지난 게시글에서 yarn 을 이용하여 프로젝트를 설정해보았다.
CRA(create react app) 명령어가 제대로 동작하지 않는 문제를 yarn 을 사용하는 것으로 빠르게 대응했다. 하지만 많은 해외 개발자들과 CRA Repository Issue 탭의 개발자 토론 결과, Vite 를 사용하는 것이 정배다.
라는 이야기를 주고 받고 있다.
Vite 는 기존 내가 아는 지식에서는 React 프로젝트 같은 Node 기반 프로그래밍을 할 때, node_modules 이라는 폴더 안에 필요한 코드들이 있는데 이 필요한 코드들을 최소화 해주는 도구 정도로만 알고 있기에 Vite 에 대해서 확실하게 알고 React 프로젝트를 생성해보고자 한다.
Vite 는 무엇인가?
기존 webpack 과 같이 자바스크립트 코드와 CSS, 이미지 같은 것들을 하나로 묶어주는 도구를 번들링 도구라고 한다. 대표적으로 webpack, Rollup, Parcel 이 있다.
주로 '배포 단계' 에서 최적화 하기 위해 사용한다고 한다.
그럼 Vite 는 무엇인가?
Vite 는 번들링 도구가 아닌 '빌드 도구' 에 속한다.
'빌드 도구' 는 번들링뿐만 아니라, 코드 변환, 압축, 최적화, 개발 서버 제공과 같은 전체 개발과 빌드까지 관리해준다. 빌드 도구에는 webpack, Vite 가 대표적이다.
코드 변환
최신 자바스크립트가 구형 브라우저에서 동작하도록 한다.
압축 및 최적화
코드 크기를 축소하고 성능을 개선한다
개발 서버 제공
변경 사항을 실시간으로 반영하는 개발 서버
HMR(Hot Module Replacement)
수정된 코드만 빠르게 업데이트 한다.
Webpack 과 Vite
- Webpack 은 번들링 중심의 전통적인 번들링 도구이다.
모든 코드를 하나의 파일로 묶는 프로세스를 기본으로 동작하고, 배포와 개발 단계에서 번들링을 강조한다. - Vite 는 현대적인 빌드 도구이다.
브라우저에서 네이티브적인 ESM(ES Modlues) 을 활용하여 번들링 없이 개발 서버를 빠르게 띄우고, 번들링은 배포 단계에서만 진행한다.
결과적으로 webpack과 Vite는 번들링 도구로 시작했지만, 이제는 더 광범위한 기능을 제공하는 빌드 도구로 분류할 수 있다.
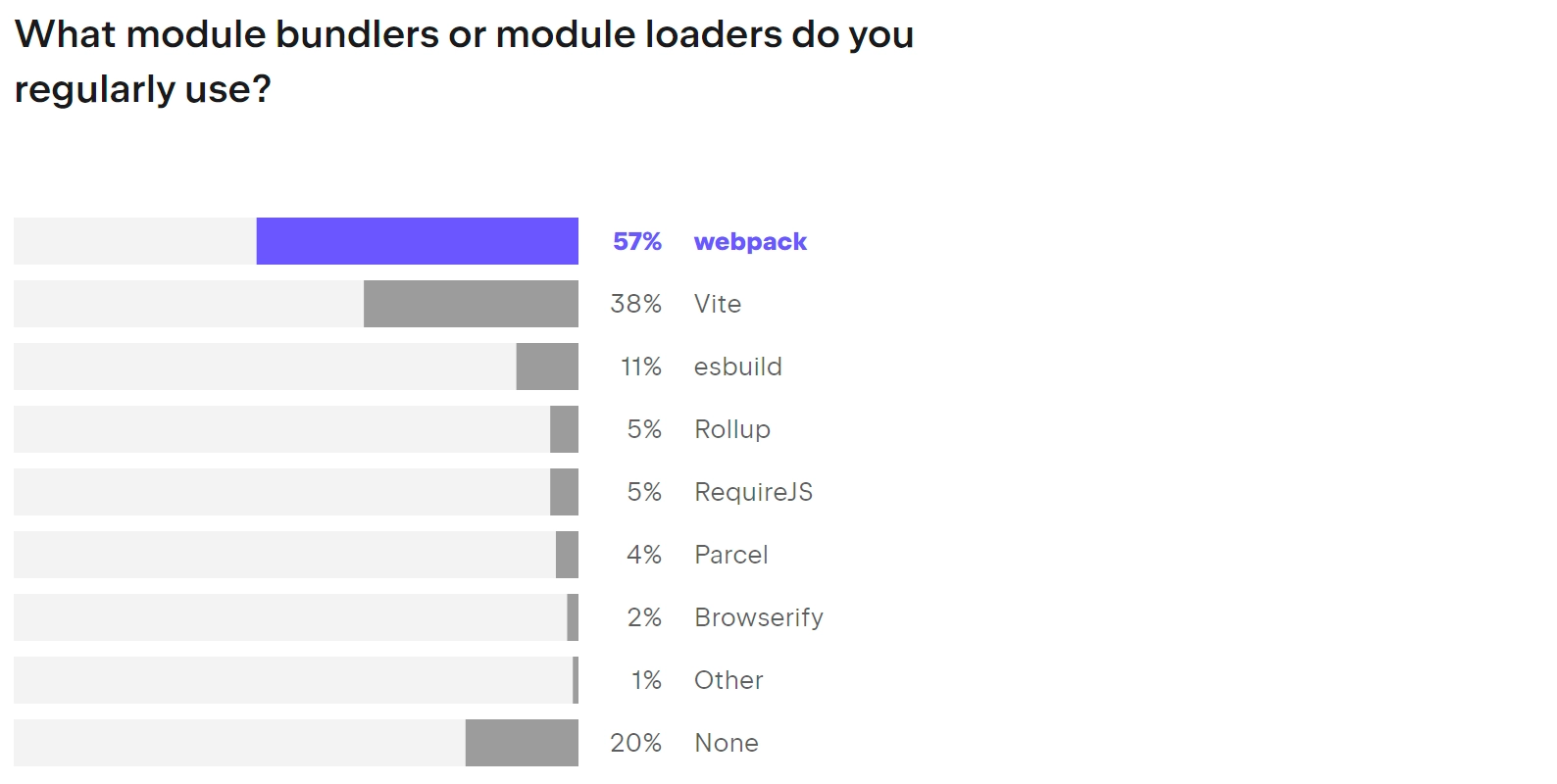
JETBRAINS Blog 에서 개발자 투표를 통해 어떤 게 많이 사용되는 지 확인할 수 있었다.

출처 : JavaScript and TypeScript Trends 2024: Insights From the Developer Ecosystem Survey
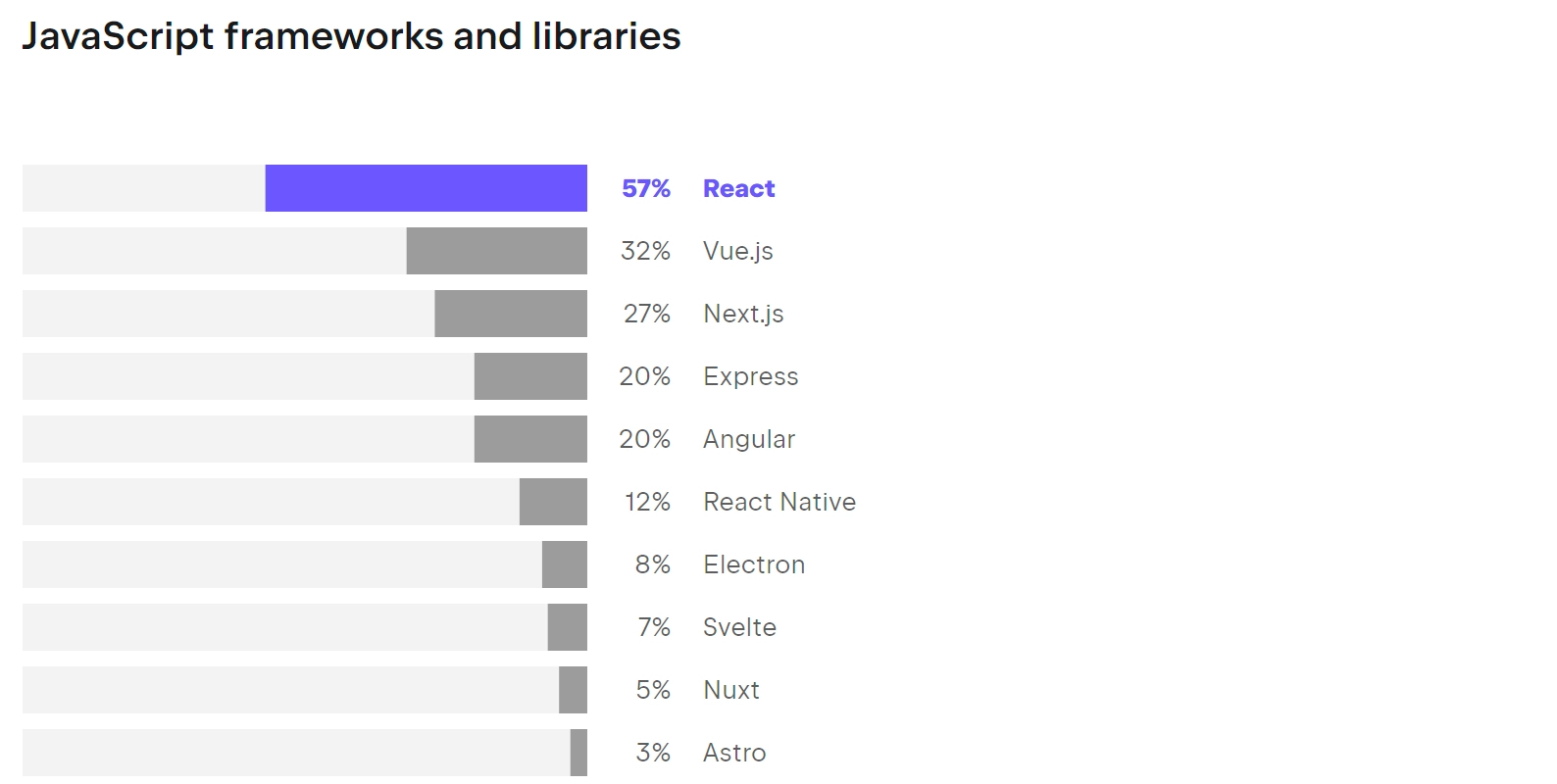
여담으로 해당 글에서 어떤 자바스크립트 프레임워크 혹은 라이브러리 순위도 볼 수 있었다.

React 가 가장 우세하고 Next 가 빠르게 치솓고 있는 것을 확인할 수 있었다.
게임으로 비유하자면 React 는 패시브 스킬이고, Next.js 는 강력한 액티브 스킬이 아닐까 생각이 든다.
Vite 를 사용하여 React 프로젝트 생성하기

Vite 시작하기 혹은 Tutorial 을 구글에 검색하면 공식 문서를 확인할 수 있다.


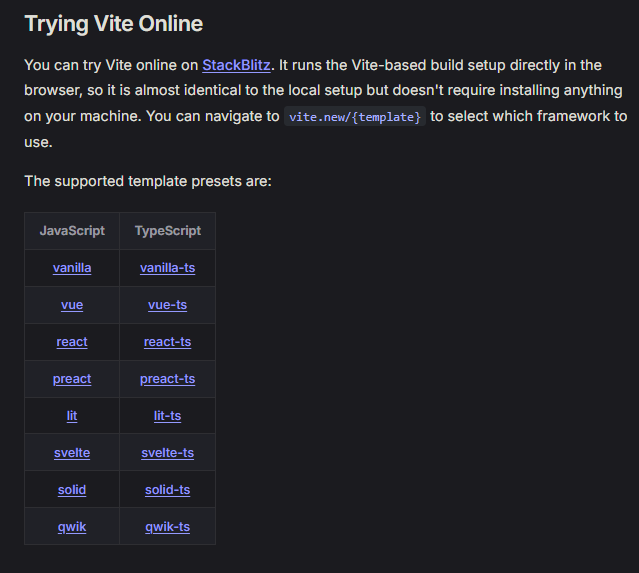
온라인에서 직접 사용할 수 있게 지원하는데 이를 보면 자바스크립트에서 바닐라, 뷰, 리액트를 지원하고 타입스크립트 또한 동일하게 지원한다는 사실을 알 수 있다.
그럼 실제로 Vite 를 사용하여 리액트(feat. TypScripts) 프로젝트를 생성해보자.

(참고, npm 과 node 는 이미지와 같은 버전을 사용하고 있다. )
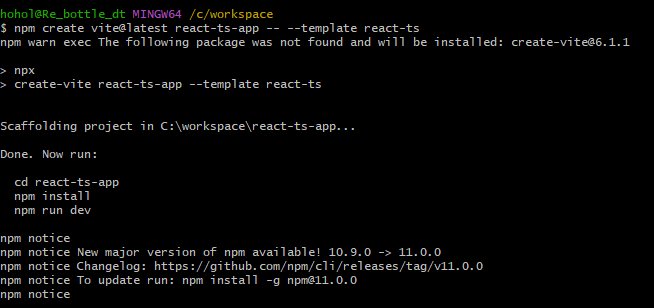
아래 명령어를 실행하면 프로젝트가 생성된다. react-ts-app 은 프로젝트 명으로 변경이 가능하다.
npm create vite@latest react-ts-app -- --template react-ts
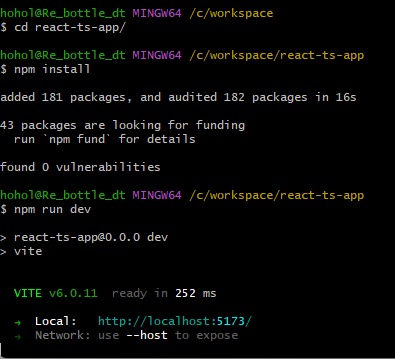
이후 프로젝트 폴더로 이동하여 개발 서버를 실행해주면 된다.


로컬 호스트에서 잘 실행됨을 확인할 수 있다.

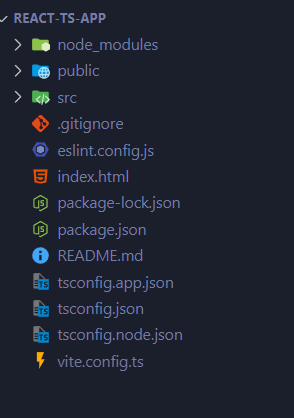
폴더 구조를 살펴보면 기존 npm CRA 를 사용했을 때와 차이가 거의 없기에 사용하면 될 거 같다.