
BOM이란?
BOM (Browser Object Model)은 자바스크립트와 웹 브라우저 환경에서 웹 페이지와 사용자 간의 상호작용을 가능하게 하는 요소로서 활용되는데요.
BOM은 브라우저 창이나 프레임을 나타내는 객체와 관련된 프로퍼티와 메서드를 포함하고 있는 객체입니다.
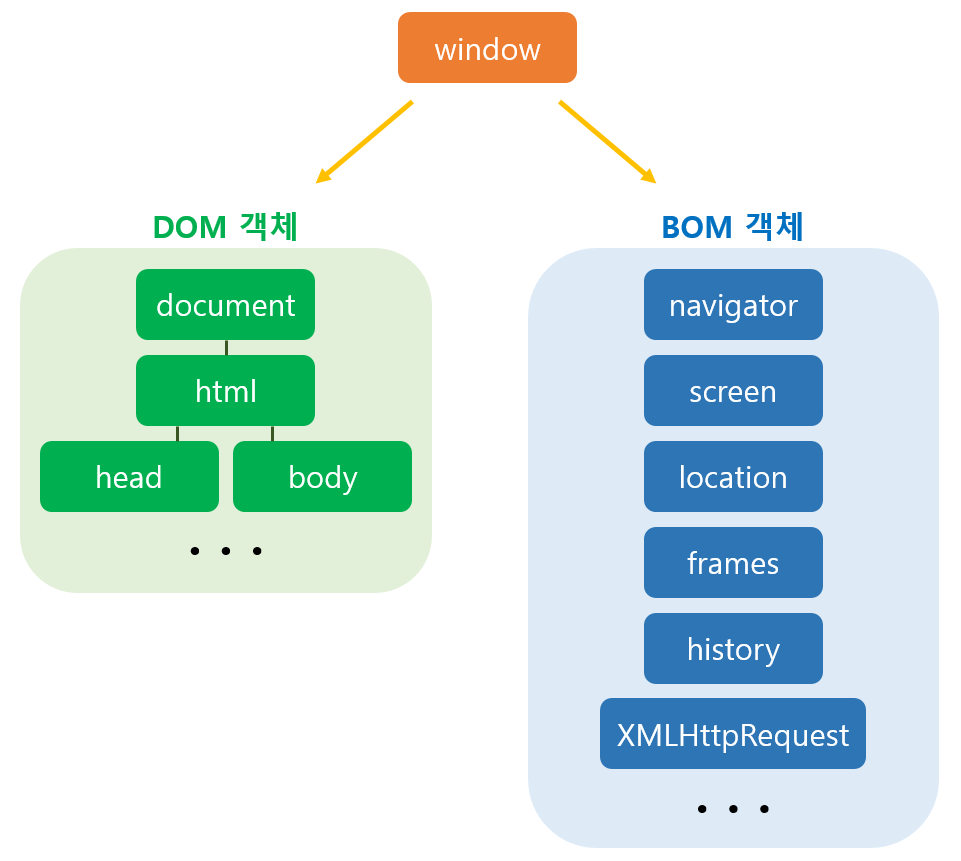
BOM의 주요 객체
BOM의 주요 객체는 크게 네 가지 주요 객체들이 존재하며, 각 객체들의 설명은 다음과 같습니다.
window
브라우저 내장 객체 중 최상위 객체로서, 모든 전역 객체, 함수, 변수 등은 자동적으로 window 객체에 속하게 됩니다. 사용할 때는 window.함수(), window.프로퍼티 등과 같은 형태로 사용하며 이때 window 네이밍은 생략하고 해당 함수 및 프로퍼티만을 사용하는 것도 가능하죠.
// 함께 사용하는 형태 window.alert() // 단독으로 사용하는 형태 alert()
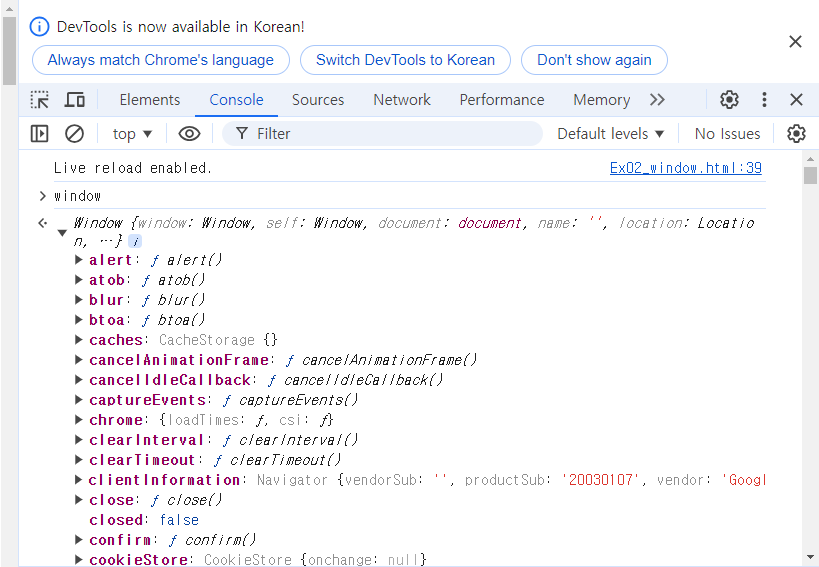
해당 객체의 주요 정보는, 개발자 도구(F12)를 열어 console 탭에 window를 치면 나오며, 특정 메서드나 프로퍼티를 조회하고자 할 경우 닷 노테이션(.)을 사용해 접근 가능합니다.
- 웹에서 개발자 도구로 확인해보기
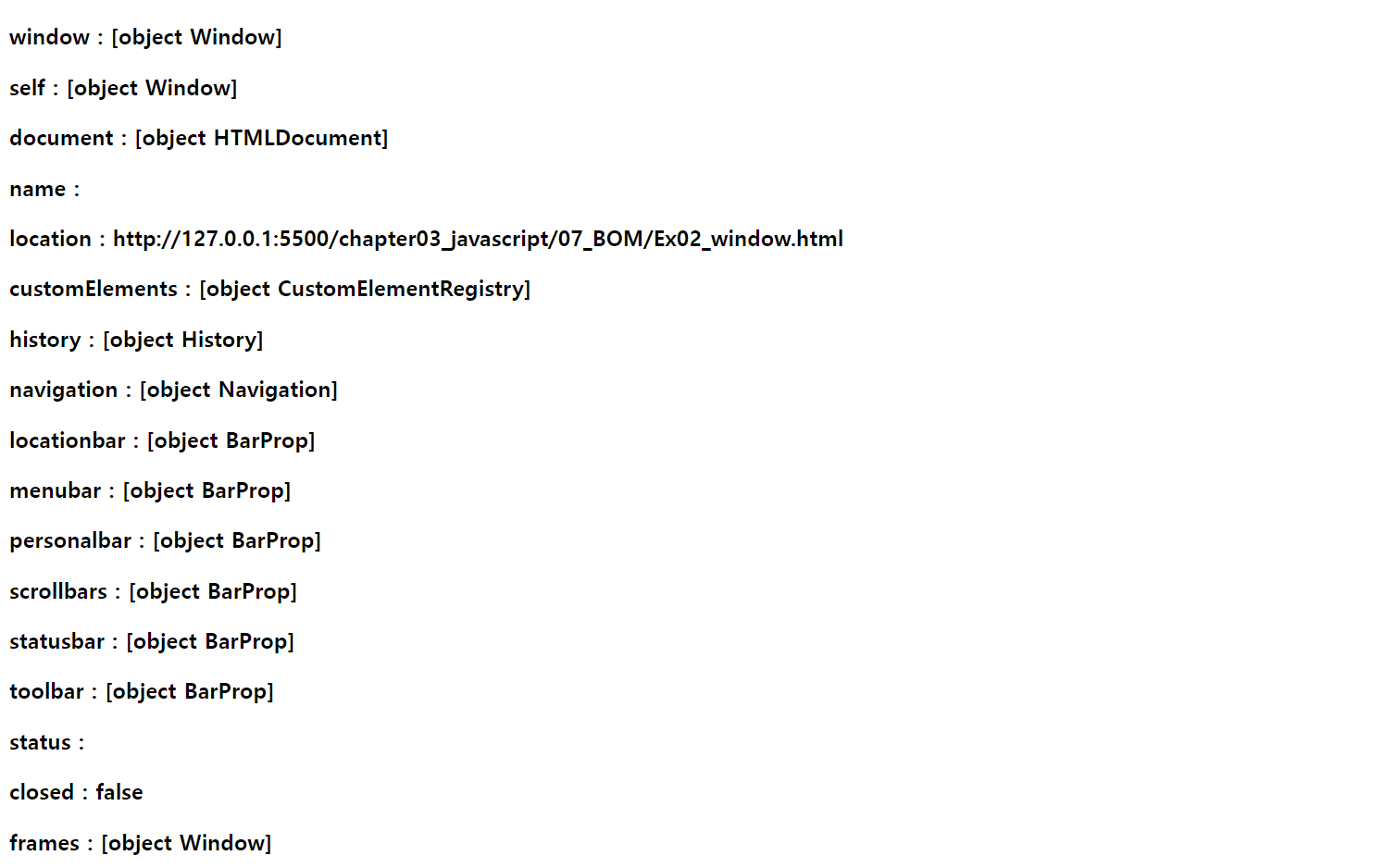
- 웹에서 코드로 확인해보기
for(let p in window){ document.write(`<h3>${p} : ${window[p]}</h3>`); }
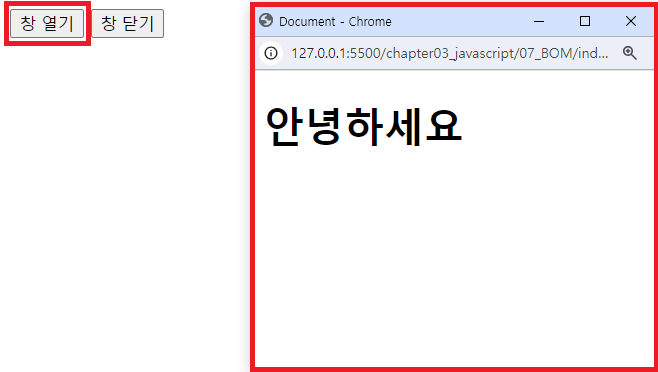
특히 주로 사용되는 메서드는 window.open 메서드인데요. 해당 이벤트를 정의하여 특정 DOM 요소에 적용하면 해당 DOM 요소를 조작하여 새 창을 열거나, 닫는 등의 이벤트를 실행시킬 수 있습니다.
// 함수 기본 틀은 open(url(주소 및 경로), name(a 태그 등의 타겟 옵션으로 사용), feature(크기 및 위치등 옵션)) 입니다. let newWin = window.open("", "", "width=400, height=300");
특히 해당 메서드의 옵션을 이용해 특정 버튼을 누를 때 정해진 경로의 페이지를 열거나 닫는 함수를 재정의하고 실행시키는 용도로 사용됩니다.
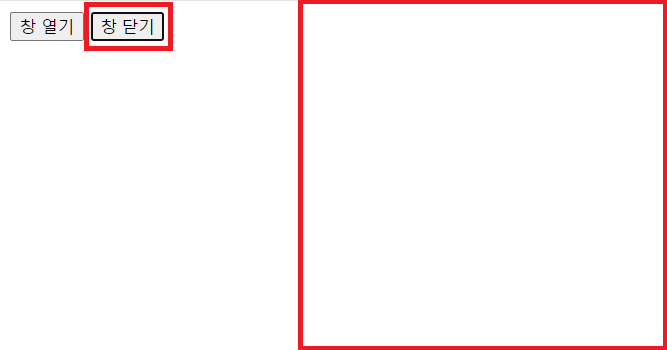
- html 코드
<body> <button onclick="winOpen()">창 열기</button> <button onclick="winClose()">창 닫기</button> </body>
- JS코드
창 열기 버튼 눌러보기// 창 열기 함수 function winOpen(){ let feature = 'width=400, height=300, top=100, left=100'; newWin = window.open('./index.html', '', feature); } // 창 닫기 함수 function winClose(){ newWin.close(); }창 닫기 버튼 눌러보기
history
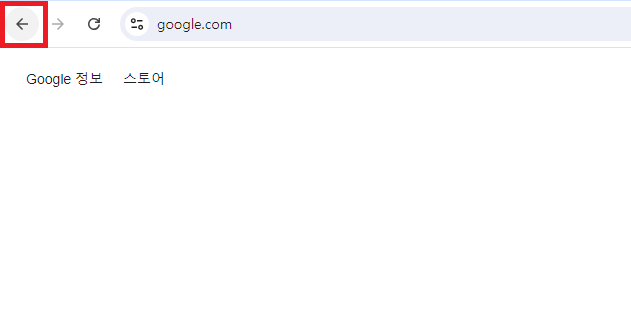
현재 브라우저가 접근했던 URL의 history를 제어하는 객체로서 웹 페이지 상단의 <, > 화살표 기능을 활성화해서 유저가 접근하도록 가능하게 합니다. 이 객체로 인해 입력된 양식(히스토리)이 삭제되지 않고 유지되기 때문에 여러 페이지 등에서 사용되는 속성이죠.
대표적인 메서드로는 back(뒤로 가기), forward(앞으로 가기), go(음수와 양수에 따라 이전 및 이후 페이지 이동 가능)가 존재합니다.
// 뒤로 가기 (history.go(-1) 와 동일) history.back(); // 앞으로 가기 (history.go(1) 와 동일) history.forward(); // 이전 페이지로 가기 history.go(-1); // 두 칸 전의 페이지로 가기 history.go(-2);
location
문서의 주소와 관련된 객체로 window객체와 document 객체의 프로퍼티로서 다양한 정보를 제공합니다. 제공되는 정보 중에는 위치 정보 및 히스토리의 정보를 이용한 화면 이동 경로 제공도 있습니다.
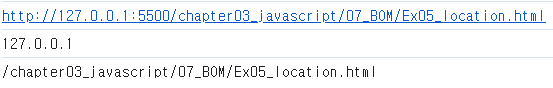
// 현재 실행되는 파일의 전체 경로(페이지 이동 수단으로 사용) console.log( location.href ); // 현재 실행되는 파일의 서버 주소 console.log( location.hostname ); // 현재 실행되는 파일의 디폴트 경로 console.log( location.pathname );
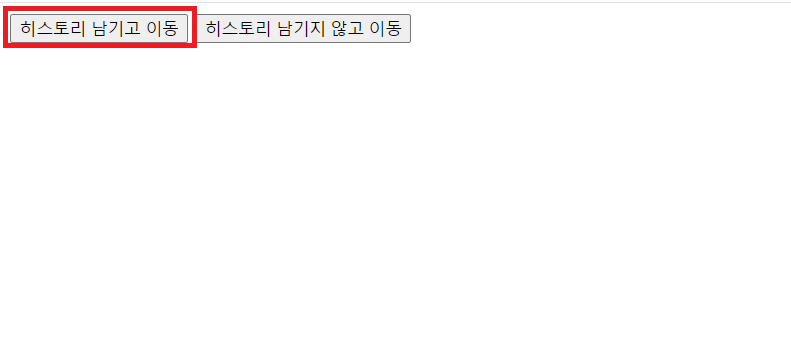
HTML 코드
<body> <button onclick="moveWin1()">히스토리 남기고 이동</button> <button onclick="moveWin2()">히스토리 남기지 않고 이동</button> </body>자바 코드
assign을 이용한 페이지 경로 이동은// 히스토리 남기고 이동 function moveWin1(){ location.assign('http://www.google.com'); } // 히스토리 남기지 않고 이동 const moveWin2 = () => { location.replace('http://www.google.com'); }뒤로가기가 되도록 히스토리가 제공되나
replace를 이용한 페이지 경로 이동은
이전 히스토리를 제공하지 않고 현재 히스토리르로 대체합니다.
screen
현재 화면에 대한 정보를 가지고 있는 객체로서 해당 정보를 이용하여 특정 DOM 요소가 자연스럽게 등장하거나 사라지는 효과를 줄 때 사용합니다.
// 화면의 가로 크기 console.log( screen.width ); // 화면의 세로 크기 console.log( screen.height ); // 화면의 가로 크기 ( 스크롤을 제외한 실제 크기 ) console.log( screen.availWidth ); // 화면의 세로 크기 ( 작업 표시줄을 제외한 실제 크기 ) console.log( screen.availHeight );