네비게이션 타이틀, 탭바 아이템 뒤에 블러처리를 얻고 싶다면 ?
만약 네비게이션 타이틀 뒤에를 블러처리 하는 효과를 얻고 싶다면, 네비게이션이 감싸고 있는 내부 뷰의 오토레이아웃에서 Vertical의 오토 레이아웃을 Super View에 해당하게 변경해주면 된다. 그러고 값을 0으로 준다면, 자동으로 위(네비게이션 타이틀 부분) 아래(탭 바 아이템 뒤에 부분)의 배경이 블러처리가 되는 효과를 얻을 수 있음.
만약 컬렉션 뷰의 셀의 레이아웃 설정이 적용이 안된다면 ?
코드로 적용하는 방법과 스토리보드의 설정을 통해서 고치는 방법이 존재한다. 먼저 코드로 적용하는 법을 살펴보면
if let flowlayout = collectinView.collectionViewLayout as? UICollectionViewFlowLayout {
flowlayout.estimatedItemSize = .zero
}위 코드를 뷰 컨트롤러 viewDidLoad 내부에 설정을 해주면 레이아웃 적용이 잘 이루어진다.
두번째로 스토리보드에서 하는 방법으로는 컬렉션 뷰 내부에서 Size Inspector로 들어가서, Estimate Size를 None으로 설정을 해준다면 잘 적용이 된다.
위의 설정은 xcode가 자동으로 셀의 레이아웃을 계산하는 것을 막아준다. (기본값은 automatic)
이미지의의 비율을 맞추면서 크기를 키우는 방법
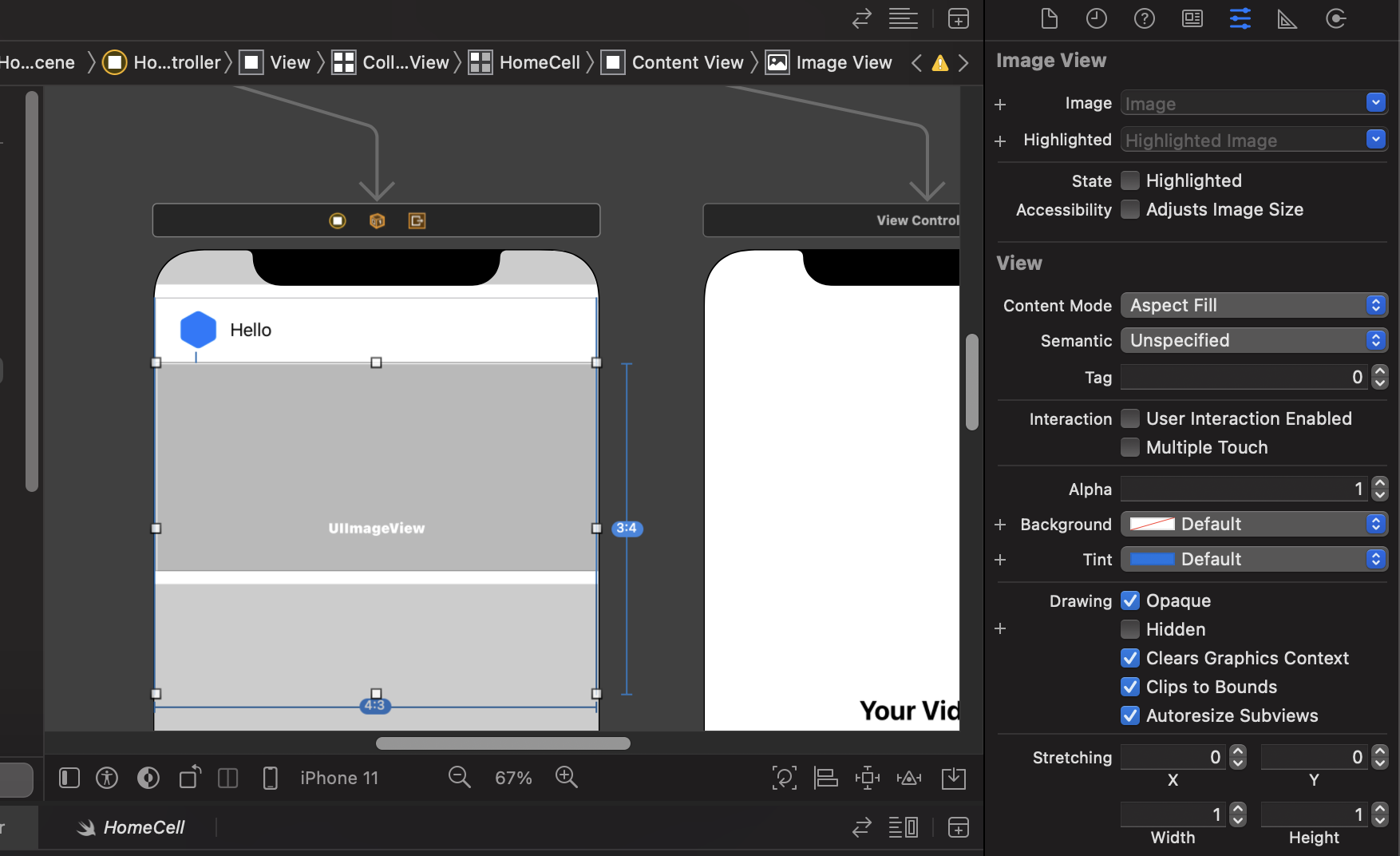
만약 4:3의 비율로 하고 싶다면 먼저 오토레이아웃에서 Aspect Ratio를 설정한 후, 4:3으로 맞춰준다. 이걸로는 아직 화면 전체를 채우지 못하고 양 옆의 간격이 여전히 보이기 때문에, Image UI 요소를 클릭 한 후에 Attributes Inspector 를 들어간 후, Content Mode에서 Aspect Fill로 설정을 바꿔주면 된다.

만약 컬렉션 셀 내부의 이미지라면 먼저 셀의 크기를 지정해주고 설정하는 편이 좋다. 이미지위의 로고이미지와 라벨이 있다면(위 그림과 같이) 로고이미지의 크기와 간격을 생각해서 셀의 크기를 정해 주어야 한다.
extension HomeViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = collectionView.bounds.width
/// 60은 로고의 높이 40과 간격 10 10 을 더한 값
let height = width * 3/4 + 60
return CGSize(width: width, height: height)
}
}