TensorFlow.js를 연구하던 중 const, let, var 변수의 차이점에 대해 다시 한 번 차분하게 정리를 해볼까 한다.
변수 선언 방식
var
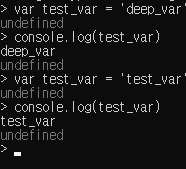
var test_var = 'deep_var'
console.log(test_var) // deep_var
var test_var = 'test_var'
console.log(test_var) // test_var최초 1회 선언 후 또 다시 선언을 하게 되더라도, 에러가 나오지 않고 해당 변수에 다른 값이 저장되고, 출력되는 모습을 볼 수 있다.

물론 간단한 테스트 프로그램이거나, 해당 변수 값을 출력해보는 용도로는 매우 유용하게 쓰일 수 있지만 중요한 value를 담고 있거나 절대로 중간에 수정되는 일이 없어야 하는 변수일 경우, 코드량이 방대해지는 경우에는 대참사를 불러 일으킬 수 있는 우려가 있다.
이러한 문제를 해결하기 위해 추가된 변수 선언 방식이 const, let이다.
let
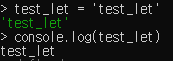
let test_let = 'deep_let'
console.log(test_let) // deep_let
let test_let = 'test_let'
console.log(test_let)위 코드를 실행하게 될 경우

Uncaught SyntaxError와 함께 해당 변수가 이미 선언되었다는 메시지가 출력 된다.
그래서 let이 뭔데?

위와 같이 재선언이 안되는 것이지 해당 변수의 값은 변경이 가능하다.
즉, 최초 1회만 선언되어야 하고 해당 변수의 값은 재할당이 가능한 변수를 선언하고 싶다면 let을 사용하는 것이 현명한 변수 선언 방식이 되는 것이다.
const
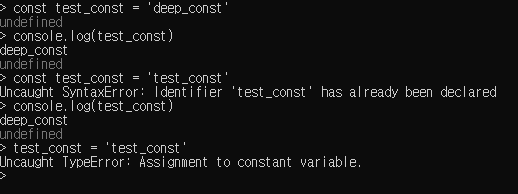
const test_const = 'deep_const'
console.log(test_const) // deep_const
const test_const = 'test_const'
console.log(test_const) // Uncaught SyntaxError
test_const = 'test_const'
console.log(test_const)위 코드를 실행하게 된다면 정상적으로 실행될까?

Uncaught Error는 이미 예상을 하고 있던 에러이다. let과 같이 최초 1회만 선언 가능하지만 선언 이후에 변수에 담긴 값 자체는 절대로 수정이 불가능한 변수가 const 변수인 것이다.
간단한 예를 들자면 절대로 값이 변하지 말아야하는 상수 값으로 사용해야하는 경우에 사용하는 것이 const인 것이다.
요약
var : function-scoped 재선언 가능 재할당 가능 되도록 피하자 worst
let : block-scoped 재선언 불가 재할당 가능 변수 재할당이 필요하다면 사용 2nd
const : block-scoped 재선언 불가 재할당 불가 가장 안전한 변수 선언 형태 best
