Lotto
Random Number
로또 번호를 출력하기 위해서 기본적으로 난수 출력에 대한 이해가 필요하다.
Math.random(): 0 이상 1 미만의 부동소숫점 의사 난수 반환
0이상 1미만의 부동소숫점이 랜덤하게 반환되는 것이니 0.1324, 0.8462, ... 등등 기나긴 난수가 반환될 것으로 보여진다. 하지만 로또 번호 출력 시스템에서 소수점은 필요없으니 소수점을 날려버려야겠다.
Math.floor(): 주어진 수 이하의 가장 큰 정수를 반환
random()으로 반환된 값이 5.7782라고 했을때 5.7782보다 작은 가장 큰 정수 즉, 5가 반환되는 것이다.
현재 나는 근삿값을 구하거나 반올림, 반내림같은 유의미한 수치를 구하는 것이 아니라 무의미한 값을 출력하는 것이 아니니 floor() 메서드를 사용하면 가장 적합할 것 같다.
Formula
일단 로또 번호의 범위는 1~45까지 존재한다. 하지만 Math.random()은 0~0.99999...까지만 출력하기 때문에 1~45까지 출력이 될 수 있게 나름의 공식을 만들어야겠다.

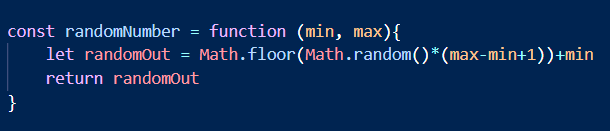
일단 지난번에 정리했듯이 const를 베이스로 쓰고 재할당이 필요한 경우에는 let을 쓰기로 했기 때문에 function은 const로 선언하고 변수 randomOut은 let으로 선언했다.
랜덤으로 숫자를 생성하는 randomNumber function은 min, max 2개의 파라미터를 받아 실행된다.
이후 random()으로 생성된 난수를 max-min+1과 곱하고 Math.floor를 사용하여 실수를 정수화 한다. 이후 최소값(min)을 한번 더 더했다.
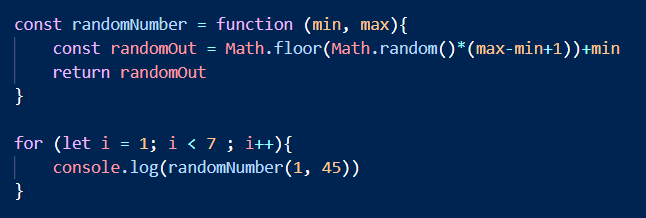
최소값(min)의 파라미터와 최대값(max)의 파라미터를 1, 45로 randomNumber Function을 실행한다면 1~45까지 출력이 나올 것이고, 반복문을 통해 6회 반복해보자.

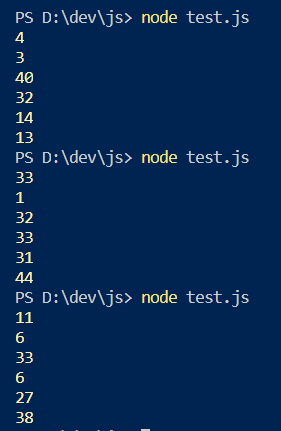
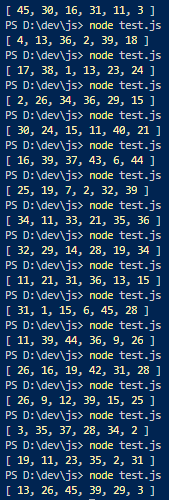
Result(Fail)

분명 1~45까지 랜덤으로 출력은 되지만 로또 번호는 겹치지 않는다.
지금 생각해본 해결 방법으로는 각 randomNumber Function을 통해 반환된 값을 배열에 담아 각 배열의 데이터를 compare하고 결과적으로 할당된 value가 같다면 다시 해당 함수를 호출하여 새로운 값을 받아내는 형태로 진행해볼까 한다.
Retry
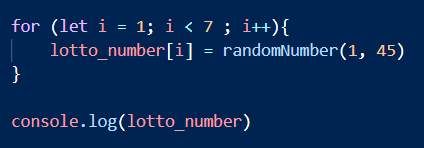
 일단 출력 부분을 지우고 위와 같이 배열에 담아보자.
일단 출력 부분을 지우고 위와 같이 배열에 담아보자.
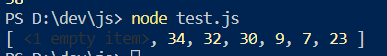
 ㅋㅋ..
ㅋㅋ.. i = 1 부터 시작했으니 당연히 비어있는거지... 멍청하다...일단 간단하게 해결하고
로또 번호 6개에는 중복이 없으니, 배열 안에 value들을 comparing 할 수 있는 Function이 있는지 찾아보자.
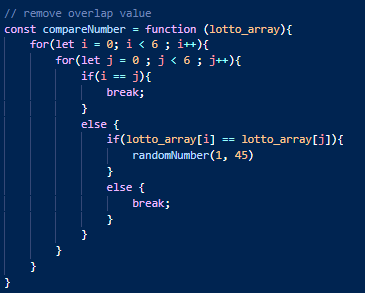
한 5분 찾아본거 같은데 귀찮다 그냥 만들자
나름 compareNumber Function을 만들어서 실행을 해보았다.
 근데 생각해보니까 다시
근데 생각해보니까 다시 randomNumber로 생성해도 중복이 안나온다는 보장이 없잖아..
찾아보니 indexOf()라는 메소드가 존재한다.
indexOf(): 배열에서 지정된 요소를 찾을 수 있는 경우 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환
예를 들어 [a, b, c, d, e, f] 라는 배열이 있다고 했을 때 indexOf('a')를 실행했을 때 0이 반환되는 것이다.
Success

중간에 empty value가 들어가는 현상이 있어서 매우 매우 매우 매우 불편하여 새로운 Function도 만들어보고 이짓 저짓 다해보느라 신경이 곤두섰으나, 역시 컴퓨터는 잘못이 없다.
말끔하게 해결되었으니 이제 회사 일을 해야겠다.
마음같아선 깔끔하게 정렬까지 하고 싶지만 일이 너무 많다.
Code
// Date : 2020-04-30
// Time : 17:22
// File : test.js
// Dir : D:\dev\js
// create lotto number array
let lotto_number = [];
let input_number
// random Number generate function
const randomNumber = function (min, max){
const randomOut = Math.floor(Math.random()*(max-min+1))+min
return randomOut
}
// remove overlap value
for (let i = 0; i < 10 ; i++){
input_number = randomNumber(1, 45)
if(lotto_number.indexOf(input_number) == -1){
//if the generated values are not in the array,
lotto_number[i] = input_number
//Add that value to an array
if (lotto_number.length == 6){
//if the array length is six, break
break
}
}
else {
//if the generated values are overlap
i--
if (lotto_number.length == 6){
break
}
}
}
console.log(lotto_number)
다음에는 Web Calculator, Weather Infomation page를 만들어보도록 하겠습니다
