npm
이번 블로그 만들기 프로젝트에 사용되는 npm들을 하나씩 적어볼까 한다. 물론 개발을 진행하는 도중 추가되는 패키지도 있고, 사용하지 않게 되는 패키지도 있겠지만 필요하면 필요한 만큼 나름대로 준비를 해보려고 한다.
express
Node.js가 처음 나왔을 때 많은 개발자들의 열광이 있었다. 하지만 Node.js의 기능만을 가지고 직업 웹 애플리케이션을 구현하는 것은 세련되지 못하고 다소 불편하다는 불만점이 생겼고, 그로 인해 개발자들은 여러 Web Framework를 만들었다. 반복적으로 어디에서나 일어나는 일들을 처리할때 더 적은 코드와 적은 지식으로 보다 많은 일을 보다 안전하게 개발할 수 있게 도와주는 것이 Framework 이다.
이 많은 프레임워크 중 Express를 사용해볼까 한다. Express는 Node.js에서 가장 보편적으로 사용되는 프레임워크 중 하나이다.

ejs
ejs(Embedded JavaScript)의 약자로, Javascript를 사용할 수 있는 HTML 파일이다. 일반 HTML에도 <sciprt> ... </script> 처럼 자바스크립트를 사용하거나, 기작성된 Javascript 파일을 <script src="./script/index.js"> </script> 처럼 사용할 수 있지만 ejs는 새롭게 태그를 여는 불필요한 행동을 하지 않아도 된다는 장점이 있다.
약간의 불편한 점은 항상 Javascript는 <% ... %>과 같은 구조로 작성되어야 한다.
아직 써본적은 없지만 경험을 늘리자는 취지로 사용해볼까 한다.
mongoose & sqlite3
사실 아직 DBMS를 어떤걸로 사용할지 의문이다. 일단은 가장 최근에 사용했던 mongoose를 기반으로 시작해볼까 하는데 중간에 기분 나쁘거나 불친절할 경우 바로 sqlite3로 갈아타기 위해 위 2개를 설치했다.

nodemon
install
웹 개발하는데 nodemon이 빠질수없지! 암! ㅇㅇ! 그냥 이젠 없으면 허전하다

nodemon을 설치할 때는 npm install --save-dev nodemon 로 설치해야 한다.
"--save-dev 가 뭔데 씹덕아!" 라고 물어보는 사람이 있을까봐 사실 내가 까먹을까봐 미리 끄적이자면, 패키지 설치 시에 --save-dev를 붙이게 되면 패키지를 ./node_moduels 디렉터리에 설치하고 ./package.json 파일의 devDependencies 항목에 플러그인 정보가 저장된다.
settings
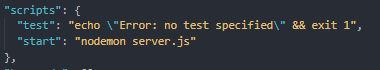
프로젝트 디렉토리에서 npm init -y를 했다면 분명히 pakcage.json 파일이 존재한다. 이 package.json 파일에 scripts 부분에 아래와 같이 "start": "nodemon server.js" 를 추가해준다.
 이 상태에서
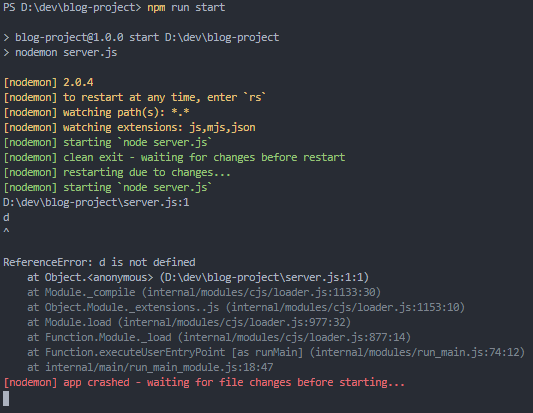
이 상태에서 npm run start 를 해준다면?
 내가 헛짓거리 할 때 마다 째깍째깍 알려준다.
내가 헛짓거리 할 때 마다 째깍째깍 알려준다.
일단 내가 생각할 수 있는 선에서 패키지를 정리해보았다. 서두에 말했듯이 변경될 사항도 많이 있겠지만 변경 되는 부분은 추가적으로 게시글을 작성하여 정리해보려 한다.
