거의 10일 만에 포스팅을 하는 것 같습니다..
우선, 저번 포스팅에서는 간단한 api 통신까지 해보았습니다.
이제 본격적으로 liveamonth 프로젝트 홈 화면을 구성 리뷰를 해보겠습니다.
일주일이 넘는 기간동안 홈 화면 UI를 구성을 했습니다.
아직 완벽하게 완성된 것도 아니지만..
vue의 v도 모르고,, 프론트 쪽도 약해서 전체적으로 레이아웃이나 컴포넌트 구성하는 것이 너무 힘들었습니다ㅠㅠ
결국 바로 서점에 가서 vue책을 구입해서 기능들에 대해 빠르게 실습해보면서 적용해나갔습니다.
vuetify 나 bootstrapVue를 이용하면 여러 템플릿이나 좋은 기능들을 사용할 수 있지만 플러그인 적용하는 것도 더 힘들고 템플릿에 의존해서 개발을 해야하기 때문에
bootstrap 5만 import해서 사용했습니다.
1. Header & Footer
멍청하게 이전프로젝트 실행화면을 캡쳐한 것이 하나도 없어서.. 최대한 이전 html코드와 기억을 더듬어서 비슷하게 만드려고 했습니다.
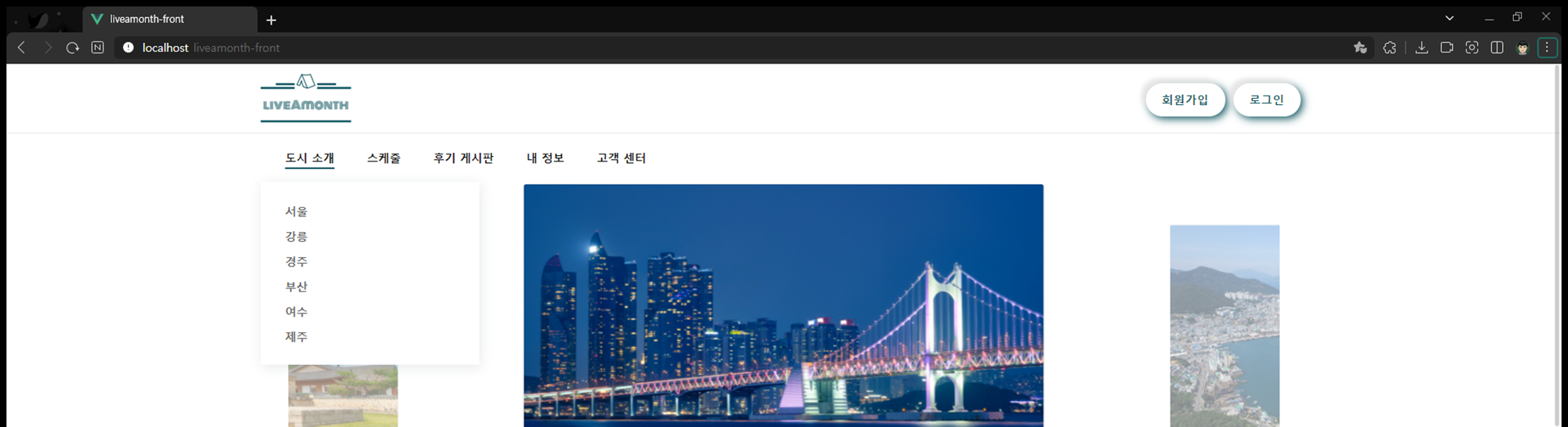
Header UI

헤더는 'liveamonth' 로고와 회원가입 및 로그인 버튼, 사이트 메뉴를 넣었습니다.
로고와 버튼 스타일은 직접 만들어본거라 아까워서 일부러 넣어봤습니다~
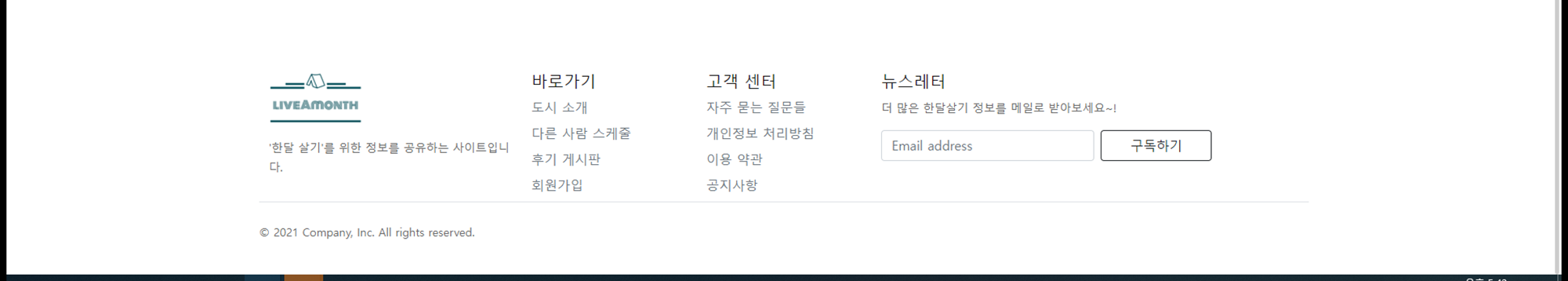
Footer UI

푸터에도 기존에 사용했던 푸터를 가져왔습니다.
2. App.vue
<template>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
<div id="app">
<div id="header">
<Header/>
</div>
<router-view/>
<div id="footer">
<Footer/>
</div>
</div>
</template>
<script>
import Header from "@/components/layout/Header.vue";
import Footer from "@/components/layout/Footer.vue";
import "@/assets/css/style.css";
export default {
name: "App",
components: {
Header,
Footer,
},
};
</script>
<style lang="scss">
@import "assets/css/style.css";
</style>App.vue 코드입니다.
먼저 헤더와 푸터 Component는 항상 고정이기 때문에 App.vue에 넣어 주었고
URL마다 바뀌는 부분에는 router-view를 넣어 주었습니다.
헤더, 푸터를 사용하기위해 script 부분에다가 두 컴포넌트를 import하고
아래에 components: {}에 담아 사용합니다.
또, 프로젝트 전역으로 사용할 style.css를 import 했습니다.
이전 프로젝트에서 전역으로 사용한 css입니다.
3. Header.vue
<div class="row">
<div class="col-lg-2">
<div class="logo">
<router-link tag="a" to="/"><img :src="logoUrl" alt=""/></router-link>
</div>
</div>
<div class="col-lg-10">
<div class="ht-widget pt-4">
<router-link tag="a" to="/" class="hw-btn">{{$t("login.signUp")}}</router-link>
<router-link tag="a" to="/" class="hw-btn">{{$t("login.signIn")}}</router-link>
</div>
</div>
</div>
</div>헤더의 로고와, 버튼 부분입니다.
로고나 버튼을 클릭시 해당 url로 이동을 해야하기 때문에 router-link태그를 사용했습니다.
router-link / to => a / href 와 같은 개념으로 사용했습니다.
그런데도 tag="a"를 붙여준 이유는 a 태그로 작성된 css를 사용하기 위해 넣어주었습니다.
랜더링 시 태그가 "a" 로 변경됩니다.
data() {
return {
logoUrl: require("@/assets/img/logo.png"),
};
},logo img를 가져오기 위해 script에서 값을 저장하고 v-bind:src를 사용했습니다.
-> 추후 개발이 진행됨에 따라 logo 이미지는 다른 곳에서도 사용하기 때문에 전역으로 설정해 두어야 함
{{$t("login.signUp")}}버튼의 이름이 있어야 할 부분에 위와 같이 적은 것은 국제화도 적용했기 때문입니다!
국제화는 관련된 내용들 모아서 다음에 포스팅하겠습니다~~
<div class="hs-nav">
<div class="container">
<div class="row">
<div class="col-lg-9">
<nav class="nav-menu">
<ul class="mb-0">
<li>
<router-link tag="a" to="/city?menu=SE">{{ $t("menu.city") }}</router-link>
<ul class="dropdown">
<li v-for="cityMenu in this.cityMenus" :key="cityMenu">
<router-link tag="a" to="/">{{ cityMenu }}</router-link>
</li>
</ul>
</li>이 부분은 헤더 두 번째 줄의 헤더 바 메뉴를 만든 코드입니다.
위와 마찬가지로 a태그는 router-link로 변환해서 사용했고 도시 소개의 경우
서브 메뉴로 도시 지역을 넣어야 하기 때문에 v-for를 사용해서 짜주었습니다.
4. Footer.vue
푸터도 마찬가지로 모두 router-link와 v-for를 사용해서 메뉴를 구성했습니다.
푸터 젤 오른쪽에 있는 '구독하기'기능은 사용자 메일을 입력하고
버튼을 누르면 메일을 구독하기와 관련된 메일을 보내주는 기능인데
아직까지는 별 의미가 없는 기능이라 form만 만들어 주었습니다.
5. 다음으로
이번 포스팅에서는 Header와 Footer의 UI와 코드에 대해 리뷰해봤습니다.
다음에는 홈 화면의 주요 기능인 도시 소개 슬라이드와 인기 게시글 탭에 대해
적어보겠습니다.
홈 화면에 대한 전체적인 UI 및 코드에 대해 포스팅하고
홈 화면에서 사용된 vue.js, spring 기능들에 대해 올리겠습니다.