WWDC20 영상을 보면서 번역, 정리한 내용입니다
UITableView-Like Appearance
iOS14에서의 Lists는 UICollectionView는 UITableView와 유사한 모양을 제공합니다.
Based on Compositional Layout
2019년에 도입한 Compositional Layout 위에 만들 수 있다.
Optimized self-sizing
- Lists에 대한 셀프 사이징 지원을 크게 향상시키고, UICollecionView에서 Lists를 사용 시 새 기본 동작을 셀프 사이징으로 만들었스빈다. (즉, 셀 높이를 수동 계산 필요 x 오토레이아웃을 이용해 만들면, CollectionView가 알아서 나머지를 처리합니다. 그러나 수동 조정이 필요시, cell의 서브클래스의
preferredLayoutAttributesFitting(_:)을 오버라이드하여 수행이 가능합니다.)
List Configuration
- UICollectionLayoutListConfiguration을 제공(iOS14) 이는, 컬렉션 뷰에서 Lists를 작성하기 위해 레이아웃 측에서 필요한 새 유형입니다.
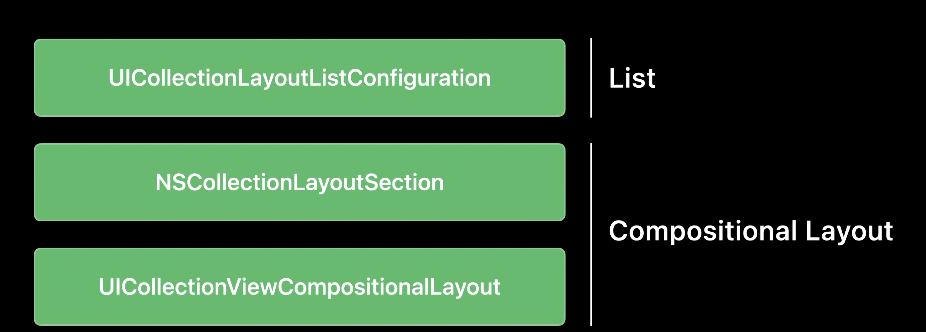
구축 다이어그램

- ListConfiguration은 테이블 뷰의 스타일(.plain, .grouped, .insetGrouped)같은 모양을 제공하고 컬렉션 뷰 전용 .sidebar, .sidebarPlain(iPadOS14)도 제공합니다.
// 사용예시
let configuration = UICollectionLayoutListConfiguration(appearance: .insetGrouped)
let layout = UICollectionViewCompositionalLayout.list(using: configuration)섹션별 설정(Per-Section Setup)
let layout = UICollectionViewCompositionalLayout() {
[weak self] sectionIndex, layoutEnvironment in
guard let self = self else { return nil }
if sectionIndex == 0 {
let section = self.createGridSection()
retrun section
}
else {
let configuration = UICollectionLayoutListConfiguration(appearance: .insetGrouped)
let section = NScollectionLayoutSection.list(using: configuration)
return section
}
}구성은 동일하지만, 컴포지셔널 레이아웃 대신 NSCollectionLayoutSection을 사용합니다.
이 코드는 컴포지션레이아웃의 기존 섹션 init내에서 사용이 가능하며, 모든 섹션에 대해 호출되어, 특정 섹션에 고유한 개별 레이아웃 정의를 반환 가능합니다.
Headers and Footers
- UICollectionView의 머리글과 바닥글의 사용방법
1. Supplementary Views 등록
var configuration = UICollectionLayoutListConfiguration(appearance: .insetGrouped)
configuration.headerMode = .supplementary
dataSource.supplementaryViewProvider = { (collectionView, elementKind, indexPath) in
if elementKind == UICollectionView.elementKindSectionHeader {
return collectionView.dequeConfiguredReusableSupplementary(using: header, for: indexPath)
}
// ...
}2. 첫 셀을 사용
headerMode를.firstItemInSection으로 지정합니다.
List Cell
iOS14에서 추가 됨 UICollectionViewCell의 서브클래스입니다. SwipeAction, 악세사리 API 등이 향상 되었습니다.
Separators

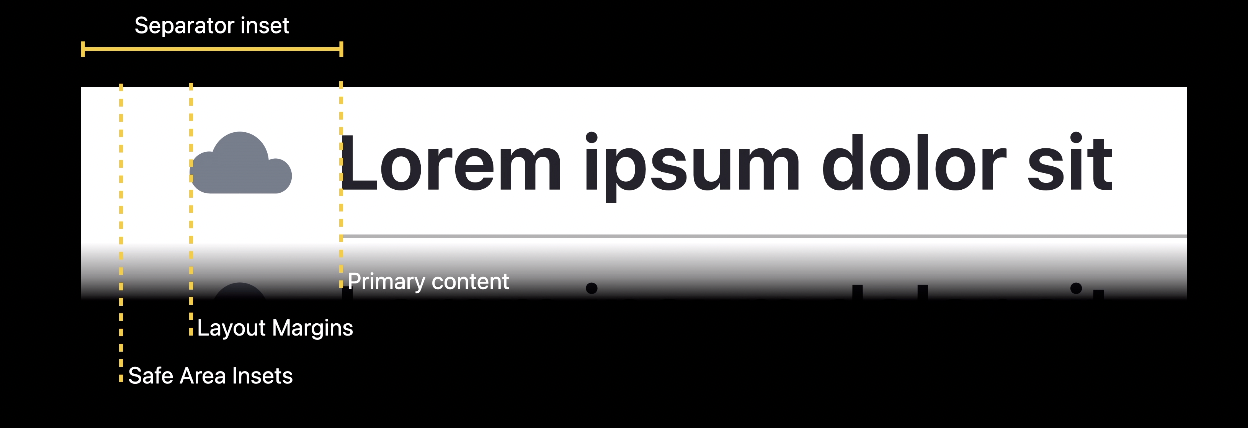
이는 구분기호이며, 셀의 렌더링을 할 때 UITableView에선 Separator inset이라는 Point 기반 값을 제공하여 수행됩니다. 레이블의 x-offset을 수동 계산하는데, 만약 여러 변수사항(safeareainset, 레이아웃 여백, 동적 글꼴 크기)이 있다면 매번 계산하기가 쉽지 않습니다.
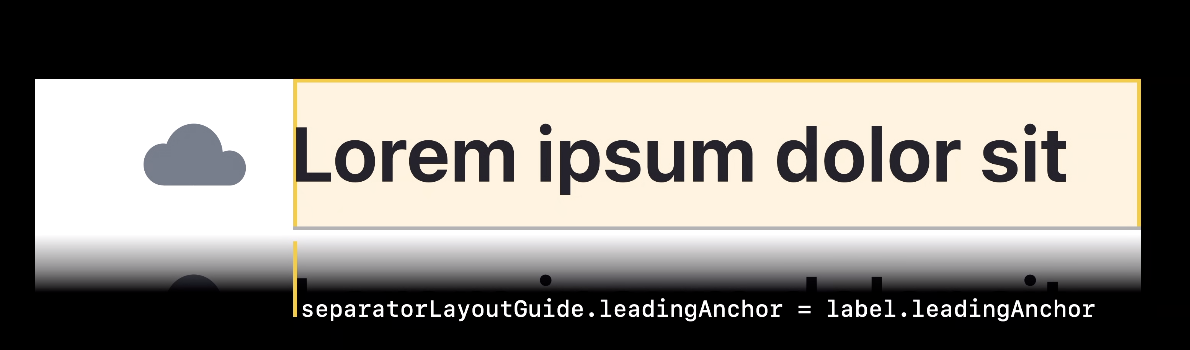
ListCell 에서는 SeparatorLayoutGuide라고 부르는 새로운 개념이 도입됩니다.

이 레이아웃 가이드는 기존의 UIKit과는 다르게 작동합니다. 컨텐츠를 레이아웃 가이드에 제한거는 대신, 레이아웃 가이드를 컨텐츠로 제한을 걸 수 있습니다.
SeparatorLayoutGuide를 설정하는 방법
- Cell의 레이아웃을 구성하고, 셀이 원하는 방식대로 표시되면, 단일 제약 조건을 추가합니다. seaparator layout Guide의 anchor를 컨텐츠의 anchor에 제약을 겁니다.(이전 사진 참고) 그리고 ListSection과 함께 ListCell을 사용시, Separator가 셀의 기본콘텐츠와 자동 정렬 됩니다.
Swipe Actions
- 스와이프 동작을 구성합니다.
- 셀과 레이아웃 사이의 통신이 필요하므로, 셀이 ListConfiguration을 사용하여 구성된 섹션 내에서 렌더링 된 경우에만, 스와이프가 지원됩니다.
// Configured like cell content
let makeFavorite = UIContextualAction(style: .normal, title: "Mark as Favorite") {
[weak self] (_, _, completion) in
guard let self = self else { return }
self.markItemAsFavorite(with: item.identifier)
completion(true)
}
cell.leadingSwipeActionsConfiguration = UISwipeActionConfiguration(actions: [makeFavorite])- 스와이프가 시작되려고 할 때 스와이프 구성을 생성하는 테이블 뷰의 동적특성이 필요한 경우, 게터를 재정의 한 다음 구성을 그에 맞게 생성할 수 있습니다.
주의 ! 스와이프 액션의 핸들러에서 셀의
indexPath를 캡처하지 마시오 !indexPath는 식별자가 아닙니다. 이 셀의indexPath는 컨텐츠의 변경마다 수정되므로, 특정셀을 매번 로드하지는 않습니다. 데이터 모델을 직접 캡처하거나, 셀의 컨텐츠를 식별하는데 사용할 수 있는 안정적인 식별자를 캡처하세요.DiffableDataSource와item identifier는 이때 잘 어울립니다.
그 다음 셀의 Accessories view가 있는데 재정렬, 삭제등의 기능을 사용할 수 있습니다.
