어제에 이어서 홈 화면 UI에 대해서 리뷰하겠습니다!!
이 부분도 마찬가지로 기존 UI를 최대한 가져가면서 코딩했습니다.
원래는 도시 이미지 슬라이드, 인기 게시물, 사용자 프로필, 간략한 도시정보(그리드 형식)으로 구성되어 있던
홈 UI를 최대한 심플하게 도시 소개를 하나로 묶고 인기 게시물을 아래에 넣어 주었습니다.
사용자 프로필은 좌측이나 우측에 사이드 바 형식으로 넣을까 생각중입니다...
1. City Slide

홈 화면에서는 간략한 도시 정보를 슬라이드로 만들어 주었습니다.
슬라이드 요소 각각 하나는 bootstrap의 card를 사용했습니다.
위에서 아래로 사진, 도시이름, 현재 월의 전년도 평균 기온, 교통점수, 자세한 도시정보보기 순으로 되어 있습니다.
평균 기온과 교통점수는 데이터베이스에 있는 백엔드 서비스로직에서 가공해서 받아온 것입니다.
교통 점수는 기준이 모호해서 계산된 점수를 토대로 [상,중,하]로 나눌 계획입니다.
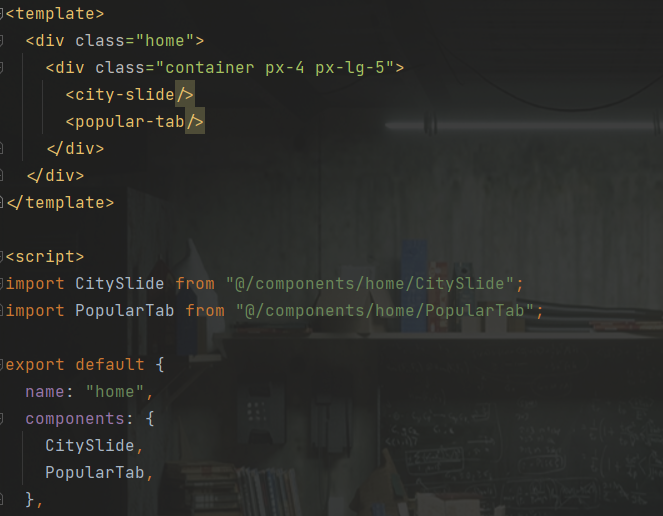
=> Home.vue

가장 큰 틀이 되는 home에는 city-slide와 popular-tab 컴포넌트를 받아 사용했습니다.
CitySlide.vue
<script>
import { Carousel, Slide } from "vue3-carousel";
import "vue3-carousel/dist/carousel.css";
export default {
name: "city-slide",
components: {
Carousel,
Slide,
},
data() {
return {
slideInfos: [],
};
},
mounted() {
this.getSlideInfos();
},
methods: {
async getSlideInfos() {
this.slideInfos = await this.$api("/v1/api/city/slide-infos", "get");
},
},
};
</script>슬라이드는 vue3-carousel을 사용해 슬라이드를 만들었습니다.
carousel 홈페이지로 들어가서 사용법과 여러 예시들을 보고 조금씩 바꾸어서 사용했습니다.
아래의 api통신을 하는 부분은 슬라이드에 들어가는 데이터를 받아오는 코드입니다.

Carousel 태그에 attributes를 설정하고 v-for문을 사용해 슬라이드할 아이템들을 넣어주었습니다.
:autoplay = 자동 슬라이드 속도
:itemToShow = 화면에 보여지는 아이템 수(?) / 1.65로 설정해서 양 옆 합쳐 0.65만큼의 다음 및 이전 아이템을 보여줌
:wrapAround = 무한 스크롤 모드(default=false)
2. Popular Tab

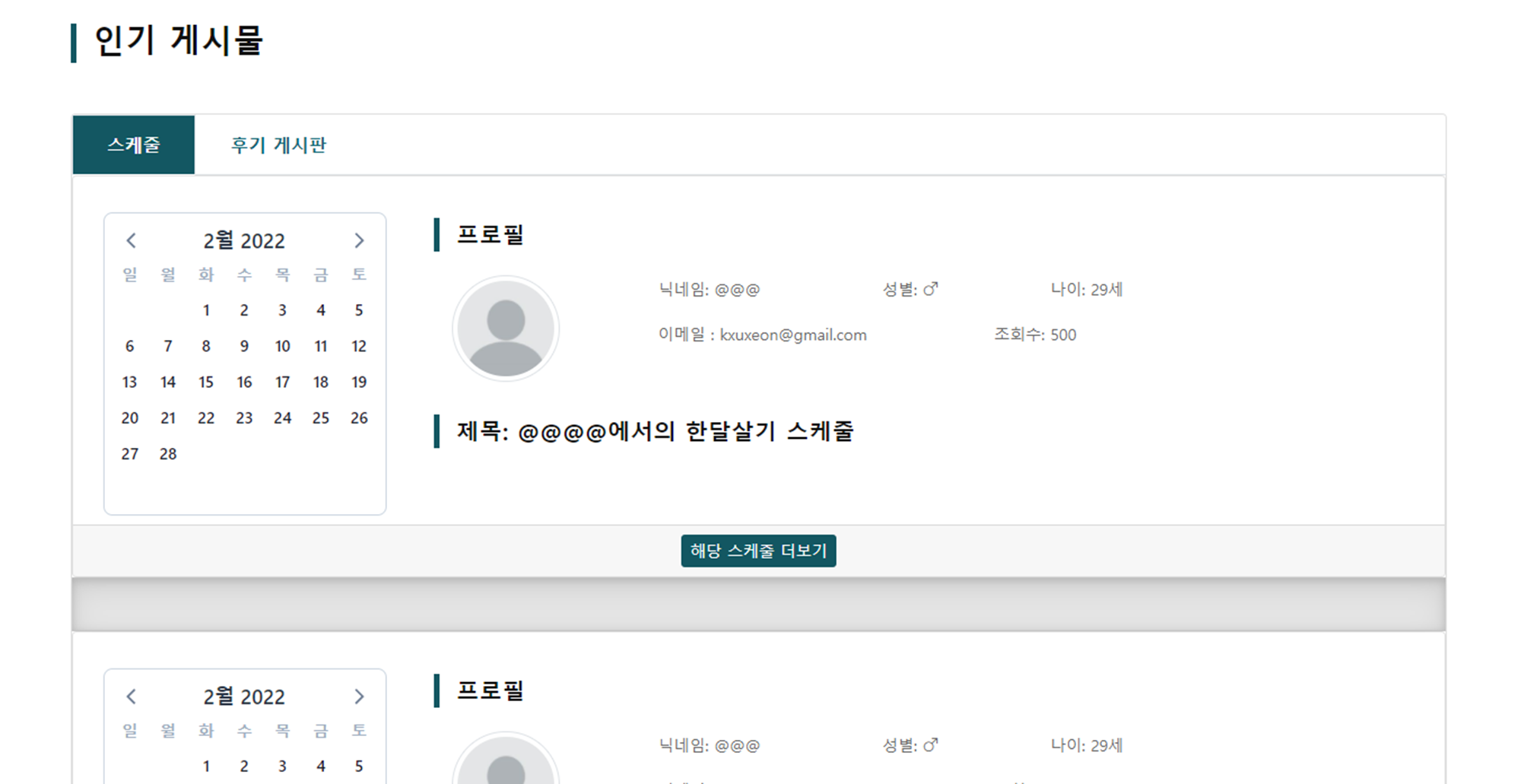
인기 게시물은 Tab 형식으로 만들었습니다!
게시물 모두 조회수를 기준으로 5개 정도 뽑아 데이터를 넣을 예정입니다.
일단은 프론트 엔드에 집중하기 위해 임의로 2개 정도만 넣어보았습니다.
스케줄을 보시면 왼편에 달력이 있는데 v-calendar를 사용해서 만들었습니다~
나중에 데이터가 다 들어가게 되면 default로 보여지는 년도/월 은 해당 사용자의 스케줄 중 가장 많은 조회수가 있는 스케줄의 년도/월로 보여지게 하고
스케줄 컨텐츠가 있느 날짜에는 점으로 표시를 할 예정입니다!!

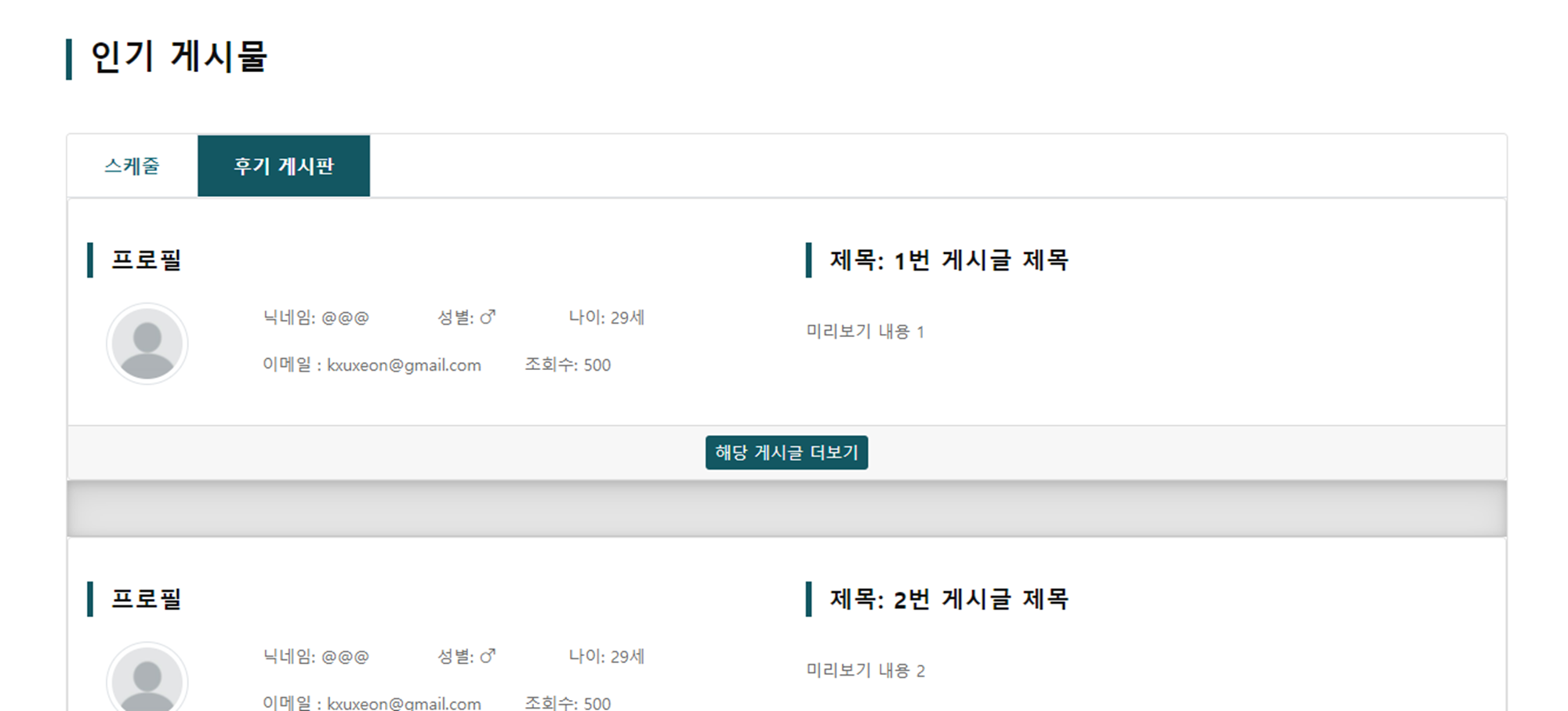
후기 게시판의 경우는 작성자 프로필과 게시글 내용을 미리보기형식으로 넣었습니다.
PopularTab.vue
Tab을 구성하는 html 코드는 bootstrap5 홈페이지에 예시와 함께 설명되어 있어서 예시 코드를 가져다 css만 변경해서 사용했습니다.
Schedule과 Review 또한, 컴포넌트를 만든 뒤 import해서 사용했습니다.
신경을 쓴 부분은 스케줄과 게시판 목록에 들어가는 공통 부분입니다.
두 목록 모두 사용자 프로필을 보여주어야 하기 때문에 프로필을 컴포넌트로 만들어서 같이 사용했습니다.

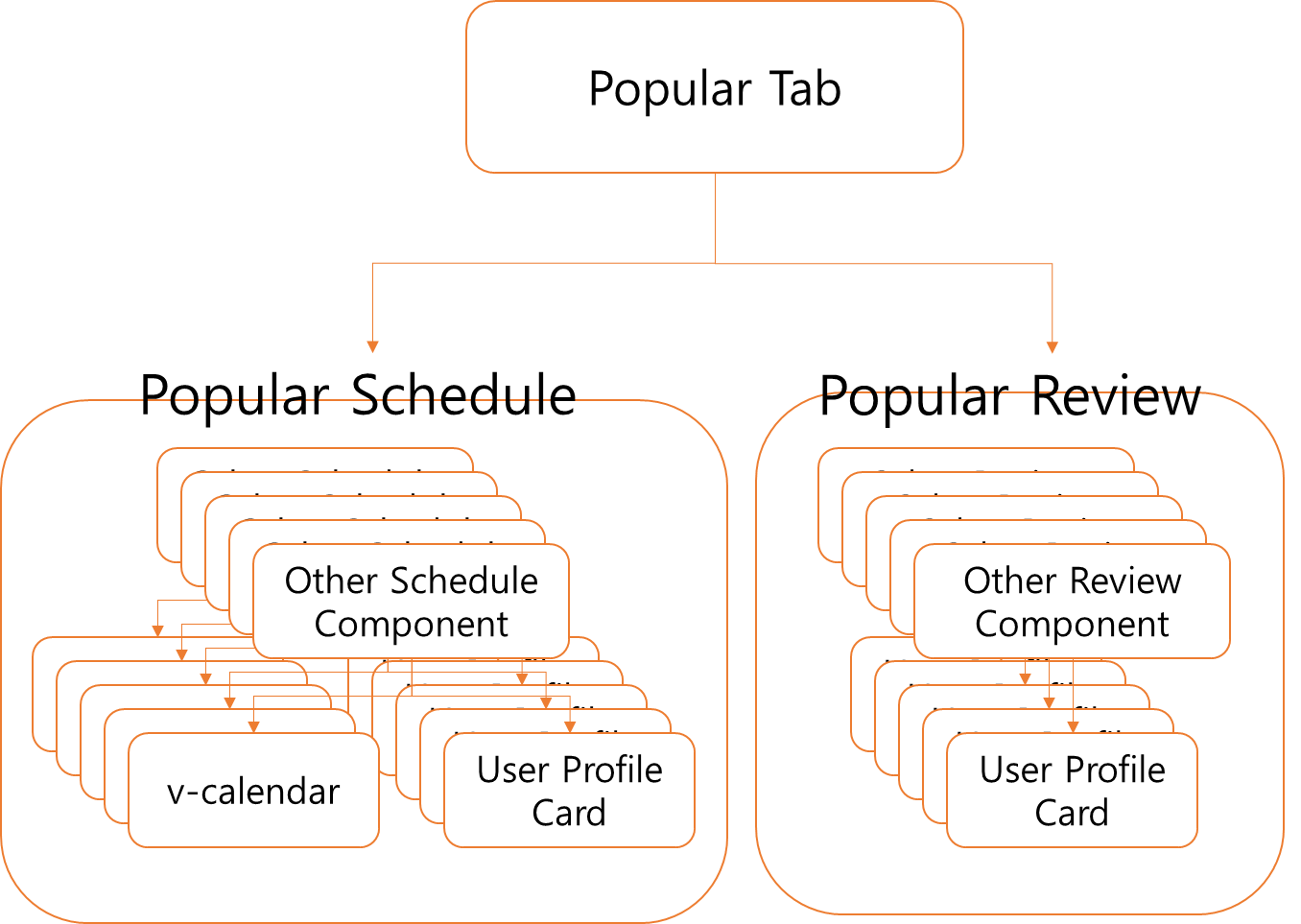
컴포넌트는 위의 그림처럼 구성했는데 중간에 Other###Component 를 따로 둔 이유는
다음에 개발을 할 때 다른 사람 스케줄 보기와 게시판에서 재사용을 하기 위해서 입니다.
- Popular Schedule,Review에서 api 통신으로 받아온 데이터를 반복문을 통해 컴포넌트를 만들어줍니다.
1) 이때 Component는 slot으로 만들어 주었습니다.- 만들어진 각 컴포넌트에 필요한 컴포넌트를 다시 넣어줍니다.
계층식으로 컴포넌트를 구성했는데 관건은 각 컴포넌트 사이에 데이터를 어떻게 전달하냐 였습니다..
책을 통해 데이터를 전달하는 여러 방법에 대해 적용을 하려 했지만 vuex를 사용해서 상태를 관리하는게 가장 나은 방법(?)인 것 같아서 이 부분에 대해서는 좀 더 공부를 하고 적용하려고 합니다.
조회수를 기준으로 인기 게시물을 표시하기 때문에 순위가 바뀔 수 있어서 상태가 필요하다고 생각했습니다.
여기서 드는 궁금증은
1. store에 데이터를 저장할 때 서버에서 한 번 통신을 해서 가져온다.
2. 게시물을 볼 때 마다 store에서 viewCount + 1을 하고 서버에서도 +1을 해준다(ex, v1/api/review/update, "update" ??)
3. store에 처음에 저장된 5개의 게시물끼리는 순위가 바뀔 수 있지만 6위에 있던 게시물의 조회수가 더 높아진다면?? -> top5를 다시 가져와야 한다.
4. 그러면 매 조회 때마다 디비에 있는 데이터와 store에 있는 데이터를 비교하는 통신을 해야함..
음.. 이렇게 생각하면 그냥 단순하게 홈 화면이 해당 컴포넌트가 호출될 때 마다, top5를 조회하는게 나으려나
아직 vuex를 잘 몰라서 대충 이해한 걸로는 힘드네요ㅠㅠ
혹시 비슷한 고민을 해보셨거나 좋은 해결책을 아시는 분은 댓글 부탁드립니다!!!
잘 해결되면 기프티콘이라도...ㅋㅋㅋ
다음으로
조금 찝찝하게 마무리가 된 것 같네요..
일단 UI는 해결이 되어서 리뷰를 쓰면서 데이터 전달이나 통신 쪽으로 접근을 생각해보니
다시 처음부터 하는 느낌이네요
일단 다음 포스팅을 홈 화면 구성을 하면서 겪은 문제점이나 공부한 내용을 올려보도록 하겠습니다.