React 19버전 정식 릴리즈 이후 npx create-react-app 오류 해결 방법
리액트 19버전 이후 npx create-react-app 에서 오류가 발생한다.
한창 오전 현재 진행해야하는 과제가 있어 오랜만에 CRA, create react app 명령어를 사용해야했다.
CRA 명령어는 React 를 개발한 Meta, Facebook 에서 리액트 프로젝트를 생성할 때 손쉽게 할 수 있게 만든 명령어라고 할 수 있다.
npx create-react-app my-app --template typescript위 명령어를 통해서 my-app 이라는 프로젝트 명을 가진 프로젝트를 생성하기 위해 실행하였고,
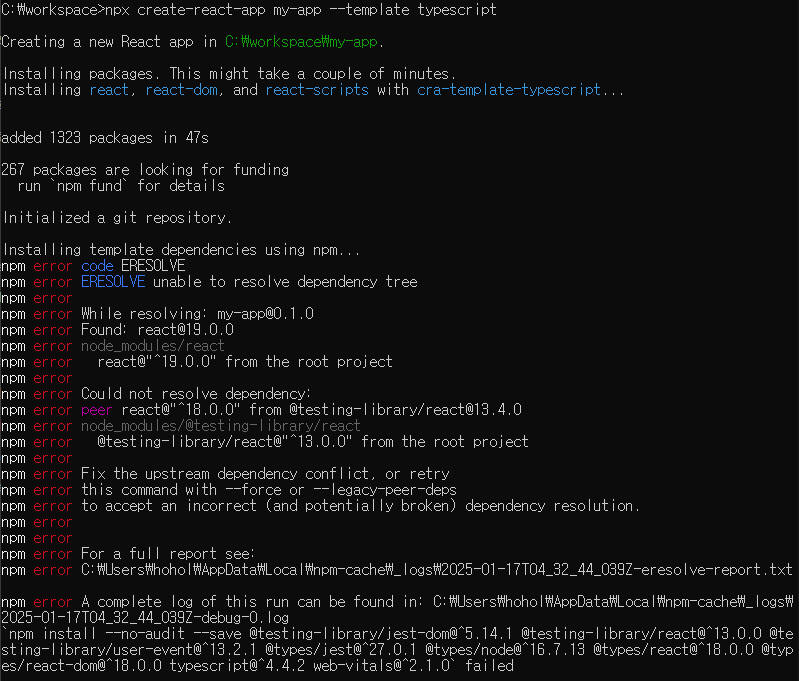
아래와 같은 에러를 보였다.

Creating a new React app in C:\workspace\my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-typescript...
added 1323 packages in 47s
267 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
npm error code ERESOLVE
npm error ERESOLVE unable to resolve dependency tree
npm error
npm error While resolving: my-app@0.1.0
npm error Found: react@19.0.0
npm error node_modules/react
npm error react@"^19.0.0" from the root project
npm error
npm error Could not resolve dependency:
npm error peer react@"^18.0.0" from @testing-library/react@13.4.0
npm error node_modules/@testing-library/react
npm error @testing-library/react@"^13.0.0" from the root project
npm error
npm error Fix the upstream dependency conflict, or retry
npm error this command with --force or --legacy-peer-deps
npm error to accept an incorrect (and potentially broken) dependency resolution.
npm error
npm error
npm error For a full report see:
npm error C:\Users\hohol\AppData\Local\npm-cache\_logs\2025-01-17T04_32_44_039Z-eresolve-report.txt
npm error A complete log of this run can be found in: C:\Users\hohol\AppData\Local\npm-cache\_logs\2025-01-17T04_32_44_039Z-debug-0.log
`npm install --no-audit --save @testing-library/jest-dom@^5.14.1 @testing-library/react@^13.0.0 @testing-library/user-event@^13.2.1 @types/jest@^27.0.1 @types/node@^16.7.13 @types/react@^18.0.0 @types/react-dom@^18.0.0 typescript@^4.4.2 web-vitals@^2.1.0` failed
에러 로그를 살펴보면 npm 의존성에 문제가 있다는 것이고
react@19.0.0 버전 과@testing-library/react@13.4.0 에서 요구하는 react@18.0.0 버전
이 두개에서 오류가 발생하였다.
해당 오류가 발생하였다고 해도 리액트 프로젝트는 생성되었기 때문에 실행해보았다.
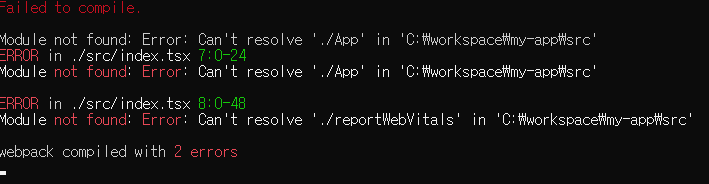
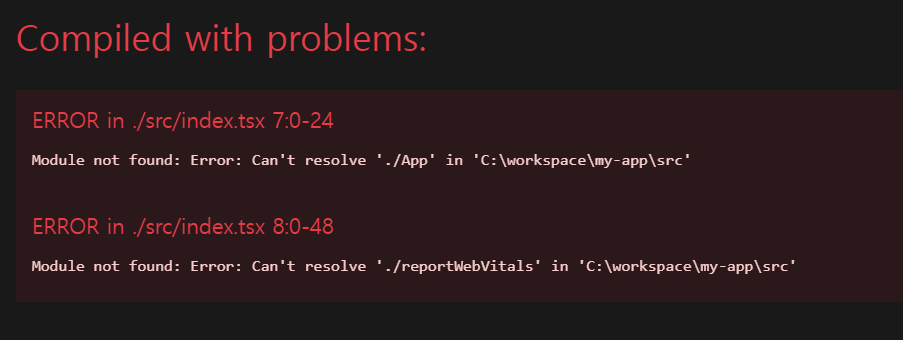
실행 결과


Failed to compile.
Module not found: Error: Can't resolve './App' in 'C:\workspace\my-app\src'
ERROR in ./src/index.tsx 7:0-24
Module not found: Error: Can't resolve './App' in 'C:\workspace\my-app\src'
ERROR in ./src/index.tsx 8:0-48
Module not found: Error: Can't resolve './reportWebVitals' in 'C:\workspace\my-app\src'
webpack compiled with 2 errors나는 코드를 일절 건들이지 않고 바로 npm start 를 하였을 뿐인데
기존에 있던 import 문의 App.tsx 를 불러오는 코드에서 오류가 발생하였다.
해당 오류가 발생하는 것으로 보아서 react 자체에 문제가 있을 거라고 판단하였고 바로 CRA repo 를 찾아보았다.
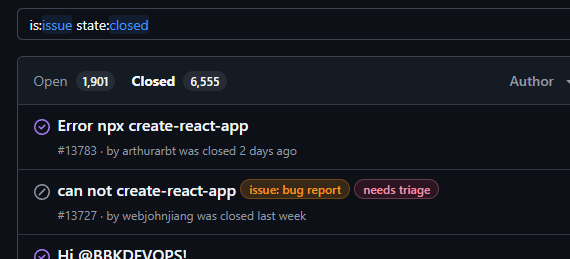
Facebook 의 create-react-app Repository
https://github.com/facebook/create-react-app

이슈 탭을 열어보니 나와 동일한 증상을 가진 개발자가 많이 있었고, 여러 코멘트를 읽어보니 해당 오류는 이번 19버전 리액트가 정식으로 릴리즈 된 이후 발생한 오류로 현재까지 고쳐지지 않은 것으로 보인다.
해결책
해결책은 간단하다 19버전에서 오류가 발생하였으니 기존 18버전으로 다운그레이드 하여 사용하는 방법과 npm, npx 이 아닌 다른 명령어를 사용하는 것이다.
1. 18버전으로 다운그레이드
package lock file 과 node_modules 폴더를 제거
package json 의 react 와 react-dom 의 버전을 "^19.0.0" 에서 "^18.0.0" 으로 변경
"dependencies": {
"cra-template-typescript": "1.2.0",
"react": "^18.0.0",
"react-dom": "^18.0.0",
"react-scripts": "5.0.1",
"web-vitals": "^4.2.4"
},
이후 npm install
npm install --save web-vitals
npm install --save-dev @testing-library/jest-dom @testing-library/react @testing-library/user-eventnpm start 로 결과를 보니 여전히 App.tsx 를 import 하지 못하였다.
2. yarn 명령어 사용
vite 를 사용하는 것도 방법이지만 npm 과 유사한 yarn 을 사용하기로 하였다.
npm install yarn -g
yarn create react-app my-app1 --template typescript
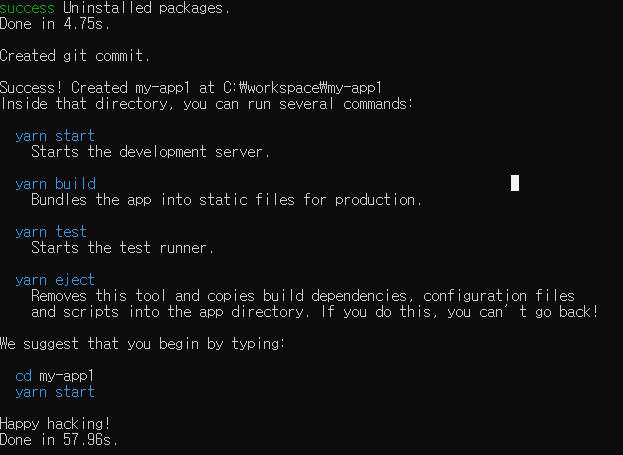
먼저, yarn 을 설치하고 리액트 프로젝트를 생성하였다.
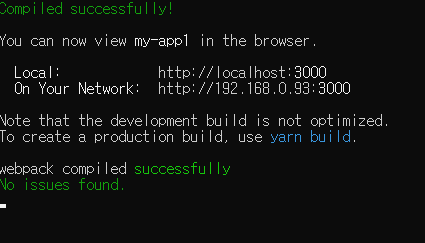
실행 후 약 1분 후 성공이라는 문구를 볼 수 있었고

cd 프로젝트 폴더
yarn start 로 실행한 후 드디어 에러 없는 초기화면을 볼 수 있었다.


결론
npm, npx 로 현재 CRA, create-react-app 명령어는 현재 리액트 19 버전 정식 릴리즈 이후 작동하지 않는 다는 것
이를 해결하기 위해 yarn 이나 vite 를 사용할 것
프론트엔드 기술을 엄청나게 빠른 속도로 발전하고 있기에 장점도 있지만 이런 단점도 존재하는 것 같다.
프레임워크나 라이브러리에서 오류가 발생하면 오류 검색을 구글, 스택오버플로우 같은 곳에 검색하는 것도 좋지만, 해당 기술의 Repository의 issue 탭을 활용하면 보다 쉽게 오류를 해결할 수 있다.
