Vue 프로젝트도 생성했으니 API호출을 통해 스프링 부트에서 데이터를 가져와보겠습니다.
저는 프론트 엔드와 백엔드를 통합하지 않고 axios를 통신을 통해 데이터를 가져왔습니다.
1. axios 설정
뷰에서 권장하는 통신방식인 axios를 사용하기 위해 추가를 먼저 해주었습니다.
터미널에서 'npm i axios' 명령어를 통해 install해주었습니다.
그다음 axios를 import하고 전역에서 사용하기 위해 간단한 설정을 해주었습니다.
main.js 코드
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import axios from "axios";
axios.defaults.baseURL = "http://localhost:8080";
const app = createApp(App);
app.config.globalProperties.axios = axios;
app.use(store).use(router).mount("#app");
axios통신에서 사용할 기본 URL을 서버(포트:8080)로 설정을 해주고
전역으로 사용하기 위해 globalProperties로 설정을 해두었습니다.
2. component에서 데이터 사용
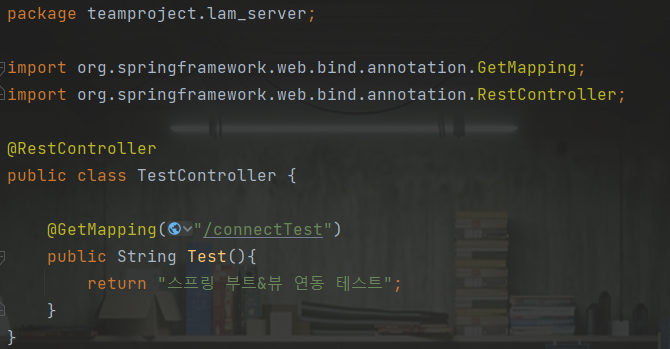
간단하게 문자열을 데이터로 받아오기 위해 spring boot에 TestController를 만들었습니다.

그 다음 뷰 프로젝트를 만들면 기본 페이지인 About.vue의 내용을 수정해 가져온 데이터를 출력하는 코드입니다.
<template>
<div class="about">
<h1>{{ connectData }}</h1>
</div>
</template>
<script>
export default {
name: "About",
components: [],
data() {
return {
connectData: "",
};
},
methods: {
get() {
this.axios.get("/connectTest").then((response) => {
this.connectData = response.data;
});
},
},
mounted() {
this.get();
},
};
</script>가져올 데이터를 connectData에 담았습니다. data() 를 사용해 데이터를 초기화하고
data() {
return {
connectData: "",
};
},axios를 통해 데이터를 가져오는 함수를 선언했습니다.
axios를 전역변수로 설정했기 때문에 this.axios로 사용하고
get -> mapping 주소
then -> 데이터 처리 로직
methods: {
get() {
this.axios.get("/connectTest").then((response) => {
this.connectData = response.data;
});
},
},마지막으로 mounted() 를 통해 페이지가 랜더링되었을 때 실행할 내용을 넣어줬습니다.
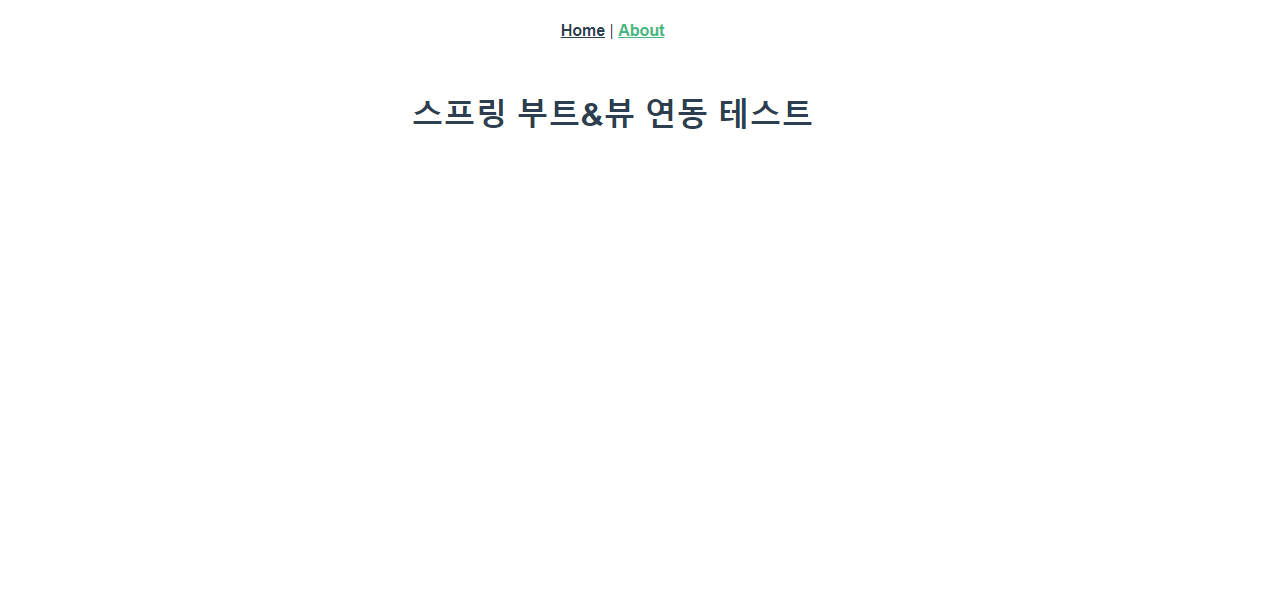
3. 실행 화면
클라이언트와 서버 모두 실행을 한 뒤

메인 페이지에서 'About' 페이지를 선택하면

connectData가 정상적으로 들어온 것을 확인할 수 있습니다.
주의 사항
axios를 통해 api를 호출하는 방법을 구글링하는데 거의 모든 사람들이 CORS 문제가 발생하는 것을 보고 불안했지만 저 역시도 같은 에러가..
그래서 CORS가 뭔지 찾아보니 Cross-Origin Resource Sharing으로 쉽게 말해 서버(8080포트), 클라이언트(8081포트)가 다른 URL의 자원에 접근할 수 있도록 지원하는 것이였다.
그렇다면 CORS가 굳이 왜 필요할까??
바로 동일 출처 정책(SOP::Same-Origin Policy)때문이다.
이름에서도 바로 느낌이 왔다..Http에서 다른 출처의 자원에 접근을 마음대로 한다면
당연히 보안적인 측면에서 문제가 생길 것이 뻔하다.
이제 원인도 알았으니 해결을 하기 위해 다시 또 열심히 구글링..
많은 해결책이 나왔지만 클라이언트 측에서 CORS를 설정해 접근을 하는 것보다
당연히 서버측에서 CORS 설정을 하는 것이 좋다고 생각했다.
해결책 1. WebConfig 설정
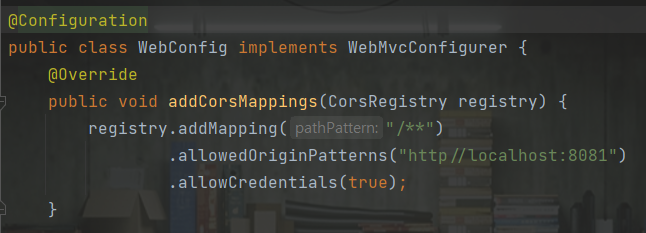
저는 기존에 사용중이던 WebConfig에 addCoresMapping를 override했습니다

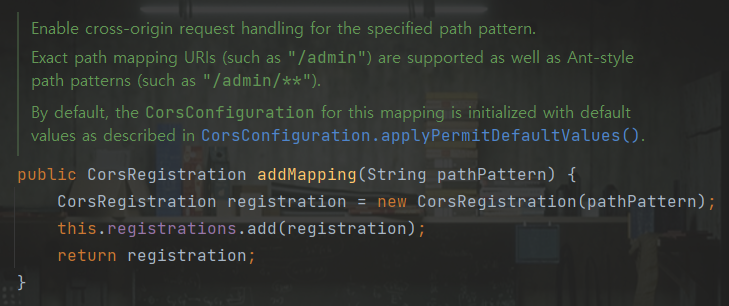
코드를 타고 들어가보면 대충 매핑할 URI들에 대한 패턴을 적으면 되는 것 같은..
사실 메서드이름만 봐도 대충 감이 오긴했지만 확실하게 하기 위해
addMapping -> 허용할 매핑 주소의 패턴

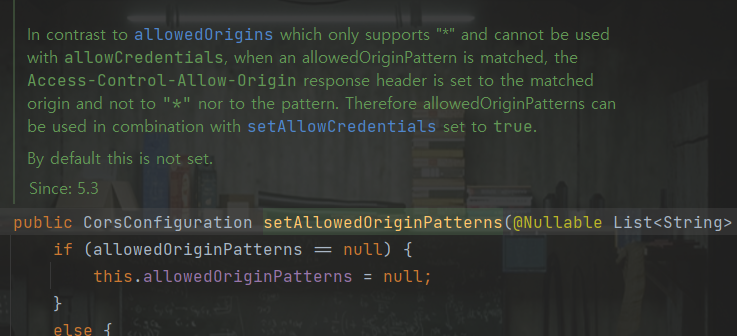
setAllowedOriginPatterns도 마찬가지로 메서드 주석을 보니 CORS를 허용할 도메인 주소를 적으면 되는 것 같다.
물론 여기에도 "*"를 넣어 모든 주소를 허용할 수도 있다.(권장 X)
기존에는 setAllowedOrigns도 사용했지만 이 방법은 도메인만 사용가능하기에
Patterns를 사용해 와일드 카드를 사용해 도메인을 더 확장성 있게 사용할 수 있습니다.

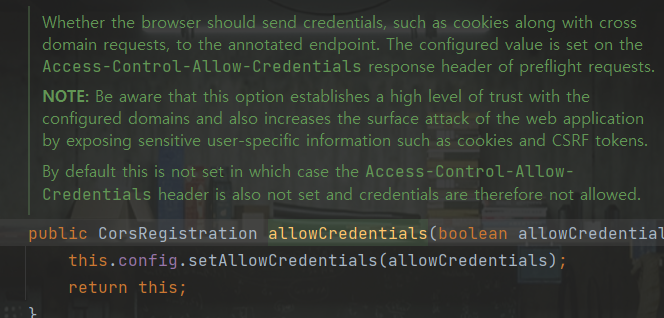
마지막으로 쿠키 허용을 위해 Credential 옵션을 true로 해줬습니다. 물론 클라이언트 쪽에서도 옵션을 넣어주어야 쿠키를 요청하고 응답할 수 있습니다.

이외에도 헤더정보나 메서드 등 여러 설정을 할 수 있습니다!
다음으로 ..
이번 포스팅은 서버와 클라이언트 통신을 해봤습니다.
추후에 GET요청 말고 다른 요청들에 대해서는 더 공부를 해서 회원가입, 수정과 같은 기능들도 구현해보겠습니다.
하지만 먼저 Vue 화면도 구성해야 겠죠??
그래서 다음 포스팅은 header와 footer같은 정적인 레이아웃을 만들고 Home화면을 구현에 대한 내용을 올리겠습니다.