스토리보드를 사용하여서 협업을 할 때 충돌을 최대한 방지하는 방법에 대해서 알아보겠습니다.
Storyboard를 나눠서 사용해라.
Xcode의 storyboard는 보이지 않는 xml코드로 구성이 되어있다. (물론 xml 코드 확인은 가능함) 따라서 같이 스토리보드를 사용하는 행위는, 하나의 xml코드를 함께 건드리는 셈이기 때문에 꼬이기 쉽다. 따라서 만들고자 하는 앱의 기능별로 스토리보드를 생성한 뒤, 상의하여서 각자의 스토리보드만 사용해야 한다.
Asset과 Info.plist 등 공통된 폴더는 한 사람이 관리하는 것이 좋다.
팀원과 잦은 대화로 활발한 커뮤니케이션을 통해 순차적으로 공통된 파일을 건드릴 자신이 없다면, 공통 파일에 대해서는 한 사람이 관리하는 것이 좋다.
하나의 Group 안에서 파일 추가 삭제를 동시에 하지마라.
프로젝트를 진행하게 되면 기능별로, 종류별로 구분을 지어서 Group 폴더를 생성하게 된다. 하지만 종류별로 Group을 생성하는 행위는 각 기능에 대해서 코드를 추가하거나 수정할 때 각 기능들이 섞여 찾기가 힘든 경우가 많다. 기능별로 구성을 하고, 그 안에서 종류별로 관리하는것이 효율적이라고 생각함(주관적)
Commit & push를 자주해라.
하나 둘 충돌에 대해서는 해결이 쉬울 수 있지만, 모르는 충돌이 발생한 뒤로 많은 작업을 한 후에, push를 하게 되면 충돌의 원인을 찾기가 힘들어진다. 따라서 commit & push는 생활화 하는 것이 중요.
초반의 .gitignore 셋팅을 해라
미리 이그노어 셋팅을 해서 레포를 파는 편이 좋다. 그리고 *.xcuserstate 를 추가하는 편이 좋다. UserInterfaceStats.xcuserstate 에는 Xcode 창의 위치 등 GUI 정보를 저장합니다. 만약 프로젝트를 실행하고 창의 위치를 옮기기만 했는데 변경사항이 생긴다면 이 파일이 .gitignore에 추가되어 있지 않았을 확률이 높습니다.
팀원과 Xcode 버전을 맞춰라
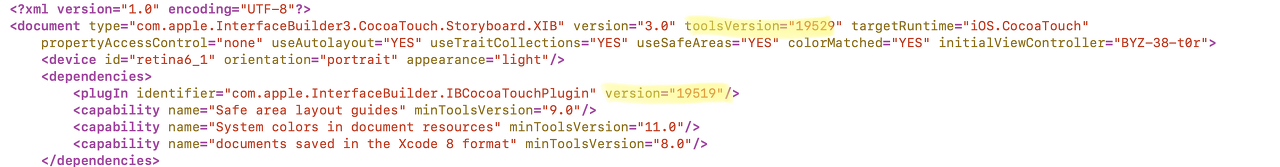
팀 프로젝트 중에 프로젝트를 열어서 storyboard에 들어갔다가 나왔을 뿐인데 변경사항이 생긴 경험이 종종 있다고 한다. 이는 Xcode의 버전이 달라서 생기는 문제로, 자세히는 InterfaceBulider 버전이 달라서 생기는 현상이다.


document와 plugin을 변경하기 때문에 일어나는 문제이다. 이를 해결하는 방법은 document와 plugin에서 해당 버전을 최신 버전으로 맞추면 된다.
이 문제를 방지하기 위해서는 Xcode의 버전을 맞춰주면 해결이 된다.
Automatic Update
팀원끼리 Xcode 버전은 모두 동일하여도 스토리보드를 들어가기만 했는데 변경사항이 생기는 경우가 있습니다. Interface Builder는 개발자가 스토리보드를 열 때마다 자동적으로 업데이트를 합니다. 업데이트는 모니터의 크기나 유형이 다른 상태에서 스토리 보드를 열 경우에 발생한다.
이러한 충돌을 피해기 위해서 자동 업데이트의 결과는 commit 하면 안됩니다. 따라서 storyboard를 열기만하고 변경하지 않았을 때에 storyboard에 변경사항이 나온다면 해당 사항은 commit을 하지 않으면 된다.
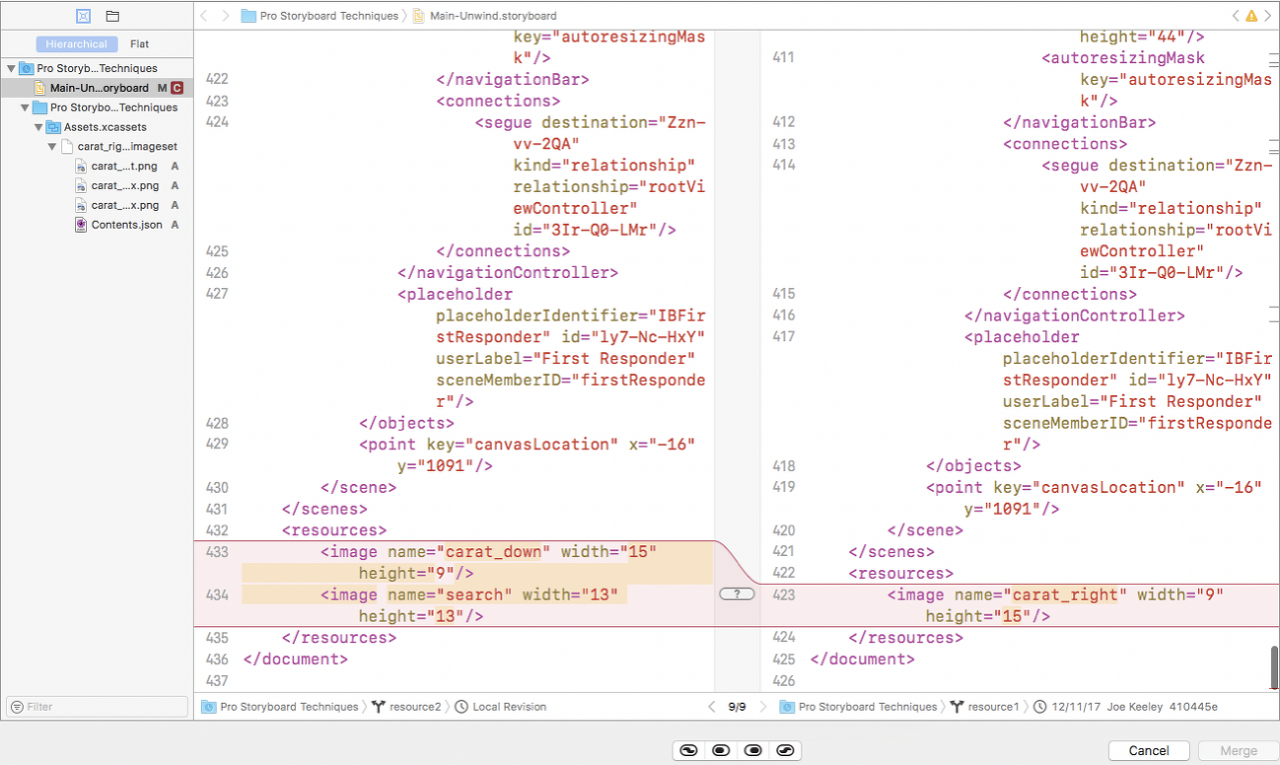
만약 이미 커밋을 하고 머지시에 충돌이 발생했다면 이 경우는 사소하게 layout이 변경된 정도에 그치지 않기 때문에 XML에서 conflict가 발생하는부분으로 가서 그 부분을 최신으로 변경하면 된다.
Resource section
이 충돌은 스토리보드에서 이전에 사용하지 않은 Image를 사용했을 경우 발생하빈다. button, imageView 등등 Image를 표시할 수 있는 부분에서 사용한 경우이다. Storyboard에서 이미지를 사용하면 이미지에 대한 참조가 XML에 resource 부분에 추가됩니다. conflict가 resources 부분에서 발생한다면 이 경우일 확률이 높습니다.

이 경우에 해결 방법은 merge를 할 때에 both sides를 선택하여서, 두 변경사항 모두를 적용시키면 해결할 수 있습니다.
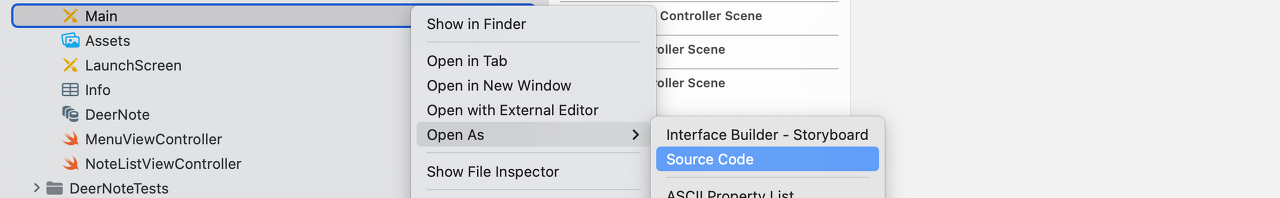
Storyboard의 Lock 기능 이용하기
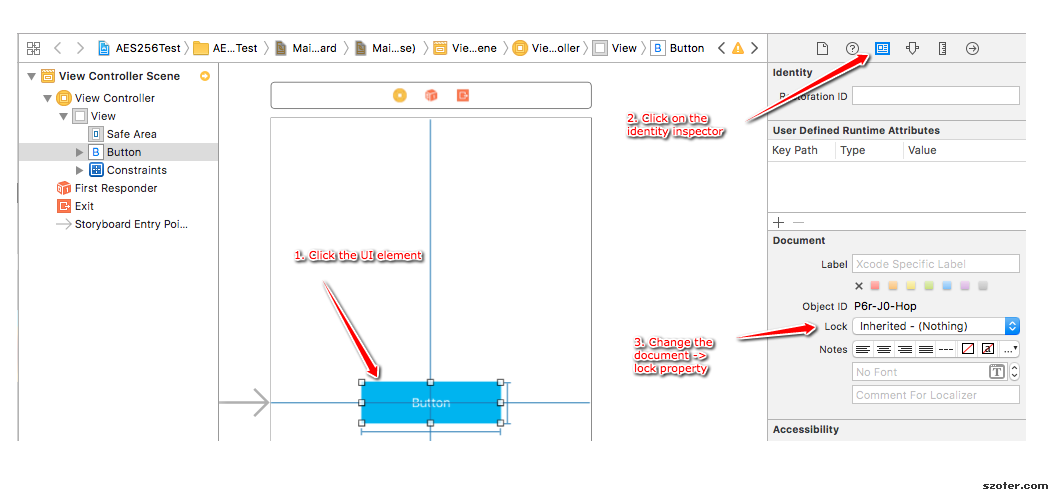
UI요소를 잠그는 기능이다. Identity Inspector 내부에 존재함.

잠그려는 UI 요소를 선택후 Identity Inspector 내부로 들어간 후, All Properties 옵션으로 설정을 해주면 된다. 이는 스토리보드에서는 편집할 수 없음을 의미하고, IBOutlets 을 사용해서 코드에서 변경이 가능합니다.
만약 모든 뷰를 잠그려면 뷰 계층 구조의 최상위 뷰에서 잠금 옵션을 All Properties로 설정하면 해당 옵션을 하위 뷰들이 상속 받는다.
Storyboard Reference
이를 사용하는 이유는 다음 사진에서 확인할 수 있다.

Reference를 사용하지 않는다면, 하나의 스토리보드 파일에 다음과 같은 많은 Scene들을 갖게 된다.

이런식으로 계속 구성을하면 빌드의 속도도 느려지고 협업시에 충돌이 자주 일어날 확률이 높다.
따라서 보통 작업시에, 하나의 Storyboard - 하나의 ViewController 파일로 분리해서 작업을 진행한다고 한다.
Storyboard Reference 사용 방법
- 필요한 스토리보드 파일만큼 프로젝트에 추가한다.
- 각각의 스토리보드 파일마다
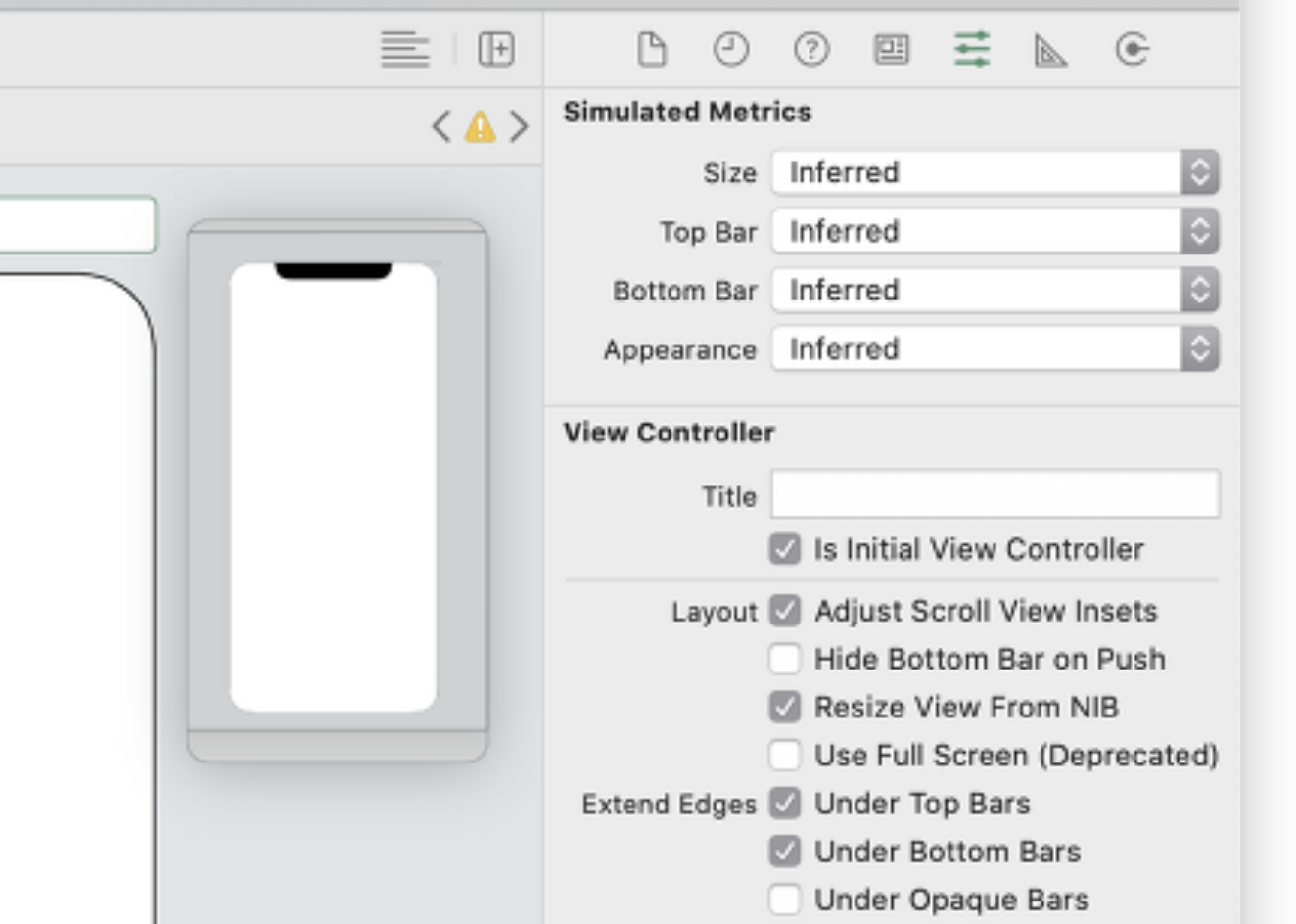
UIViewController를 추가해주고 모두is Initial View Controller체크를 해준다.

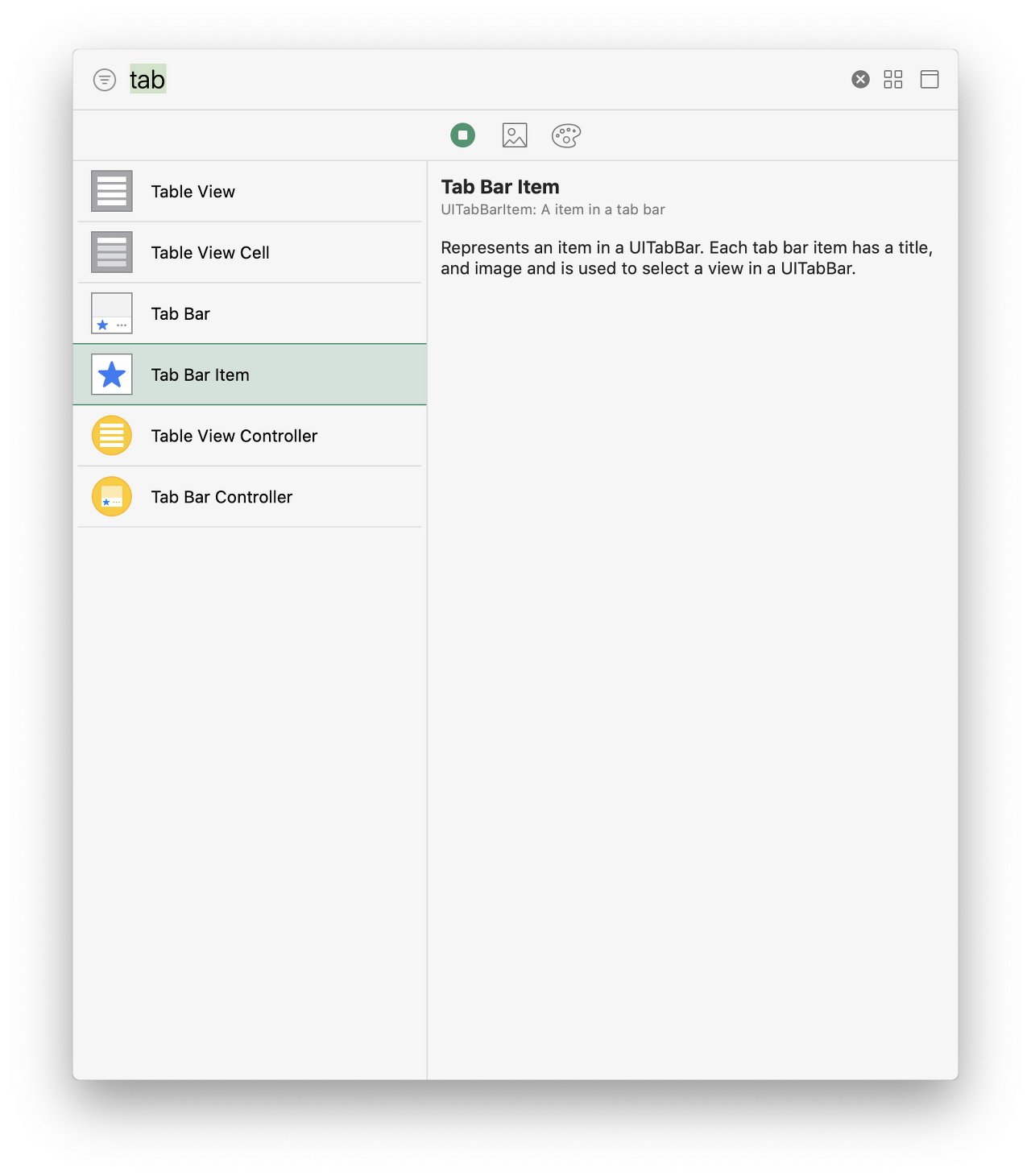
- 파일 모두 오브젝트 라이브러리에서
Tab bar item을 추가해주고 원하는 이름으로 탭바 메뉴를 변경한다. (헷갈림 방지)

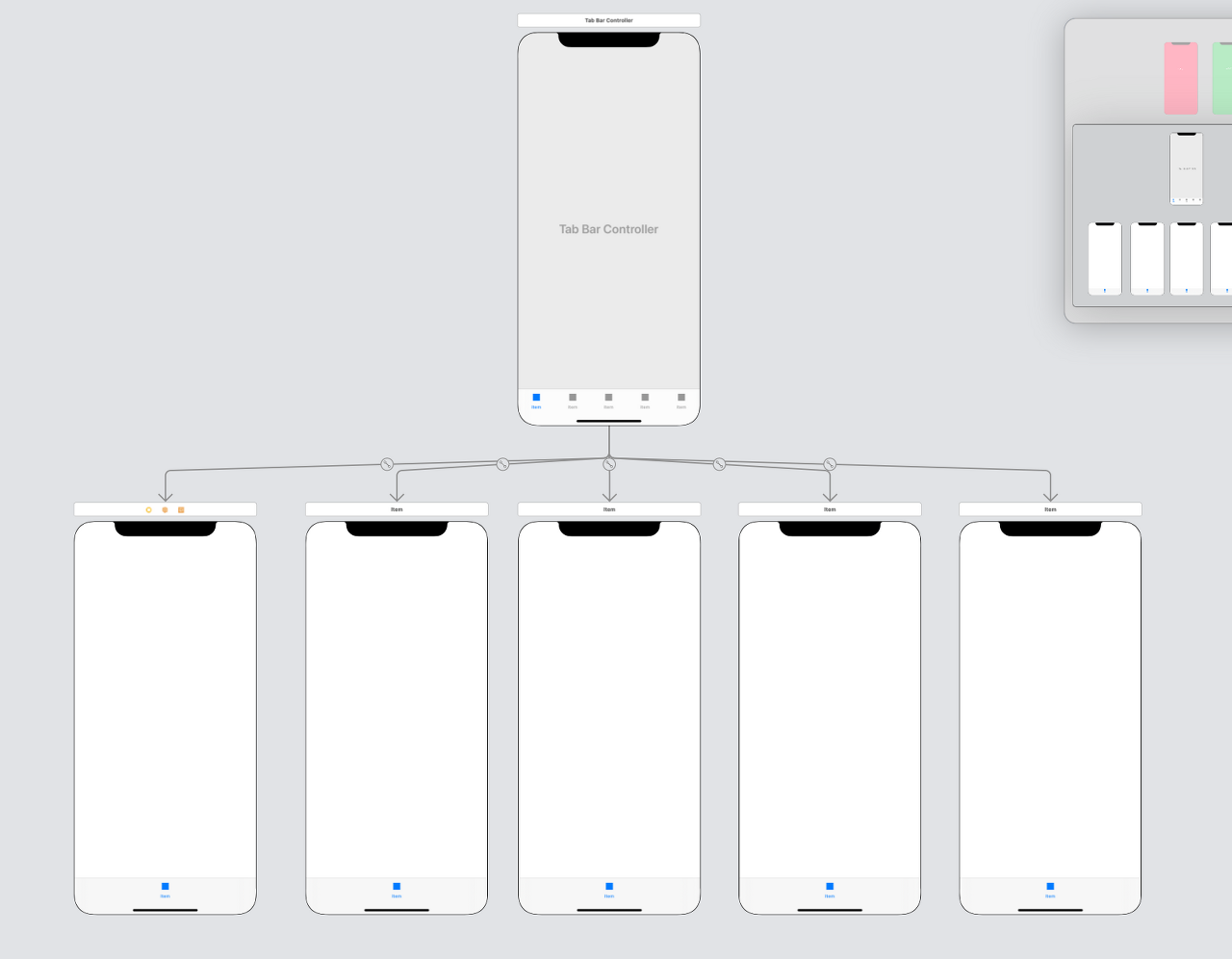
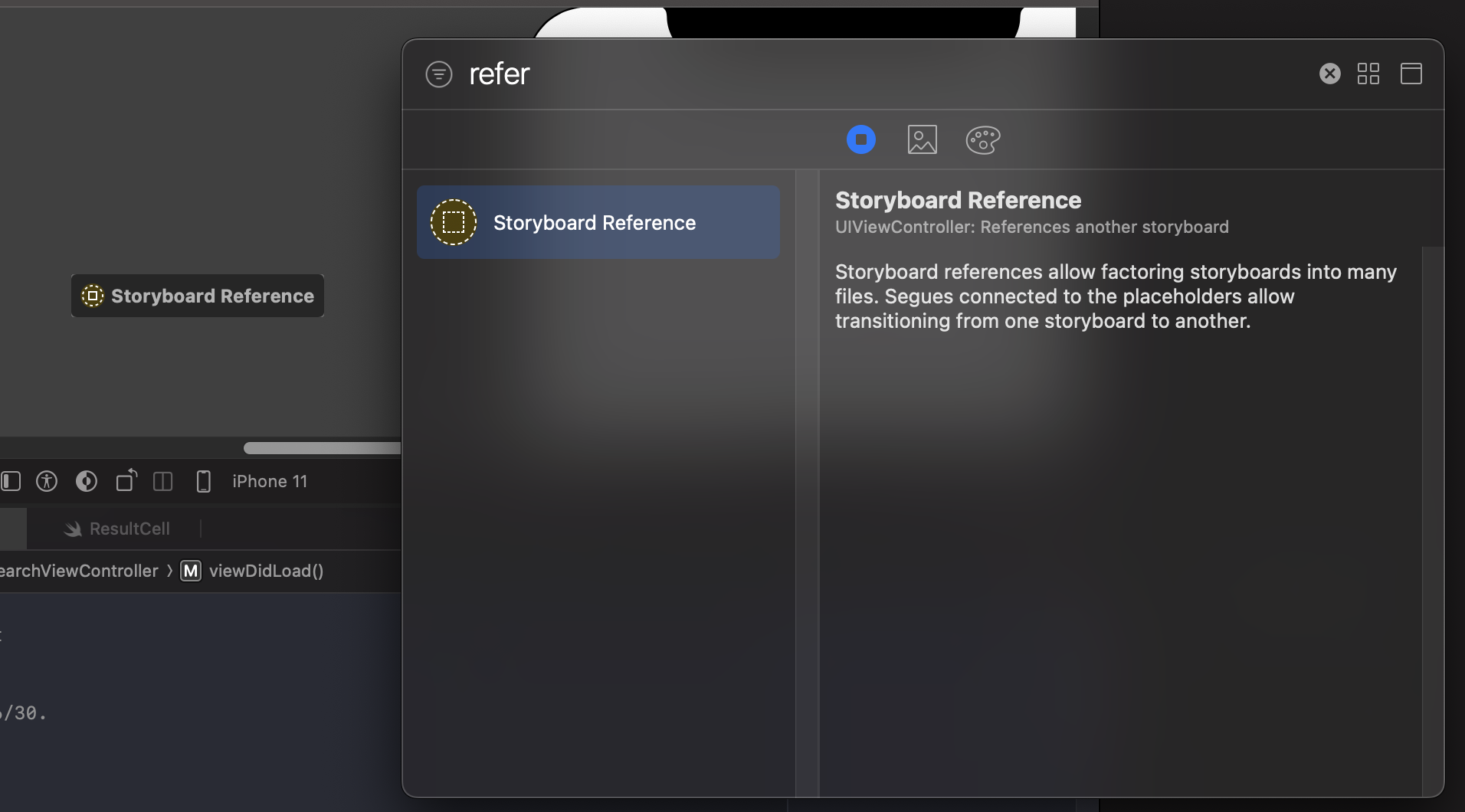
- 다시 메인 스토리보드로 돌아와서 오브젝트 라이브러리에서 Storyboard Reference를 파일 개수만큼 추가해준다.

- 하나하나 선택해서
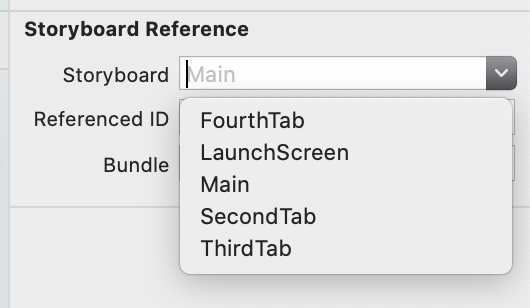
Attribute Inspector창에서 Storyboard Reference 마다 어떤 스토리보드로 이동시킬 건지 파일을 매칭시켜준다.

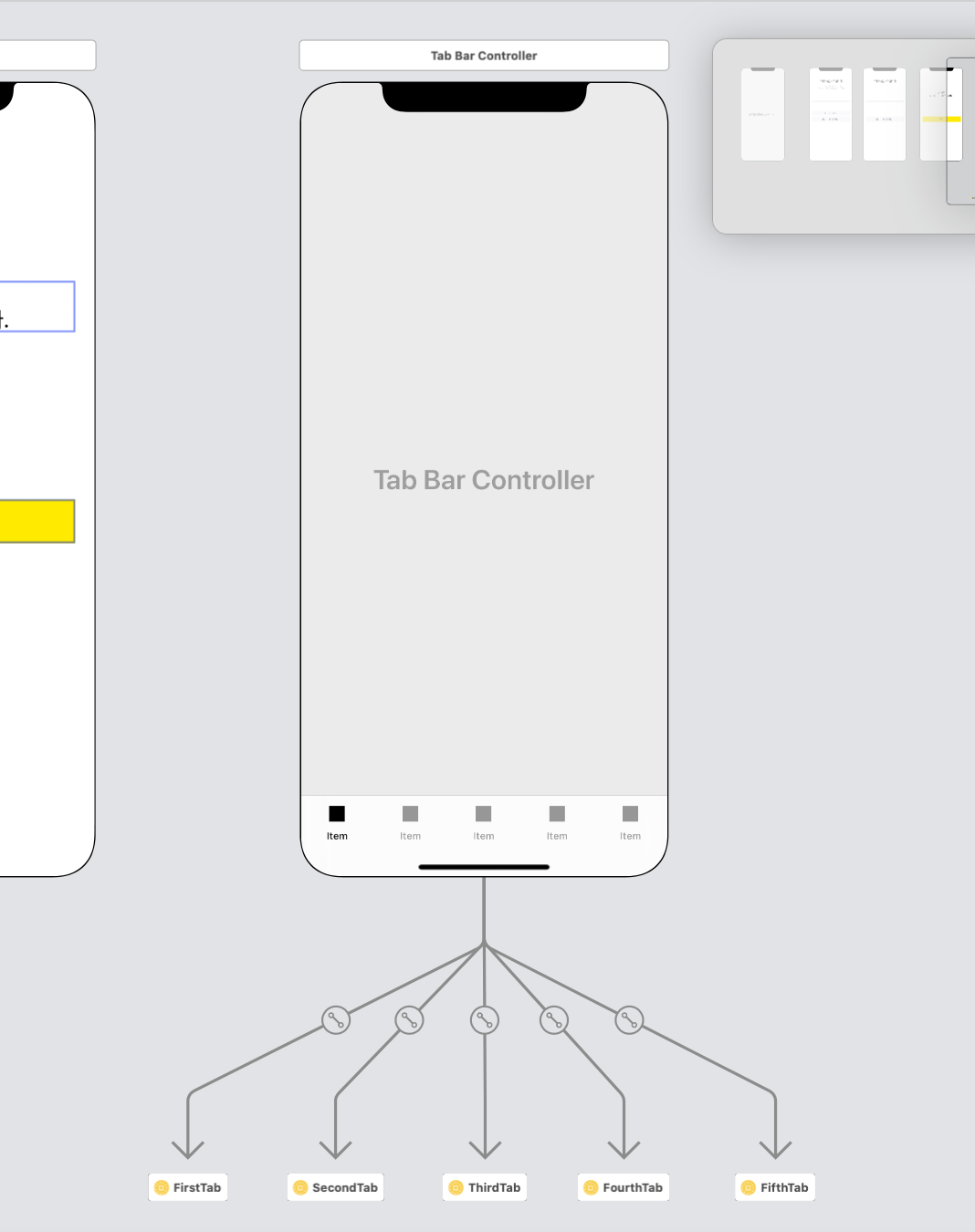
- 마지막으로 탭바 컨트롤러를 선택후
control을 누른 후 Storyboard Reference로 drag 해준뒤,view controllers를 선택한다. 그러면 끄읕.
참조
https://m.blog.naver.com/yoon980208/221451265053
https://beepeach.tistory.com/611?category=912549
https://abhimuralidharan.medium.com/how-to-lock-ui-element-properties-in-storyboard-ios-9706a94368a7
