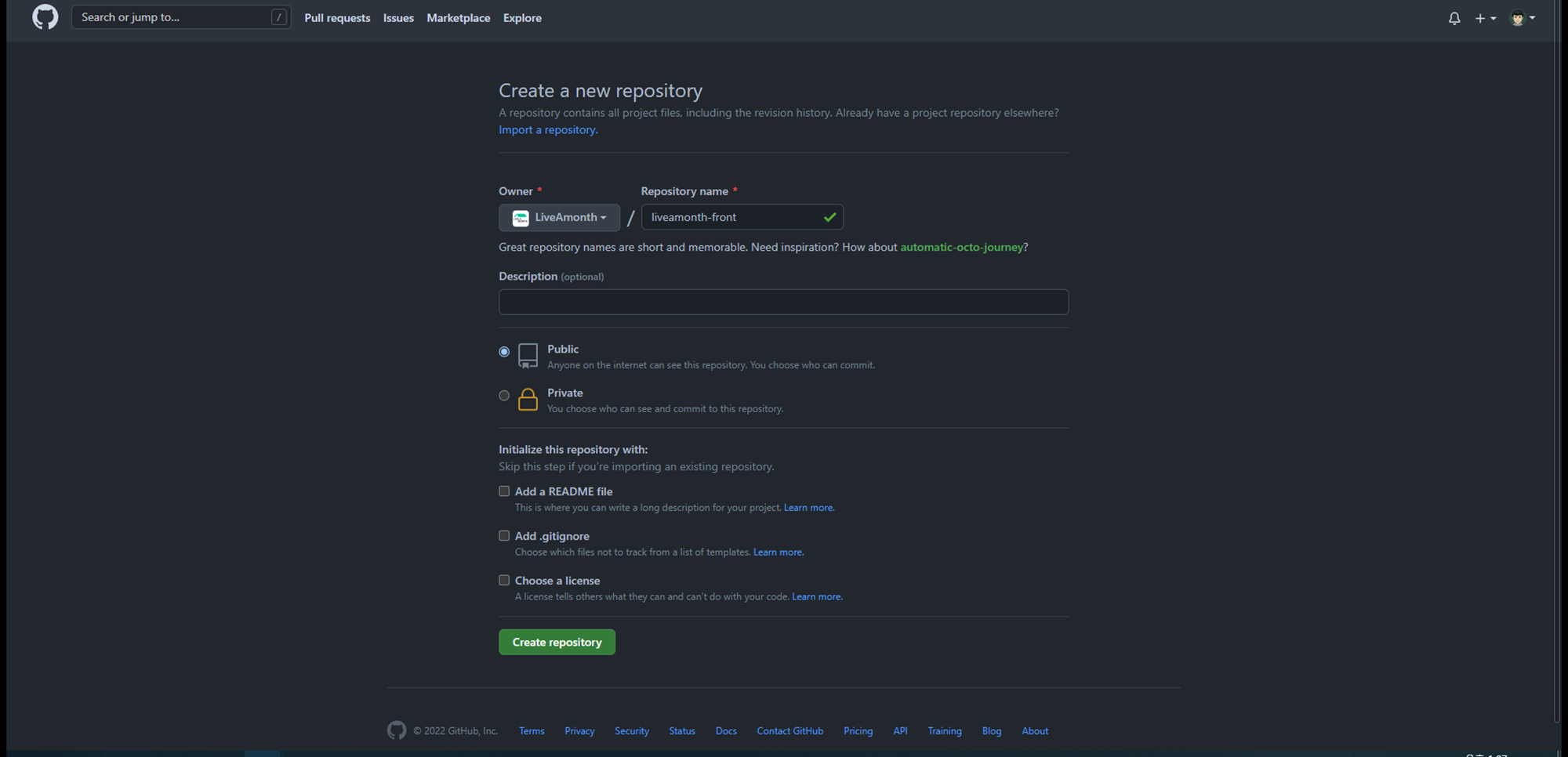
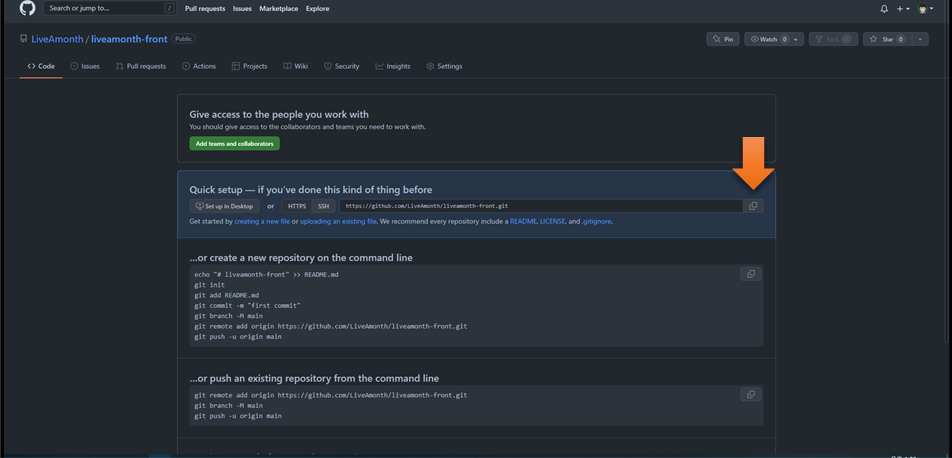
그래서 먼저! liveamonth organization에다가 새로운 repository를 만들어줍니다.

만들어진 respository 주소를 복사한 다음

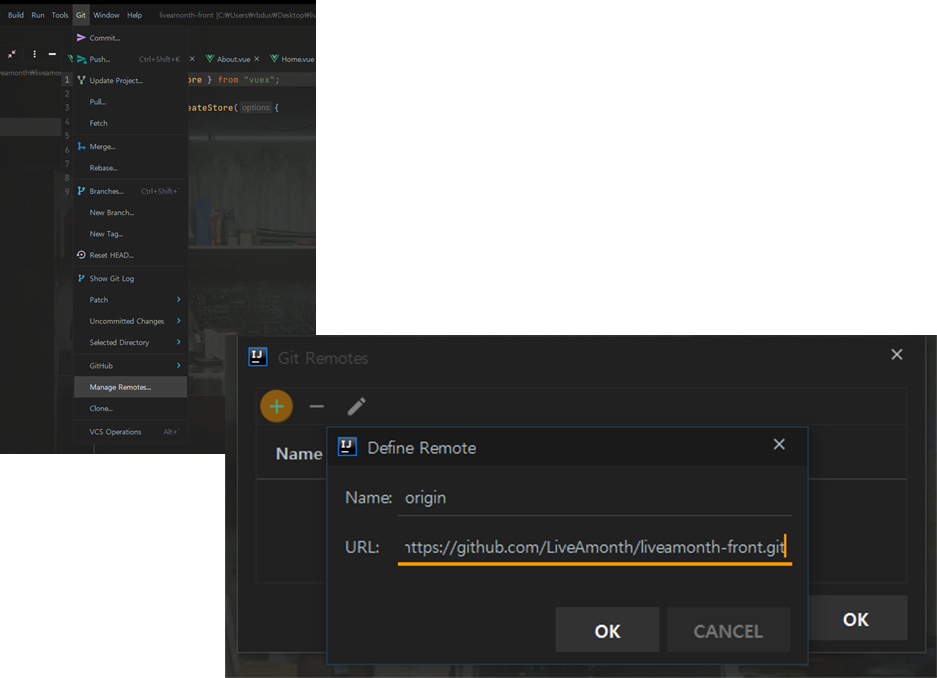
그림과 같이 Git -> Manage Remote를 선택한 뒤 복사한 주소를 넣고 OK를 눌러줍니다.

연동이 되었다면 프로젝트를 Commit & Push 하면 프로젝트가 잘 올라간 것을 확인할 수 있습니다!!

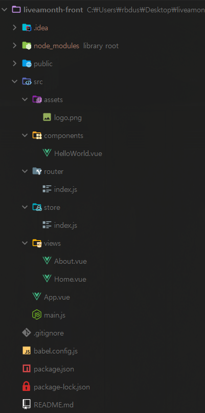
2. vue.js 프로젝트 (liveamonth-front) 디렉토리 구조

저번 시간에 만든 vue 프로젝트 디렉토리 구조입니다.
책이나 강의등 기초 개념을 잡고 개발을 시작하는 것도 좋은 방법이지만
개인적으로 인프런에서 김영한님의 강의를 듣고 야생형(?)개발자 스타일이 저한테는 맞더라고요.
뭐가 됐든 먼저 코딩을 해보고 개념을 잡아야 머리에 잘 들어오는??
결론! 자세한 개념은 나중에 집중적으로 공부하고 크게크게 어떻게 동작하는지 위주로 보겠습니다.
1) mian.js
사용할 인스턴스를 생성, router, store나 랜더링할 뷰를 설정한다.
2) App.vue
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
</template>
router-link 태그 : url 경로에 따라 보여줄 컴포넌트를 설정
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/about",
name: "About",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue"),
},
];to 속성에 매핑할 url주소를 넣습니다. 랜더링할 컴포넌트는 router/index.js에서 선언을 해줍니다.
3) views/Home.vue , About.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
components: {
HelloWorld,
},
};
</script><template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>두 뷰를 보면 안에 사용할 다른 컴포넌트를 import하거나 직접 내용을 넣어 놓은 것을 확인할 수 있습니다.
<body>
<!-- header 시작 -->
<header th:replace="fragments/header :: headerFragment"></header>
<!-- header 끝 -->
<!-- content 시작 -->
<div layout:fragment="content"></div>
<!-- content 끝 -->
<!-- footer 시작 -->
<footer th:replace="fragments/footer :: footerFragment"></footer>
<!-- footer 끝 -->
</body>위의 코드는 타임리프 코드인데 타임리프나 tile framework를 사용할 때 처럼, basic layout을 만들어 놓고 그 안에 사용할 fragment를 넣는 것과 같은 느낌이 듭니다.
4) components/..
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br />
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener"
>vue-cli documentation</a
>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li>
<a
href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel"
target="_blank"
rel="noopener"
>babel</a
>
</li>
<li>
<a
href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router"
target="_blank"
rel="noopener"
>router</a
>
</li>components 디렉토리 안에 있는 HelloWorld.vue입니다. 실질적으로 사용자에게 보여지는 화면입니다.
결론
간단하게 vue.js 구조를 확인해 봤습니다. 앞으로 개발을 하다보면 더 중요한 개념을 많이 공부해야 겠지만
단순하게 드는 생각은 자바의 다형성처럼 역할(사용자에게 보여줌 view)과 구현(실질적으로 보여질 내용 component)으로 분류한 것 같다.
인터페이스(views 디렉토리)에다가 화면에 사용될 메서드를 선언해놓고 구체 클래스(component 디렉토리)에서 사용될 메서드를 오버라이딩(.vue 컴포넌트)해서 사용하는 느낌??. 아닌가??
아무튼 프로젝트를 Github organization에 연동해보고 간략하게 프로젝트 구조에 대해 알아보았습니다.
개발이 진행될 때마다 공부한 내용이나 코드도 꾸준히 올려보겠습니다!!